Hbuilder + MUI 的简单案例
话不多说 直接上代码
项目结构:

index.html 的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>MUI示例</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init({
preloadPages: [{
url: 'topNews.html',
id: 'topNews'
},
{
url: 'detailNews.html',
id: 'datailNews'
}
],
preloadLimt: 5
});
</script>
<style>
/* 统一 轮播 图片的大小 */
.mui-slider-item > a > img{
width: 240px;
height: 240px;
}
</style>
</head>
<body>
<!-- 主界面菜单同时移动 -->
<!-- 侧滑导航根容器 -->
<div class="mui-off-canvas-wrap mui-draggable">
<!-- 主页面容器 -->
<div class="mui-inner-wrap">
<!-- 菜单容器 -->
<aside class="mui-off-canvas-left" style="background: #FAFAFA;" id="offCanvasSide">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 菜单具体展示内容 -->
<!-- 头像 start -->
<div class="mui-card">
<!--内容区-->
<div class="mui-card-content">
<img width="240px" height="240px" src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=21f8a31ac9fc1e17fdbf8b3772ab913e/d4628535e5dde711f2be57faa1efce1b9d166149.jpg"
alt="">
</div>
</div>
<!-- 头像 end -->
</div>
</div>
</aside>
<!-- 主页面标题 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left" href="#offCanvasSide"></a>
<h1 class="mui-title">知乎日报</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a href="index.html" class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a href="./page/two.html" class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<!-- 主页面内容容器 -->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 主界面具体展示内容 -->
<!-- 搜索栏 start -->
<div class="mui-input-row mui-search">
<input type="search" class="mui-input-clear" placeholder="请输入您要搜索的内容...">
</div>
<!-- 搜索栏 end -->
<!-- 图片轮播 start -->
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop" id="top_img">
</div>
<div class="mui-slider-indicator" id="top_point">
</div>
</div>
<!-- 图片轮播 end -->
<!-- 小推荐 start -->
<p style="margin:5px 0 5px 5px">
今日热词...
</p>
<!-- 图文列表 start -->
<ul class="mui-table-view" id="list_host_content">
</ul>
<!-- 图文列表 end -->
</div>
</div>
<div class="mui-off-canvas-backdrop"></div>
</div>
</div>
<script type="text/javascript">
var number = 0;
var ajax = {
title_img: function() {
mui.get('https://news-at.zhihu.com/api/4/news/latest', function(data) {
// 图片
var html = '';
// 循环点
var loop_point = '';
//跟随图片的点数
var point_number = '';
loop_point += '\t\t\t\t\t\t\t\t<div class="mui-slider-item mui-slider-item-duplicate">\n' +
'\t\t\t\t\t\t\t\t\t<a href="#">\n' +
'\t\t\t\t\t\t\t\t\t\t<img src="' + data.top_stories[0].image + '">\n' +
'\t\t\t\t\t\t\t\t\t</a>\n' +
'\t\t\t\t\t\t\t\t</div>';
html += loop_point;
mui.each(data.top_stories, function(index, obj) {
// 图片
html += '\t\t\t\t\t\t\t\t<div class="mui-slider-item">\n' +
'\t\t\t\t\t\t\t\t\t<a href="topNews.html?id=' + obj.id + '">\n' +
'\t\t\t\t\t\t\t\t\t\t<img src="' + obj.image + '">\n' +
'\t\t\t\t\t\t\t\t\t</a>\n' +
'\t\t\t\t\t\t\t\t</div>';
if (index == 0) {
point_number += '<div class="mui-indicator mui-active"></div>';
} else {
point_number += '<div class="mui-indicator"></div>';
}
});
html += loop_point;
// 追加内容
var mui_top_img = mui('#top_img');
var top_img = mui_top_img[0];
top_img.innerHTML = html;
var mui_top_point = mui('#top_point');
var top_point = mui_top_point[0];
