修复IE7浮动元素自动换行的bug
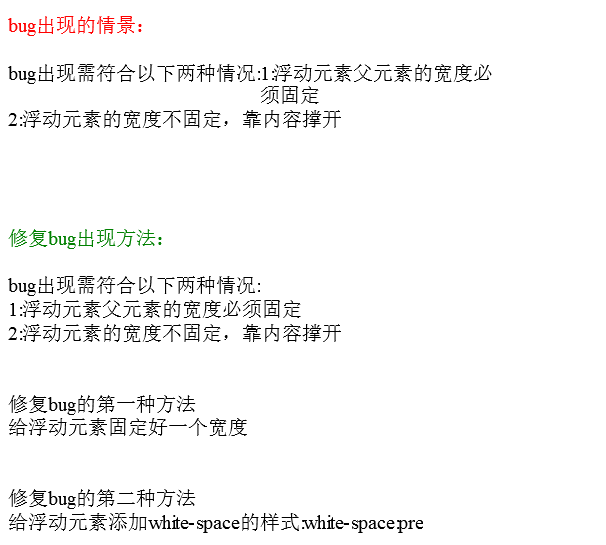
- bug重现以及修复后的表现

2. HTML源码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>IE7浮动元素自动换行的bug</title> <style> .g-red{color:red;} .g-green{color:green;} .w255{width:255px;} .w400{width: 400px;} .fl{float:left;} .pre{white-space:pre;} </style> </head> <body> <label class="g-red">bug出现的情景:</label> <br><br> <div class="w400"> <div class="fl">bug出现需符合以下两种情况:</div> <div class="fl">1:浮动元素父元素的宽度必须固定</div> <div class="fl">2:浮动元素的宽度不固定,靠内容撑开</div> </div> <br><br><br><br> <label class="g-green">修复bug出现方法:</label> <br><br> <div class="w400"> <div class="fl pre">bug出现需符合以下两种情况:</div> <div class="fl pre">1:浮动元素父元素的宽度必须固定</div> <div class="fl pre">2:浮动元素的宽度不固定,靠内容撑开</div> </div> <br><br> <div class="w400"> <div class="fl w255">修复bug的第一种方法</div> <div class="fl w255">给浮动元素固定好一个宽度</div> </div> <br><br> <div class="w400"> <div class="fl pre">修复bug的第二种方法</div> <div class="fl pre">给浮动元素添加white-space的样式:white-space:pre</div> </div> </body> </html>





