HTML 获取class里的多个值 和 dataset的使用
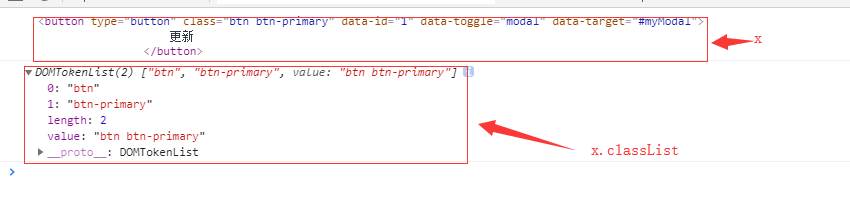
属性:classList
var x = event.target;
console.log(x);
console.log(x.classList);

可以发现 获取了全部的class里的值
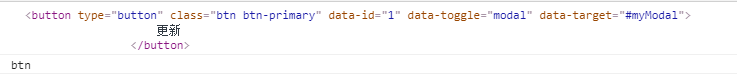
获取单个值的做法
var x = event.target;
console.log(x);
console.log(x.classList[0]);

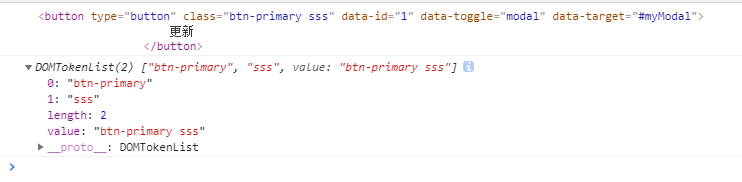
对class里的值 进行 增删改
var x = event.target;
console.log(x);
x.classList.add("sss");//添加一个值
x.classList.remove("btn");//删除一个值
console.log(x.classList);

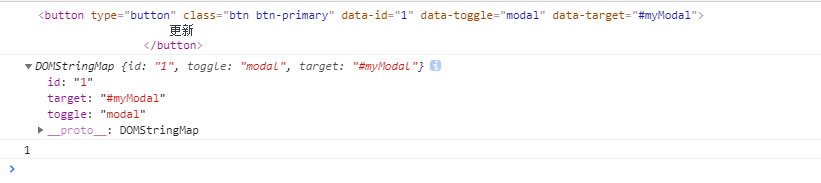
属性:dataset
var x = event.target;
console.log(x);
console.log(x.dataset);
console.log(x.dataset['id']);