Vue项目 axios post方法传参后台接收不到参数
先看看,axios.post 传输参数的格式

仔细看,Content-Type 为 application/json 类型的,我们需要将这个数据类型变成 application/x-www-form-urlencoded 这种类型的,后台才能接收得到
方式一:(使用 qs )
使用 qs 模块,你用了axios的话,不用单独安装 qs模块啦,因为 axios中 包含了这个库
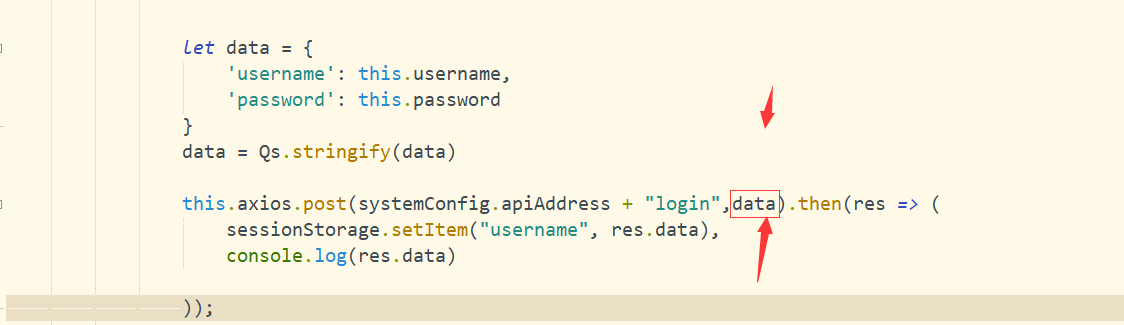
第一步:
第二步:
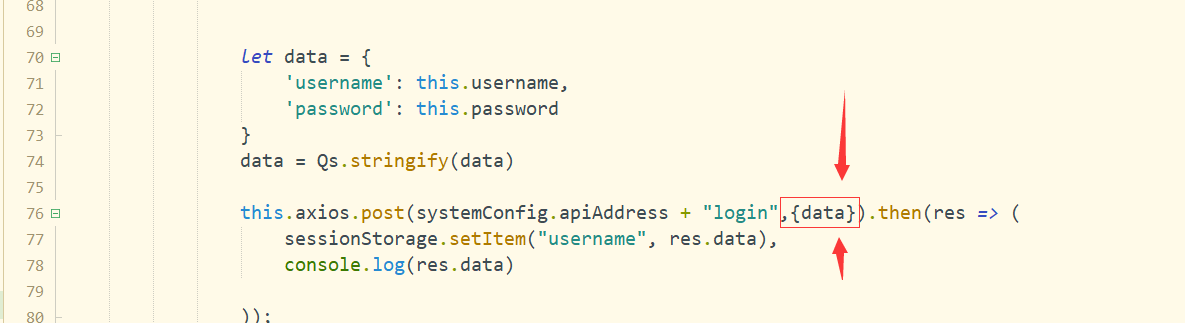
注意:( 哒哒哒 )

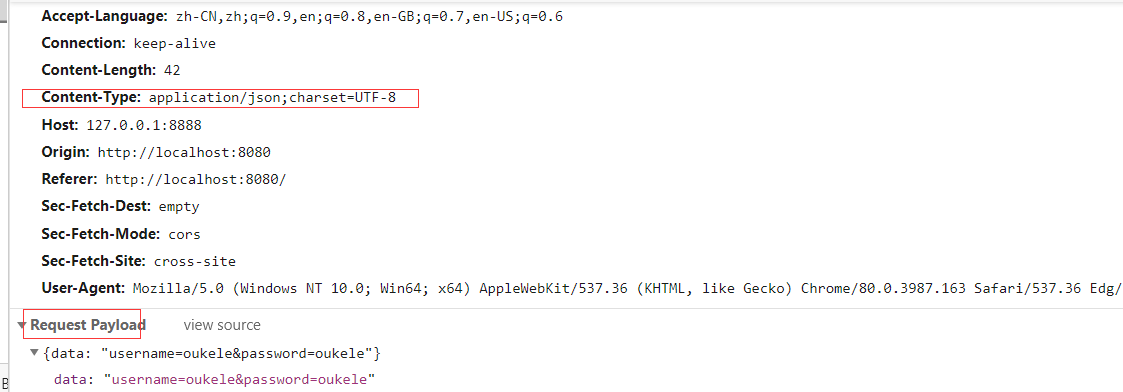
这样的话,Content-Type 是这样子的

而这样子:

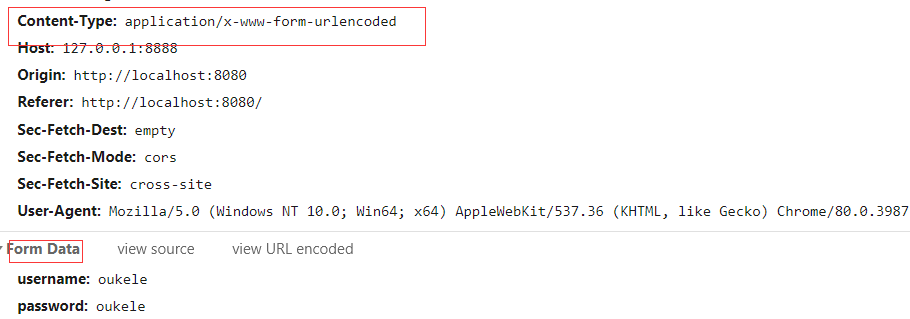
数据类型为(这样子后台才能接收到):

方式二(使用 URLSearchParams)
let data = new URLSearchParams(); data.append('username', this.username) data.append('password', this.password)
注意点:看看 ---> 哒哒哒 <--- 这个标志 , 情况是一样的
方式三(使用字符串形式)
let data = "username=" + this.username + "&password=" + this.password;
注意点:看看 ---> 哒哒哒 <--- 这个标志 , 情况是一样的



