IDEA 使用LiveEdit插件
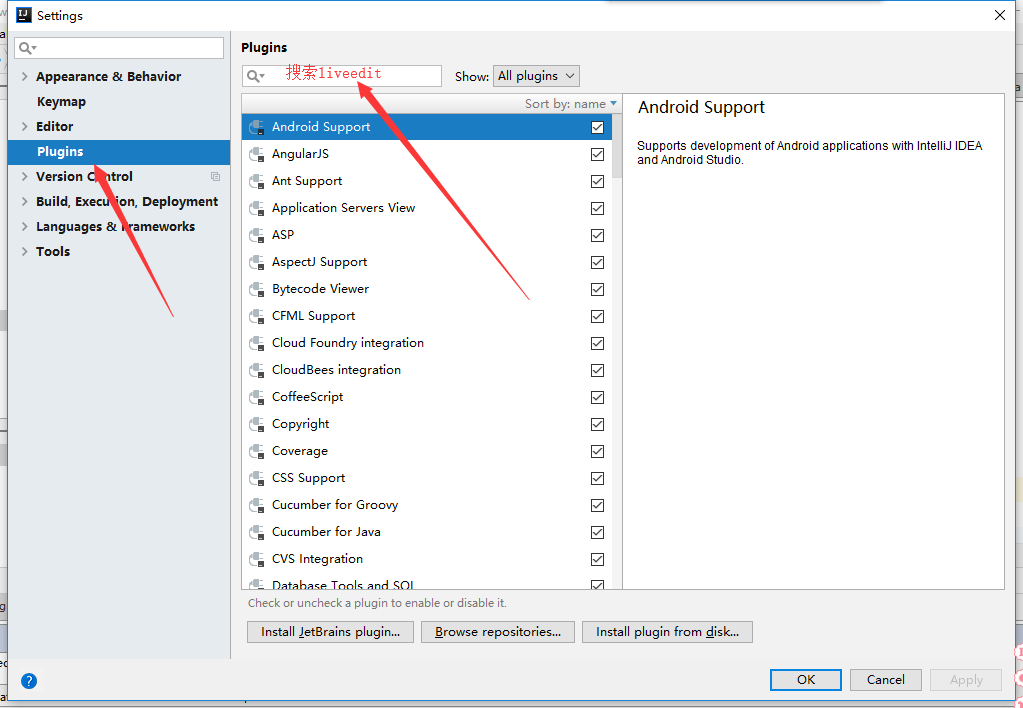
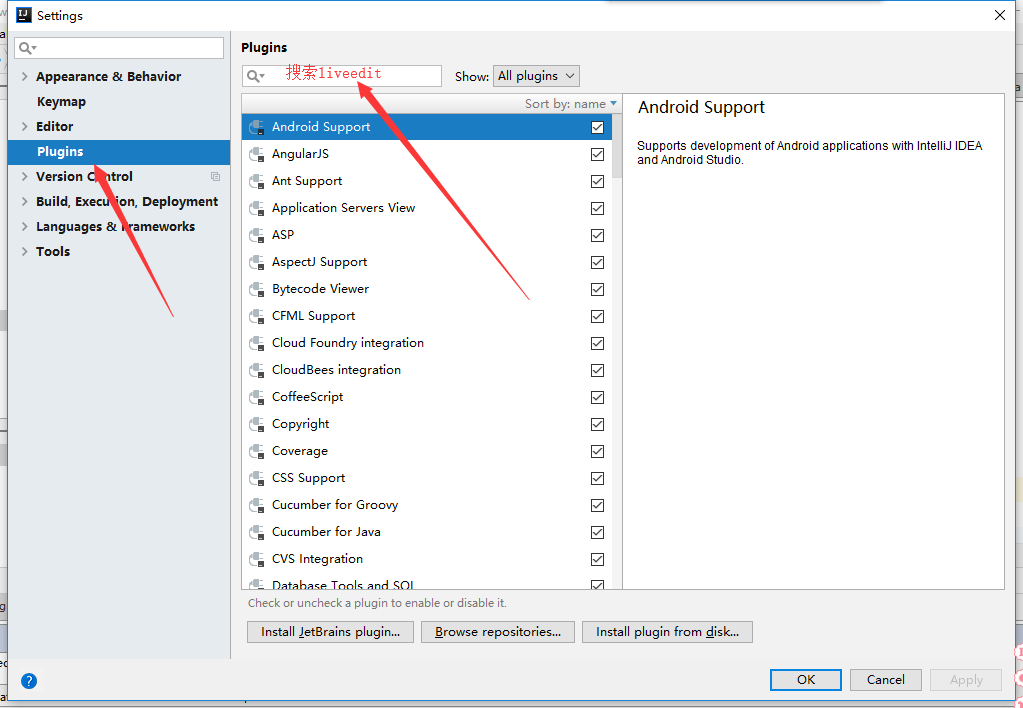
第一步:

