js array map() 函数的简单使用
语法:
1 array.map(function(currentValue,index,arr), thisValue)
currentValue:必须。当前元素的值
index:可选。当前元素的索引值
arr:可选。当前元素属于的数组对象
thisValue:可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。可改变this指向。
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
使用:
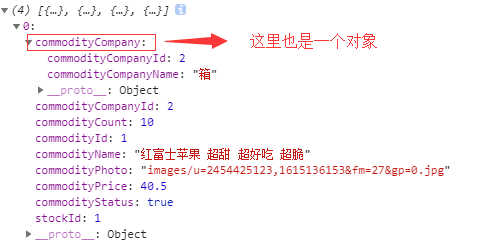
原先数据:

将commodityCompany 对象 中的commodityCompanyName 数据提取出来,
代码:
// es6 语法 (e) ==> function(e) //e 代表原数据 let s= resp.data.data.map((e)=>{ //e.commodityCompany 为新增字段 //为这个新增字段赋值 e.commodityCompany = e.commodityCompany.commodityCompanyName; //返回一个新数组 return e; }); console.log(s);
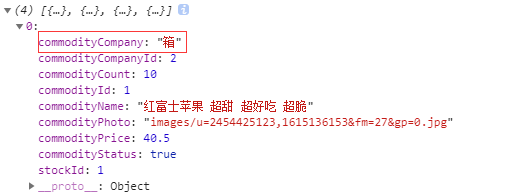
结果: