原生XMLHttpRequest (ajax)的简单使用
示例:
第一步:创建XMLHttpRequest对象
var httpxml ;
if(window.XMLHttpRequest){
//大多数浏览器
httpxml = new XMLHttpRequest();
}else{
//古董级浏览器
httpxml = new ActiveXObject("Microsoft.XMLHTTP");
}
第二步:向服务器发送请求
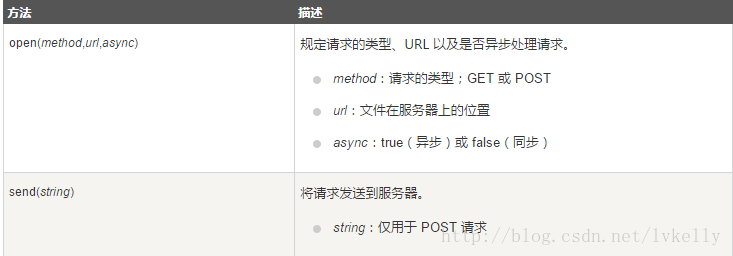
使用 XMLHttpRequest 对象的 open() 和 send() 方法。具体参数,如下所示:

使用方法:
GET使用方法:
xmlhttp.open("GET","URL",true);
xmlhttp.send();
POST使用方法
xmlhttp.open("POST",“URL”,true);
xmlhttp.send();
如果 post 请求中带参数需使用setRequestHeader() 来添加 HTTP 头。
xmlhttp.open("post","url",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
第三步:使用 onreadystatechange 事件监听状态变化,并获取服务器响应
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
document.getElementById("容器").innerHTML = xmlhttp.response.Text;
}
}
服务器响应有两种形式: responseText 或 responseXML 。
responseText代表获得字符串形式的响应数据。
responseXML代表获得 XML 形式的响应数据
状态:
(1)readyState存有XMLHttpRequest 的状态,0~4。
0——请求未初始化
1——服务器连接已经建立
2——请求已接受
3——请求处理中
4——请求已完成,且响应已就绪。
(2)status,HTTP的特定状态码:
100-199:信息性的标示用户应该采取的其他动作。
200-299:表示请求成功。
300-399:用于那些已经移走的文件,常常包括Location报头,指出新的地址。
400-499:表明客户引发的错误。
500-599:由服务器引发的错误。
使用GET方法的具体代码
<script>
var httpxml ;
if(window.XMLHttpRequest){
//大多数浏览器
httpxml = new XMLHttpRequest();
}else{
//古董级浏览器
httpxml = new ActiveXObject("Microsoft.XMLHTTP");
}
httpxml.onreadystatechange =function () {
if(httpxml.readyState==4 && httpxml.status==200){
console.log(httpxml)
}else{
console.log("发生了错误");
}
}
httpxml.open("get","http://localhost:8080/ServletDemo",true);
httpxml.send();
</script>
使用POST的方法具代码
<script>
var httpxml ;
if(window.XMLHttpRequest){
//大多数浏览器
httpxml = new XMLHttpRequest();
}else{
//古董级浏览器
httpxml = new ActiveXObject("Microsoft.XMLHTTP");
}
httpxml.onreadystatechange =function () {
if(httpxml.readyState==4 && httpxml.status==200){
console.log(httpxml)
}else{
console.log("发生了错误");
}
}
httpxml.open("post","http://localhost:8080/ServletDemo",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
httpxml.send("name='参数1'&name1='参数2'");
</script>


