uni-app subNVue 原生子窗体简单使用案例(app端)
开头先放一些需要大概了解的官方文档链接地址
https://uniapp.dcloud.io/use-weex
https://uniapp.dcloud.io/api/window/subNVues
https://weex.apache.org/zh/docs/api/weex-variable.html
1、新建一个 uni-app 项目(使用 Hbuilder X)

2、项目结构如下( 在 pages 目录下的 index 目录中,新建一个 subNVue 目录,在此目录中新建一个 hello.nvue 的文件 )

3、hello.nvue 内容如下:

<template>
<div>
<text class="hello">{{ content }}</text>
</div>
</template>
<script>
export default {
data() {
return {
// 父窗体传递过来的内容
content: ''
}
},
created() {
const vm = this;
// 接收信息的页面
uni.$on('page-popup', (data) => {
switch( data.type ){
case 'one':
vm.content = data.content;
break;
case 'two':
vm.content = data.content;
break;
// ....
}
});
},
beforeDestroy() {
},
methods: {
}
}
</script>
<style>
.hello {
font-size: 30px;
color: red;
}
</style>
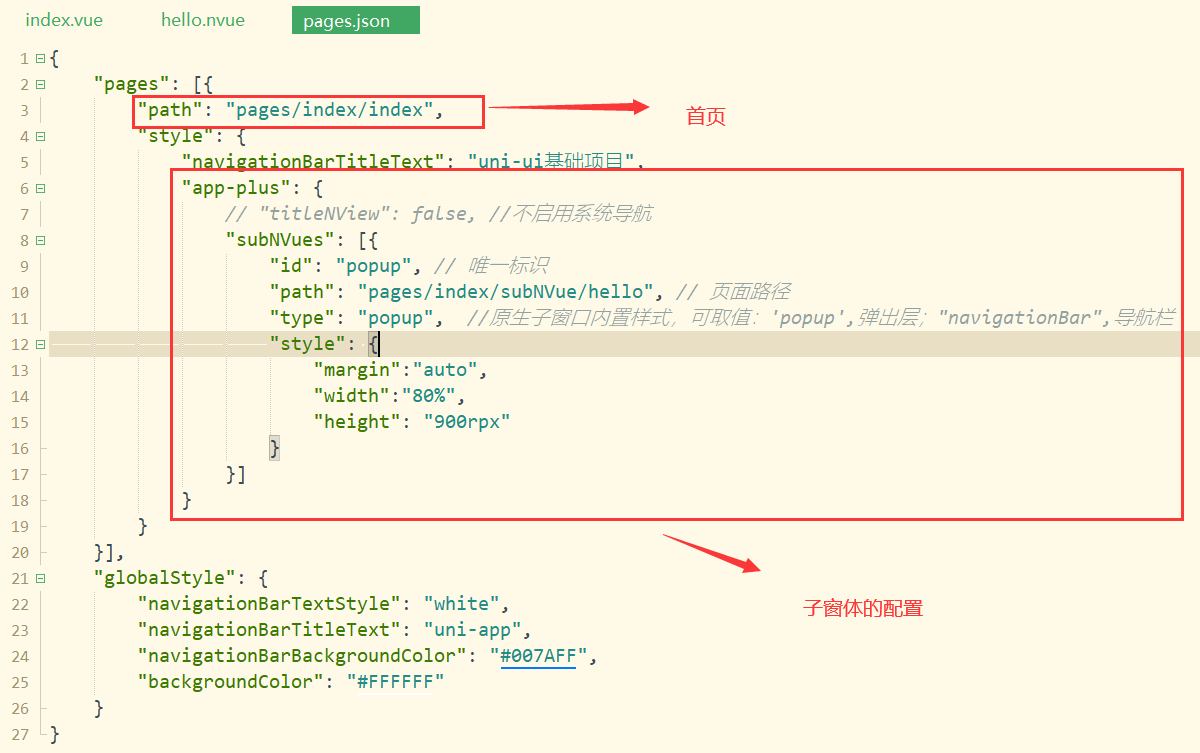
4、配置 pages.json 文件