第二步:

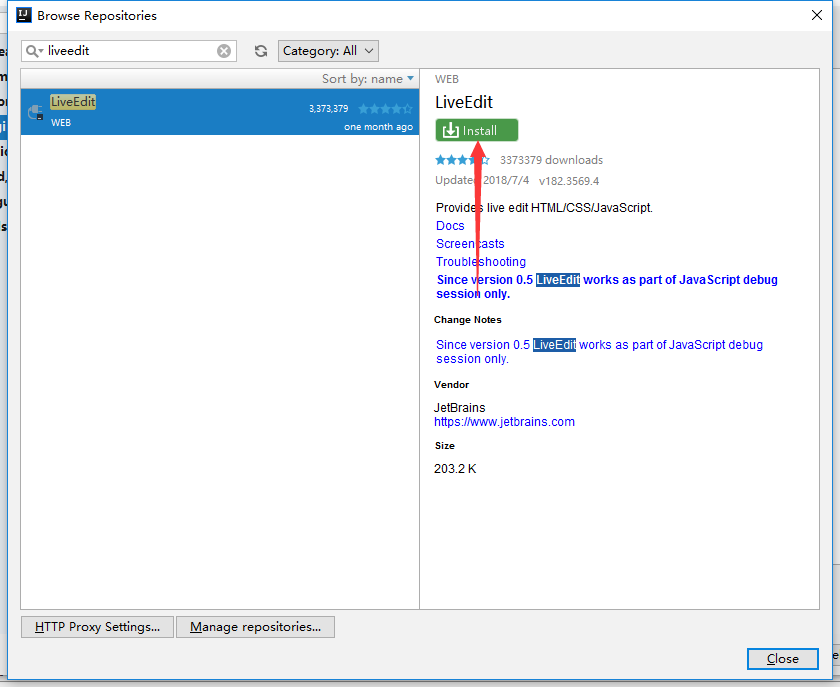
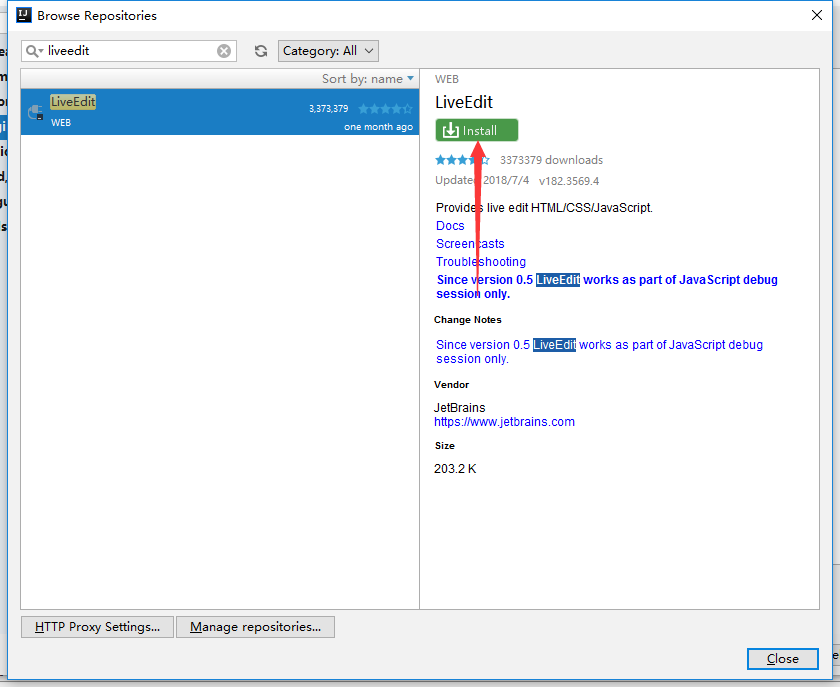
第三步:

