AJAX开发技术
AJAX技术
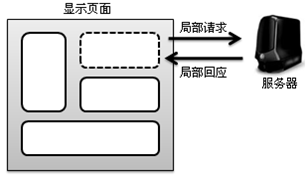
AJAX(Asynchronous JavaScript and XML,异步JavaScript和XML),AJAX并不是一项新的技术,它产生的主要目的是用于页面的局部刷新,从之前的代码开发来看,读者可以发现,每当用户向服务器端发出请求时,那怕需要的只是简单的更新一点点的局部内容,服务器端都会将一个整体的页面进行刷新,并重新生成代码,这样一来程序的性能肯定会有所降低的,而如果采用了AJAX技术之后,就可以实现局部的内容变更,而不用再进行整体的页面刷新,显然处理的性能要比前者高很多 。

在AJAX中主要是通过XMLHttpRequest对象处理发送异步请求和处理回应的,此对象最早是在IE 5中以ActiveX组件的形式出现的,一直到2005年之后才被广泛的使用,而如果要想创建一个XMLHttpRequest对象必须使用JavaScript。
XMLHttpRequest对象的属性
|
No. |
属性 |
描述 |
|
1 |
onreadystatechange |
指定当readState状态改变时使用的操作,一般都用于指定具体的回调函数 |
|
2 |
readyState |
返回当前请求的状态,只读 |
|
3 |
responseBody |
将回应信息正文以unsigned byte数组形式返回,只读 |
|
4 |
responseStream |
以Ado Stream对象的形式返回响应信息,只读 |
|
5 |
responseText |
接收以普通文本返回的数据,只读 |
|
6 |
responseXML |
接收以XML文档形式回应的数据,只读 |
|
7 |
status |
返回当前请求的http状态码,只读 |
|
8 |
statusText |
返回当前请求的响应行状态,只读 |
<script language="JavaScript"> var xmlHttp ; // AJAX核心对象名称 function createXMLHttp() { // 创建XMLHttpRequest核心对象 if (window.XMLHttpRequest) { // 判断当前使用的浏览器类型 xmlHttp = new XMLHttpRequest();// 表示使用的为FireFox内核的浏览器 } else { // 表示使用的是IE内核的浏览器 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } } </script>
- 请求没有发出(在调用open()函数之前之前)。
- 请求已经建立但还没有发出(调用send()函数之前)。
- 请求已经发出正在处理之中(这里通常可以从响应得到内容头部)。
- 请求已经处理,正在接收服务器的信息,响应中通常有部分数据可用,但是服务器还没有完成响应。
- 响应已完成,可以访问服务器响应并使用它。
|
No. |
方法 |
描述 |
|
1 |
abort() |
取消当前所发出的请求 |
|
2 |
getAllResponseHeaders() |
取得所有的HTTP头信息 |
|
3 |
getResponseHeader() |
取得一个指定的HTTP头信息 |
|
4 |
open() |
创建一个HTTP请求,并指定请求模式,例如:GET请求或POST请求 |
|
5 |
send() |
将创建的请求发送到服务器端,并接收回应信息 |
|
6 |
setRequestHeader() |
设置一个指定请求的HTTP头信息 |
AJAX封装后的代码
Ajax.js
function Ajax(recvType){ var aj=new Object(); aj.recvType=recvType ? recvType.toUpperCase() : 'HTML' //HTML XML aj.targetUrl=''; aj.sendString=''; aj.resultHandle=null; aj.createXMLHttpRequest=function(){ var request=false; //window对象中有XMLHttpRequest存在就是非IE,包括(IE7,IE8) if(window.XMLHttpRequest){ request=new XMLHttpRequest(); if(request.overrideMimeType){ request.overrideMimeType("text/xml"); } //window对象中有ActiveXObject属性存在就是IE }else if(window.ActiveXObject){ var versions=['Microsoft.XMLHTTP', 'MSXML.XMLHTTP', 'Msxml2.XMLHTTP.7.0','Msxml2.XMLHTTP.6.0','Msxml2.XMLHTTP.5.0', 'Msxml2.XMLHTTP.4.0', 'MSXML2.XMLHTTP.3.0', 'MSXML2.XMLHTTP']; for(var i=0; i<versions.length; i++){ try{ request=new ActiveXObject(versions[i]); if(request){ return request; } }catch(e){ request=false; } } } return request; } aj.XMLHttpRequest=aj.createXMLHttpRequest(); aj.processHandle=function(){ if(aj.XMLHttpRequest.readyState == 4){ if(aj.XMLHttpRequest.status == 200){ if(aj.recvType=="HTML") aj.resultHandle(aj.XMLHttpRequest.responseText); else if(aj.recvType=="XML") aj.resultHandle(aj.XMLHttpRequest.responseXML); } } } aj.get=function(targetUrl, resultHandle){ aj.targetUrl=targetUrl; if(resultHandle!=null){ aj.XMLHttpRequest.onreadystatechange=aj.processHandle; aj.resultHandle=resultHandle; } if(window.XMLHttpRequest){ aj.XMLHttpRequest.open("get", aj.targetUrl); aj.XMLHttpRequest.send(null); }else{ aj.XMLHttpRequest.open("get", aj.targetUrl, true); aj.XMLHttpRequest.send(); } } aj.post=function(targetUrl, sendString, resultHandle){ aj.targetUrl=targetUrl; if(typeof(sendString)=="object"){ var str=""; for(var pro in sendString){ str+=pro+"="+sendString[pro]+"&"; } aj.sendString=str.substr(0, str.length-1); }else{ aj.sendString=sendString; } if(resultHandle!=null){ aj.XMLHttpRequest.onreadystatechange=aj.processHandle; aj.resultHandle=resultHandle; } aj.XMLHttpRequest.open("post", targetUrl); aj.XMLHttpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); aj.XMLHttpRequest.send(aj.sendString); } return aj; }
使用AJAX可以完成局部刷新操作;
在AJAX中主要是通过XMLHttpRequest对象完成操作。
| 博客地址: | http://www.cnblogs.com/oumyye/ |
| 博客版权: | 本文以学习、研究和分享为主,欢迎转载,转载请务必注明出处,谢谢合作。 如果文中有不妥或者错误的地方请指出。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端