5、index.vue 的内容如下

<template>
<view class="container">
<view style="background-color: #0A98D5;
text-align: center;
line-height: 600rpx;
height: 600rpx;
margin-bottom: 20rpx;">
Hello,word
</view>
<button @click="openWindows('one')">点击打开子窗体1</button>
<button @click="openWindows('two')">点击打开子窗体2</button>
<button @click="openWindows('three')">点击打开子窗体3</button>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
openWindows() {
uni.getSubNVueById('popup').show();
const subNVue = uni.getSubNVueById('popup');
subNVue.show('',250);
}
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>
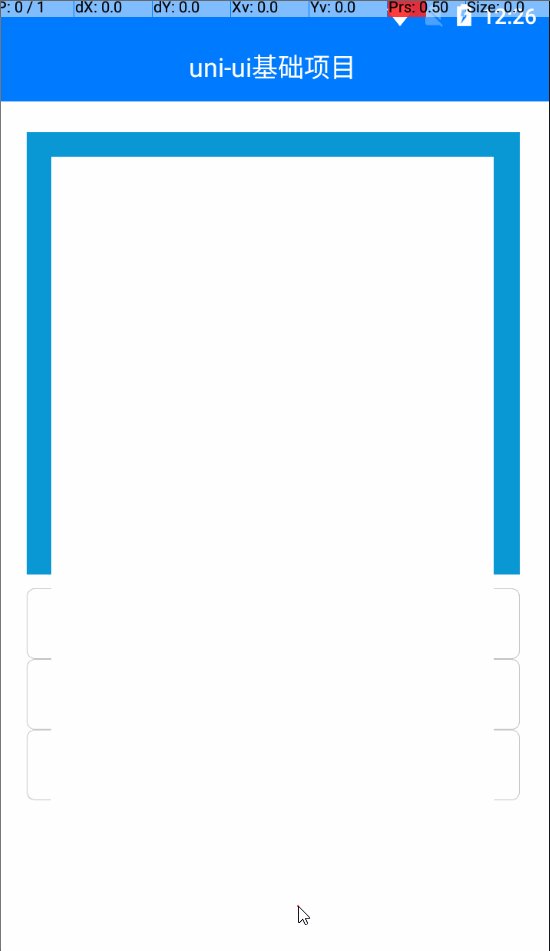
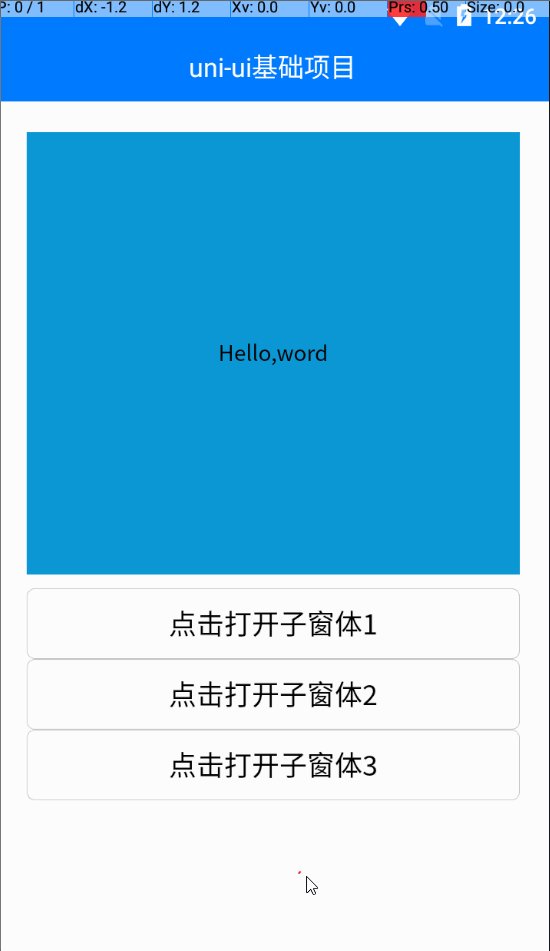
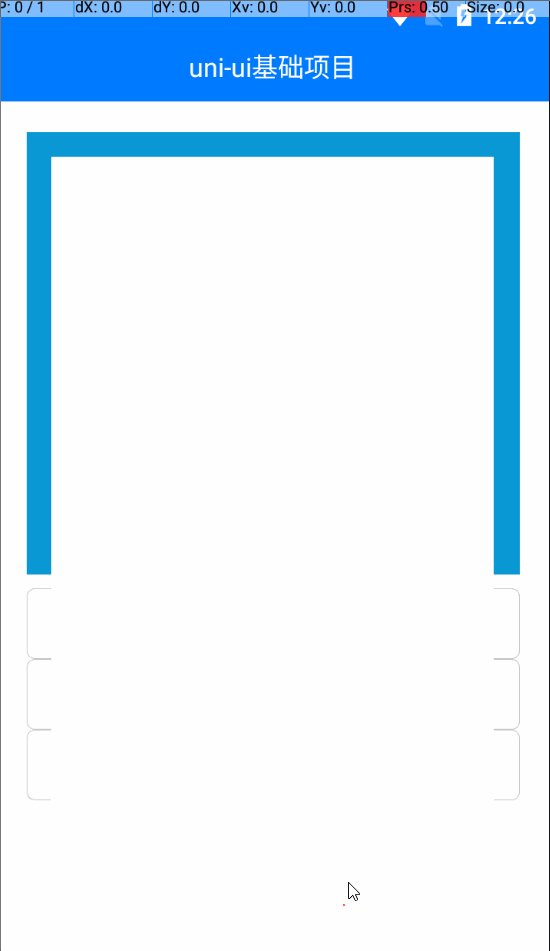
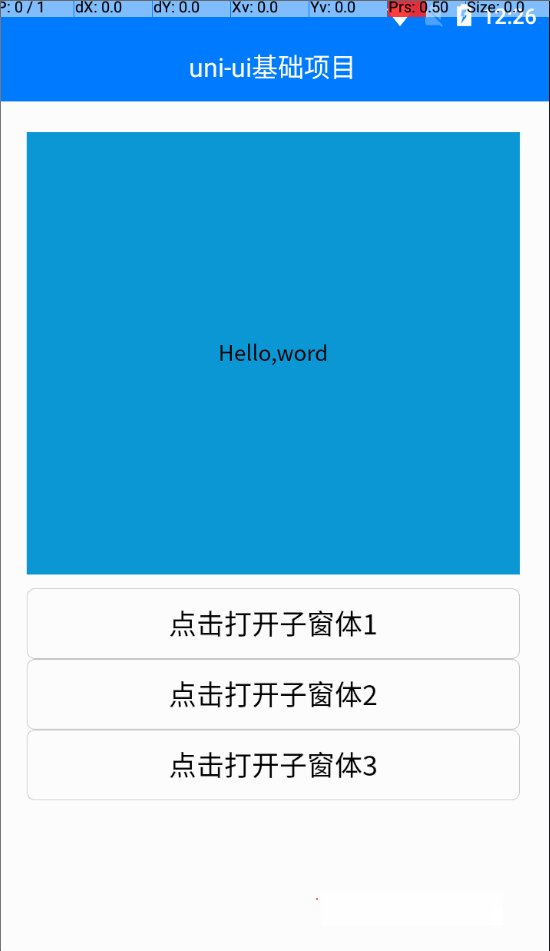
6、这时效果如下