第四步:

等待下载完成
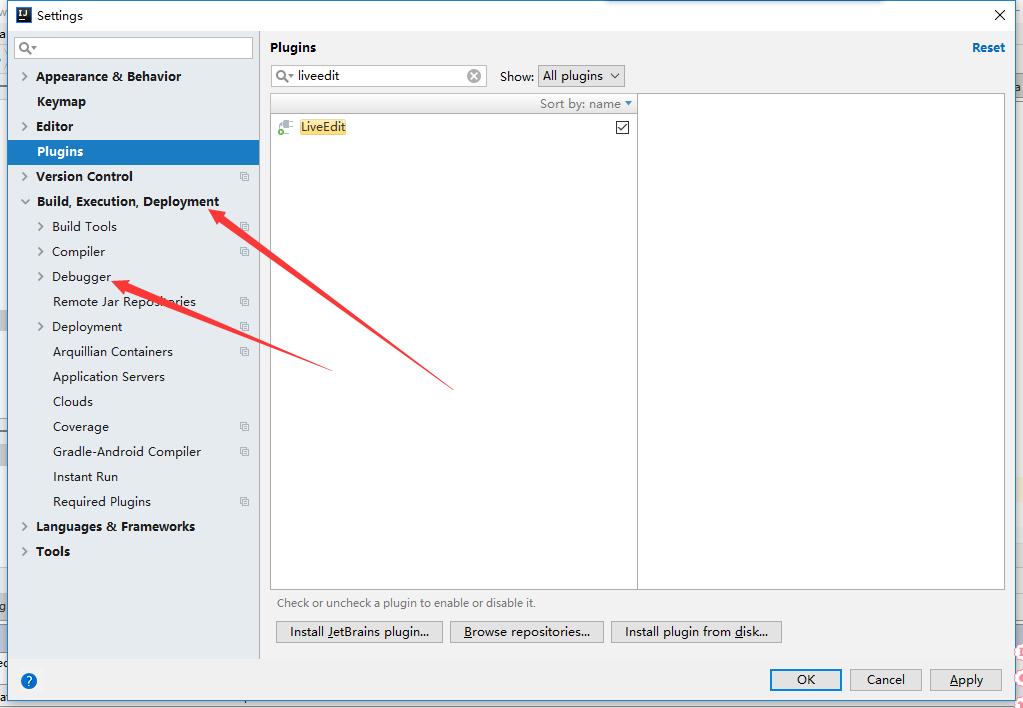
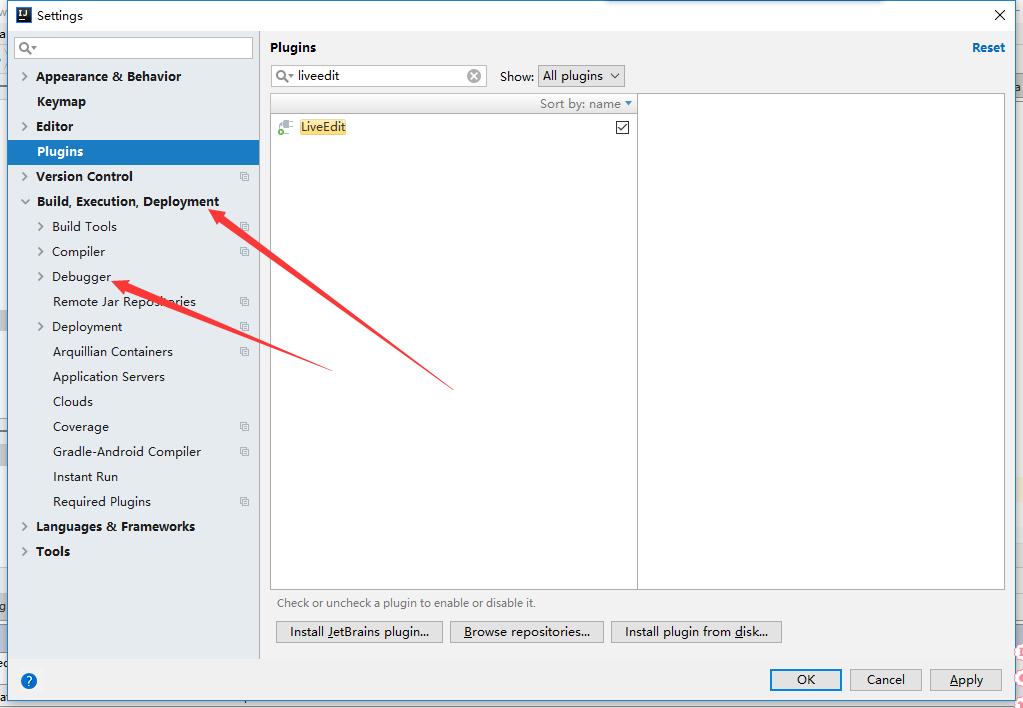
第五步:

