使用ajax向服务端发送Form中的数据
前端代码:
<form action="" id="myFormUpdate"> <p>宠物名称: <input type="text" name="pName"></p> <p> 宠物类型: <select name="cId"> <c:forEach items="${type}" var="ty"> <option value="${ty.cId}">${ty.cName}</option> </c:forEach> </select> </p> <p> 宠物标签: <select name="tId"> <c:forEach items="${tags}" var="tag"> <option value="${tag.tId}">${tag.tName}</option> </c:forEach> </select> </p> <p> 当前状态: <select name="status"> <option value="available">available</option> <option value="pending">pending</option> <option value="sold">sold</option> </select> </p> <input type="hidden" name="photoUrls"/> </form>
js代码:
var formData = $("#myFormUpdate").serializeArray();//将表单数据序列化成数组 var data = {};//一个空的对象 for (var i = 0; i < formData.length; i++) { data[formData[i].name] = formData[i]['value']//形成键值对应 } $.ajax({ type: "post",//请求方式 url: "/pet/update",//请求服务器地址 contentType: "application/json",//设置将要传输内容的编码类型 data:JSON.stringify(data),//经过序列化的对象 success: function (data) {//完成时的事件 alert(data.msg); }, error: function (error) {//出现错误时的事件 alert("出现异常。"); } });
服务端代码:
@RequestMapping(path = "/update",method = RequestMethod.POST) @ResponseBody public String update(@RequestBody Pet pet){ //Pet是一个实体类 return ""; }
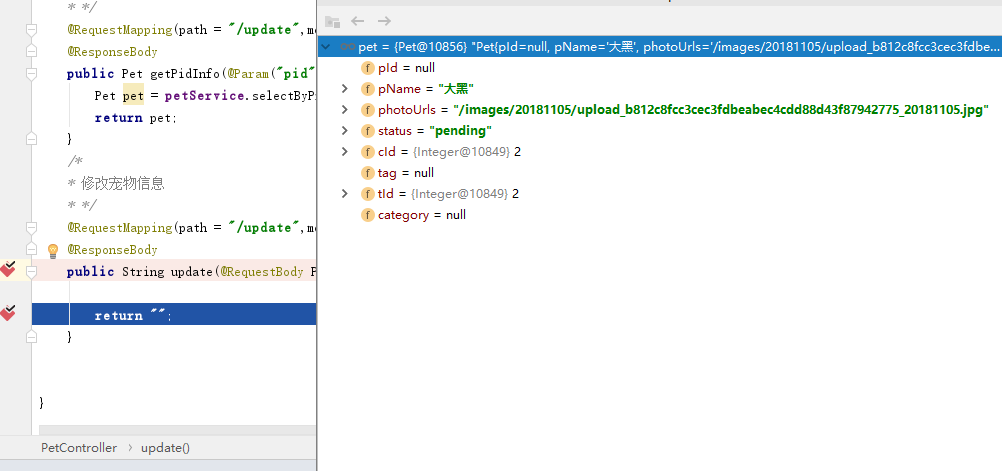
运行结果:

继续加油。 ^_^