top_point.innerHTML = point_number;
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval: 2000 //自动轮播周期,若为0则不自动播放,默认为0;
});
});
},
host: function(number) {
mui.ajax('https://news-at.zhihu.com/api/3/news/hot', {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
console.log("我加载了 "+ number + " 次");
// 如果没有数据,禁止上拉功能
if( data == "" ){
mui("#refreshContainer").pullRefresh().endPullupToRefresh(true);
}else{
mui("#refreshContainer").pullRefresh().endPullupToRefresh(false);
}
//服务器返回响应,根据响应结果,分析是否登录成功;
let html = '';
mui.each(data.recent, function(index, obj) {
html += '\t\t\t\t\t\t\t<li class="mui-table-view-cell mui-media">\n' +
'\t\t\t\t\t\t\t\t<a href="detailNews.html?id=' + obj.news_id + '" >\n' +
'\t\t\t\t\t\t\t\t\t<img class="mui-media-object mui-pull-right" src="' + obj.thumbnail + '">\n' +
'\t\t\t\t\t\t\t\t\t<div class="mui-media-body">\n' +
'\t\t\t\t\t\t\t\t\t\t<p class="mui-ellipsis">' + obj.title + '</p>\n' +
'\t\t\t\t\t\t\t\t\t</div>\n' +
'\t\t\t\t\t\t\t\t</a>\n' +
'\t\t\t\t\t\t\t</li>';
});
let mui_content = mui('#list_host_content');
let content = mui_content[0];
content.innerHTML += html;
//ajax.mui_scroll();
},
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
});
},
mui_scroll: function() {
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0004 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});
},
jump: function() {
//控制 a 跳转
mui('body').on('tap', 'a', function(e) {
document.location.href = this.href;
});
},
refresh() {
mui("#refreshContainer").pullRefresh({
up: {
height: 50, //可选.默认50.触发上拉加载拖动距离
auto: true, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: function() { //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
console.log("往上拉");
//异步执行
setTimeout(function() {
ajax.host(number);
number++;
}, 200)
}
}
});
},
start: function() {
ajax.title_img();
ajax.refresh();
ajax.jump();
},
connect: function() { //判断网络
mui.plusReady(function() {
// plus.networkinfo.CONNECTION_UNKNOW = "未知";状态码:0
// plus.networkinfo.CONNECTION_NONE = "无网络链接"; 状态码:1
// plus.networkinfo.CONNECTION_ETHERNET = "有线网络"; 状态码:2
// plus.networkinfo.CONNECTION_WIFI = "无线网络"; 状态码:3
// plus.networkinfo.CONNECTION_CELL2G = "蜂窝移动2G网络"; 状态码:4
// plus.networkinfo.CONNECTION_CELL3G = "蜂窝移动3G网络"; 状态码:5
// plus.networkinfo.CONNECTION_CELL4G = "蜂窝移动4G网络"; 状态码:6
if (plus.networkinfo.getCurrentType() != 1 && plus.networkinfo.getCurrentType() != 3) {
//mui.toast('正在使用蜂窝移动网络');
ajax.start();
} else if (plus.networkinfo.getCurrentType() == 3) {
//mui.toast('正在使用WIFI......');
ajax.start();
} else {
mui.toast("当前无网络链接......");
//两秒后关闭页面
setTimeout(function() {
mui.currentWebview.close();
}, 2000);
}
//获取手机位置(经纬度)
// plus.geolocation.getCurrentPosition(function(p){
// mui.toast('纬度:'+ p.coords.altitude +'经度:'+ p.coords.longitude);
// },function(e){
// mui.toast('Geolocation error :' + e.message);
// });
//获取本地相册
// void plus.gallery.pick(function(){
// alert(11);
// });
//蜂鸣声
//void plus.device.beep(5);
//振动
//void plus.device.vibrate( 3000 );
//关闭 原生等待框
//plus.nativeUI.closeWaiting();
});
}
};
ajax.connect();
</script>
</body>
</html>
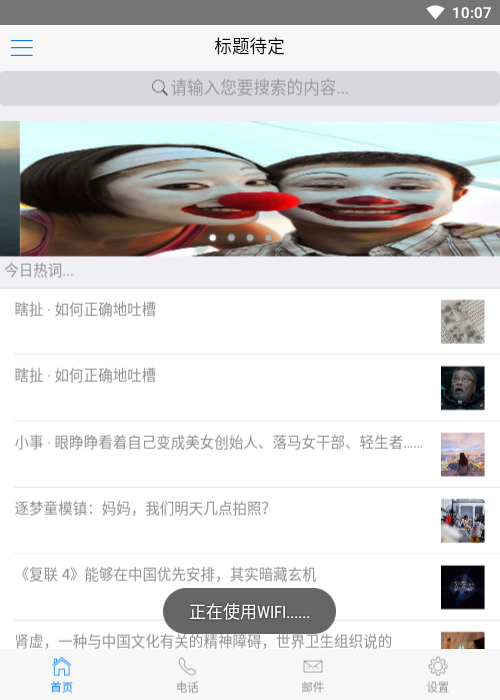
案例 效果图:

其他功能 待完善...........



