Spring MVC Theme(简单示例)
在渲染视图的spring-web中,配置them。
实现两个接口就可以使用:
ResourceBundleThemeSource --> 用于确定要使用的主题的名字(theme name)
SessionThemeResolver --> 用于加载主题文件(通过 theme name)

这里默认加载default.properties的资源
<!--theme--> <bean id="themeSource" class="org.springframework.ui.context.support.ResourceBundleThemeSource"> <!--加载资源--> <property name="basenamePrefix" value="theme."/> </bean> <!-- 【可选】 --> <!-- 默认情况下,使用的是 FixedThemeResolver 来确定主题名字,默认名字为 theme --> <!-- 可以根据实际情况配置为 SessionThemeResovler/CookieThemeResolver --> <bean id="themeResolver" class="org.springframework.web.servlet.theme.SessionThemeResolver"> <!--默认主题文件的名字是 "xxxx",如果不设置,名为 theme--> <property name="defaultThemeName" value="default"/> </bean>
前端代码:
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <link rel="stylesheet" href="<spring:theme code="main.body" />" > </head> <body> <div> 一键切换主题:<br/> <a href="/th/default">默认</a> <a href="/th/boy">男孩</a> <a href="/th/girl">女孩</a> </div> <br/> <div> 人生,是风景和艰辛的组合,<br/> 欣赏路上风景的同时,<br/> 难免会遇上一个臭水沟,<br/> 但是不快总要度过,<br/> 与其心心念念它如何影响了你的心情,<br/> 不如快速跨过,<br/> 欣赏其他风景,<br/> 无论风景还是艰辛,<br/> 我们都要向前走。<br/> </div> </body> </html>
后端代码:
package com.oukele.web; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ThemeResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; @Controller public class ThemeController { //将theme注入容器中 @Autowired private ThemeResolver themeResolver; /** * 返回一个页面 * */ @GetMapping(path = "/th") public String getPage(){ return "theme1"; } /** *请求方式:GET * 参数:theme * 请求url:/th/对应主题的文件 */ @RequestMapping(path = "th/{theme}",method = RequestMethod.GET) public String theme1(@PathVariable("theme") String themeStr,HttpServletRequest request,HttpServletResponse response){ themeResolver.setThemeName(request,response, themeStr); return "redirect:/th"; } }
theme文件夹里的结构(里面有三个主题)


引用对应的css文件
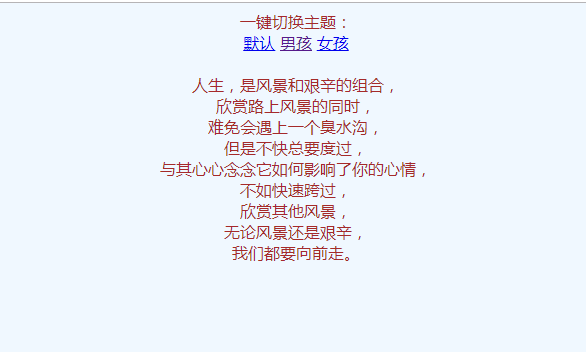
运行结果:
默认主题:

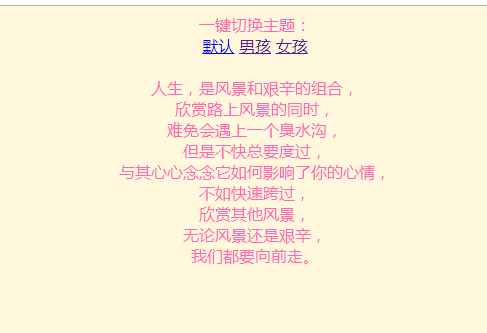
男孩主题:

女孩主题:

新手笔记,大神路过请见谅。