如果在子窗体已经增加 一些静态内容并保存后,进行点击打开子窗体操作时,发现还是空白滴........请重启一下....(有可能 Hbuilder X 未同步到文件数据...)
注意:nvue 文件的代码编写与 vue 文件里的代码稍微有些差异。nvue文件代码编写 请看这里:https://weex.apache.org/zh/docs/api/weex-variable.html
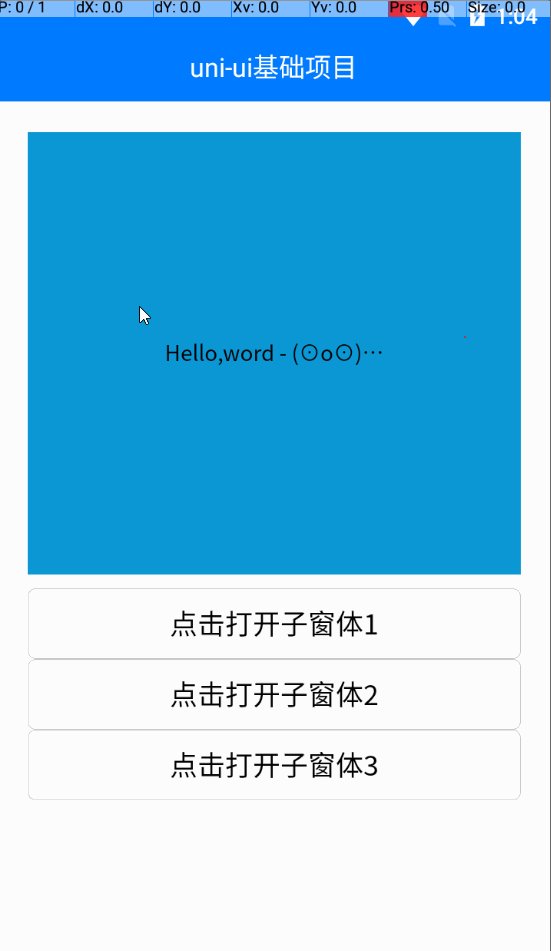
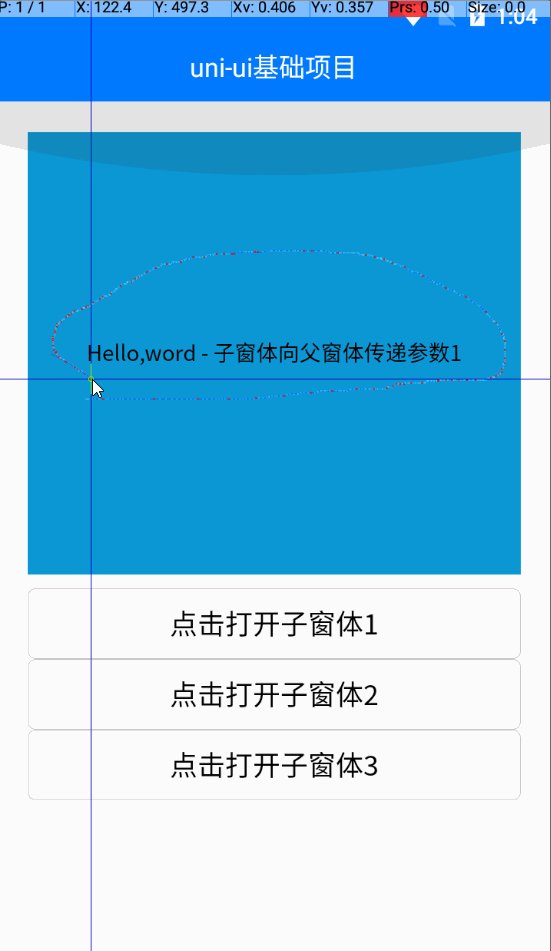
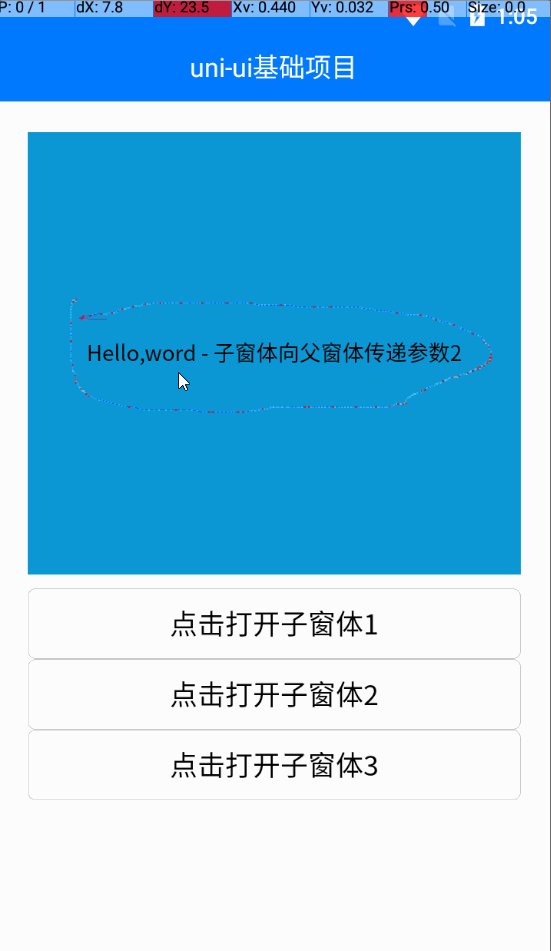