第六步:

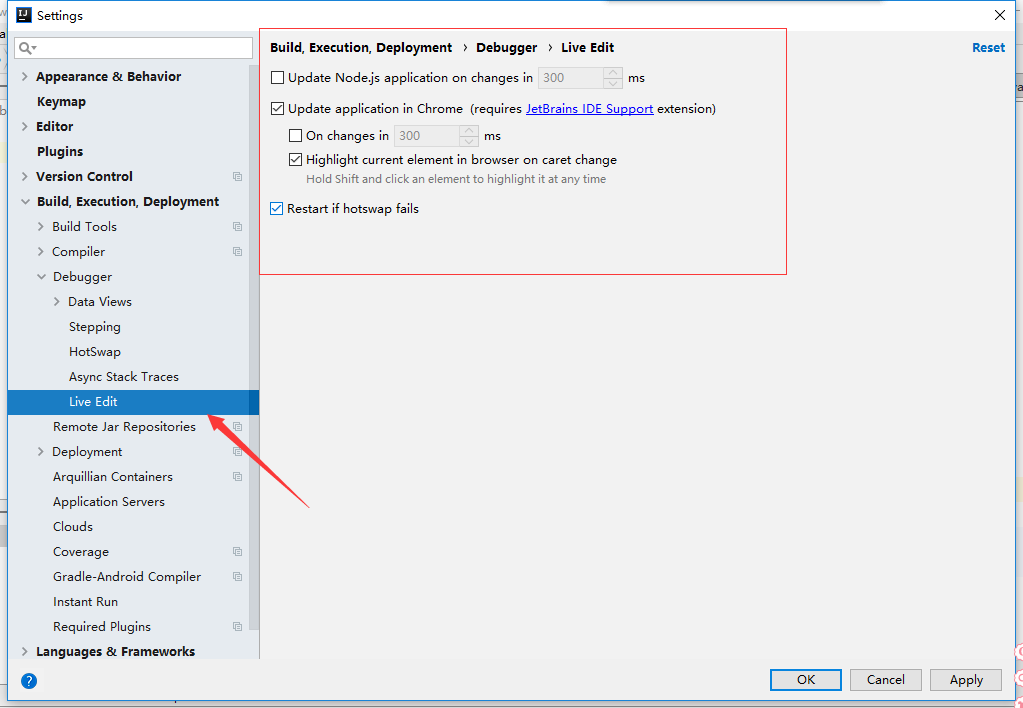
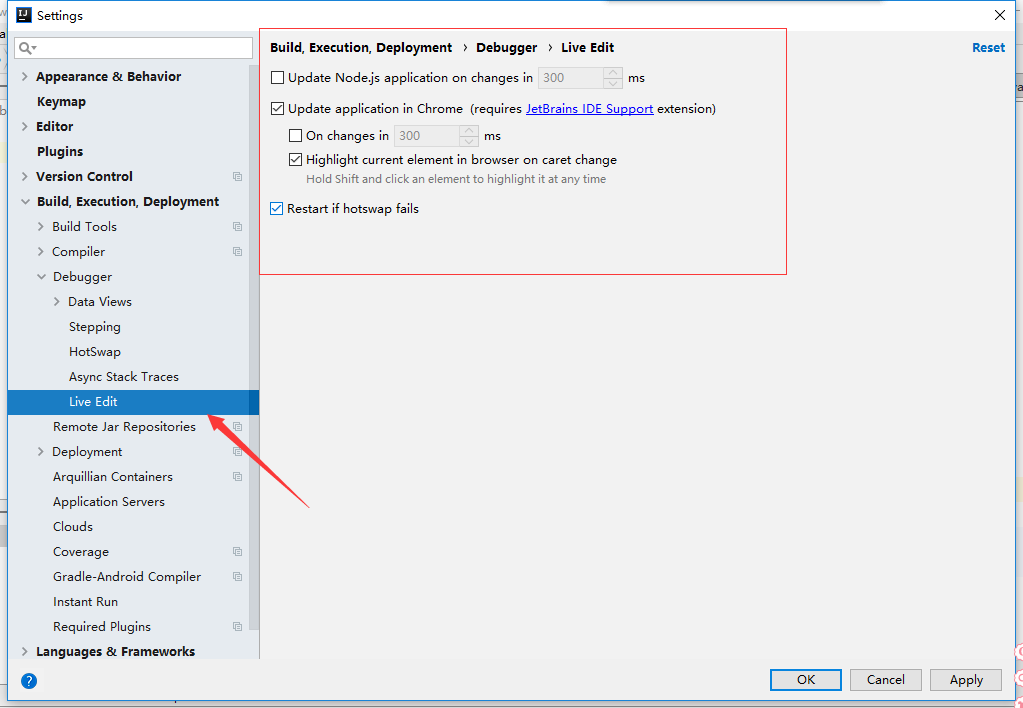
第七步:
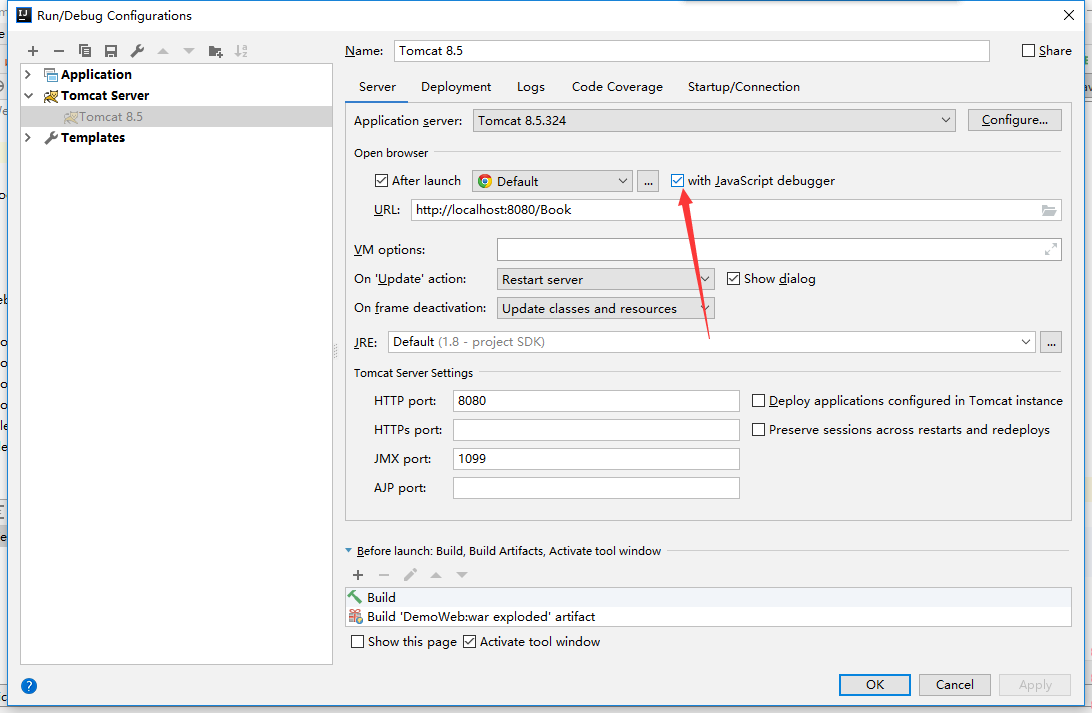
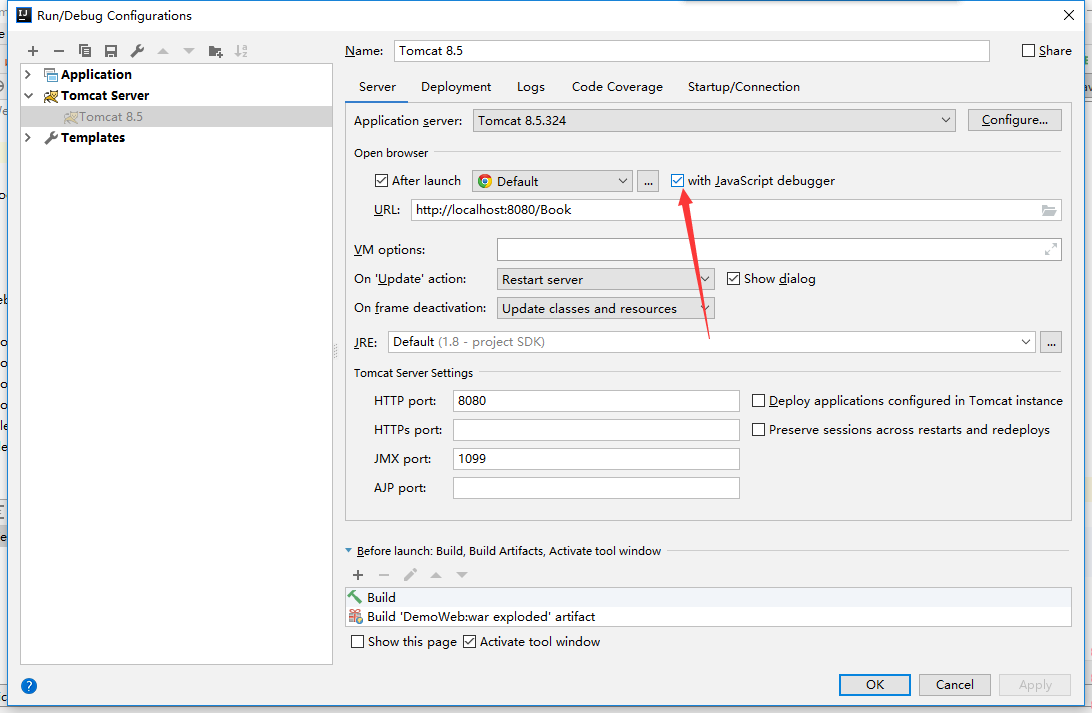
配置tomcat时注意选择chrome浏览器,并勾选右边的多选框

完成之后,就可以启动项目了,然后可以改变html代码,浏览器中的页面会实时刷新。
注意:iframe中嵌套的页面不使用,js中的使用效果较差
第一步:

第二步:

第三步:

第四步:

等待下载完成
第五步:

第六步:

第七步:
配置tomcat时注意选择chrome浏览器,并勾选右边的多选框

完成之后,就可以启动项目了,然后可以改变html代码,浏览器中的页面会实时刷新。
注意:iframe中嵌套的页面不使用,js中的使用效果较差
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】博客园携手 AI 驱动开发工具商 Chat2DB 推出联合终身会员
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 敏捷开发:如何高效开每日站会
· 为什么 .NET8线程池 容易引发线程饥饿
· golang自带的死锁检测并非银弹
· 如何做好软件架构师
· 记录一次线上服务OOM排查
· 欧阳的2024年终总结,迷茫,重生与失业
· 在 .NET 中使用 Tesseract 识别图片文字
· Bolt.new 30秒做了一个网站,还能自动部署,难道要吊打 Cursor?
· 敏捷开发:如何高效开每日站会(Daily Stand-up Meeting)
· 史上最全的Cursor IDE教程