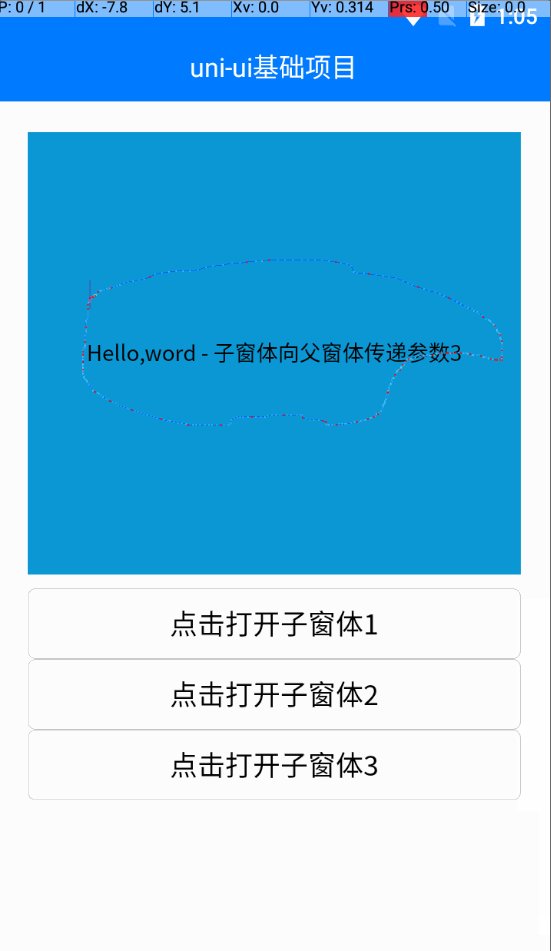
7、下面是我做的一些简单例子

8、由于.....本人比较懒...就直接放案例的地址吧(GitHub .... 怕访问网速太慢... 也放到 gitee上吧 ),有需要可以看源码,里边也有写注释。
GitHub : https://github.com/oukele/uni-app/tree/main/demo-subnvue/demo-subnvue
Gitee:https://gitee.com/oukele/uni-app-demo/tree/master/demo-subnvue/demo-subnvue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架