原型设计工具介绍及使用
原型设计工具介绍及使用
作者:Oto_G
原型工具介绍
摹客MockPlus
简介
摹客是一款专注于原型设计的生产力工具,其原型设计工具完全基于Web网页,在便携性上做到来了极致,你可以在任何有互联网的地方使用它来进行原型设计。同时它支持将Axure、MP等原型设计文件导入,进行线上开发,可移植性也有所体现。同时其相较于其他原型设计工具最大特点即为可以多人协作开发。它支持以团队为单位开展设计,一定程度上解决了多人进行原型设计时的协作问题。
使用方法
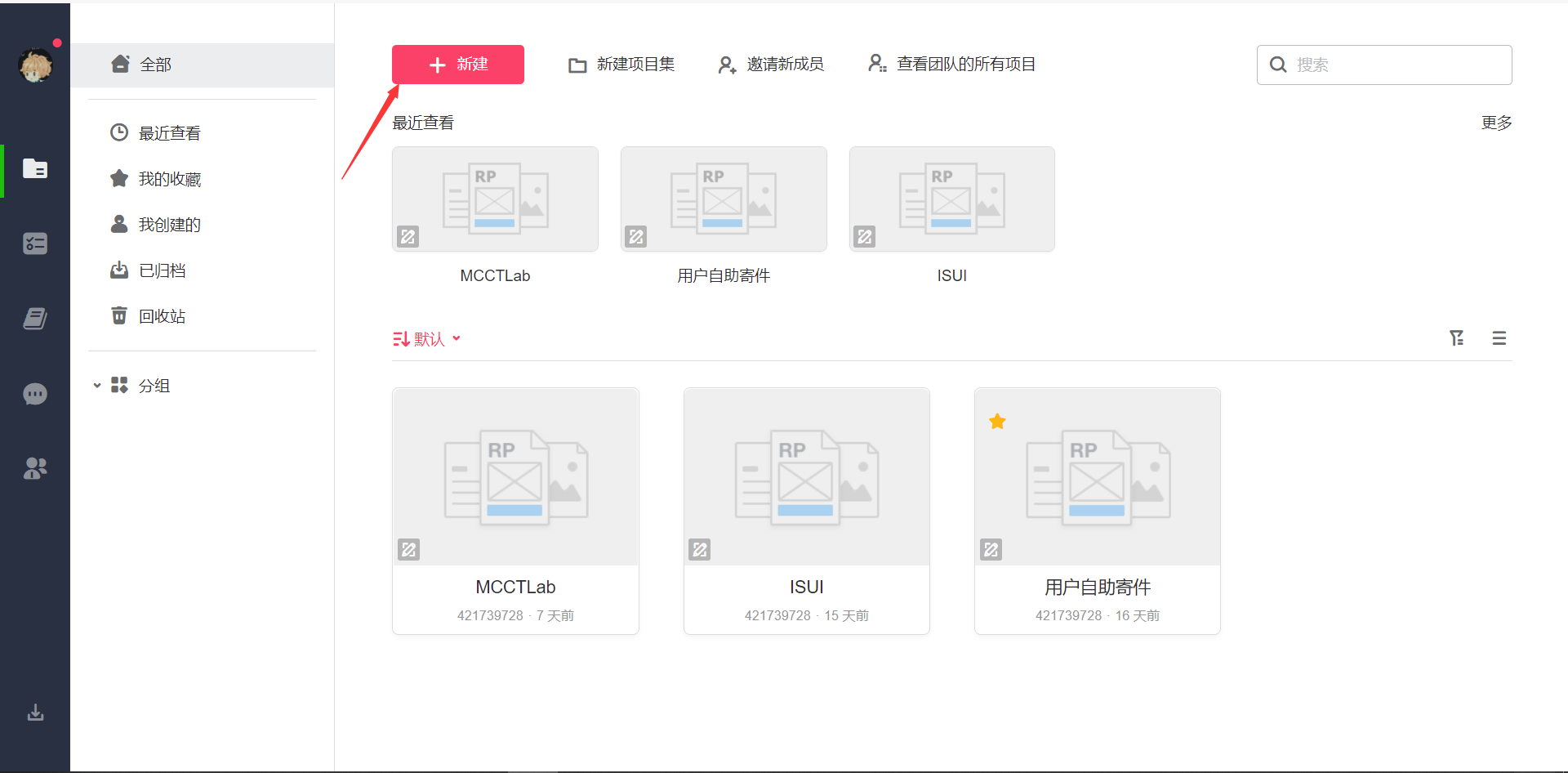
1、登录,选择新建项目

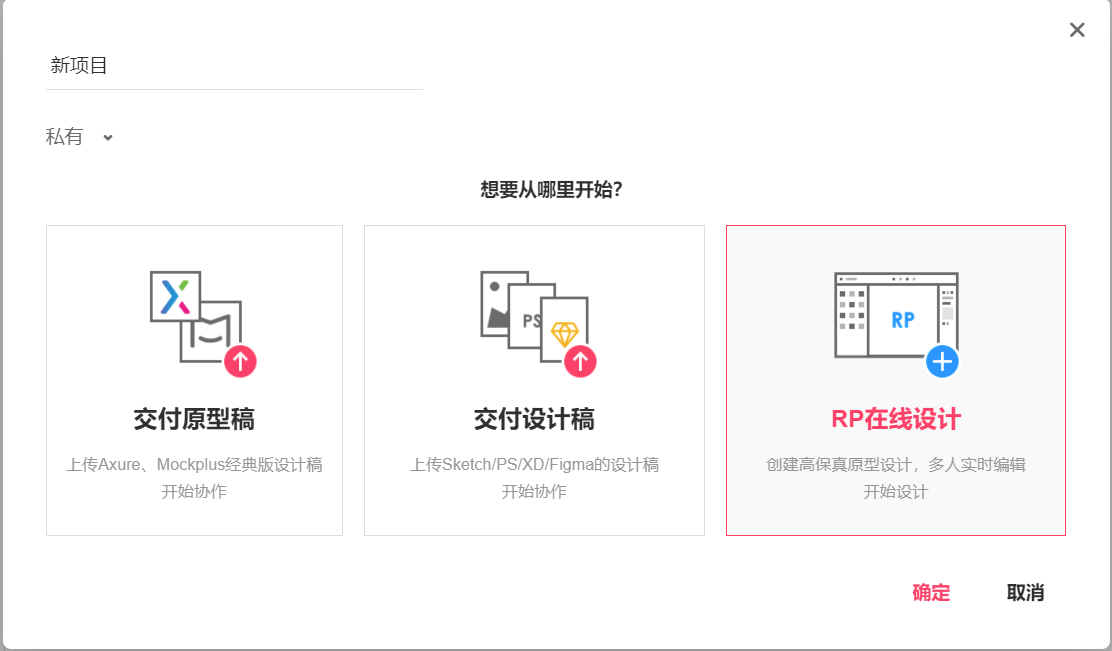
2、选择RP在线设计

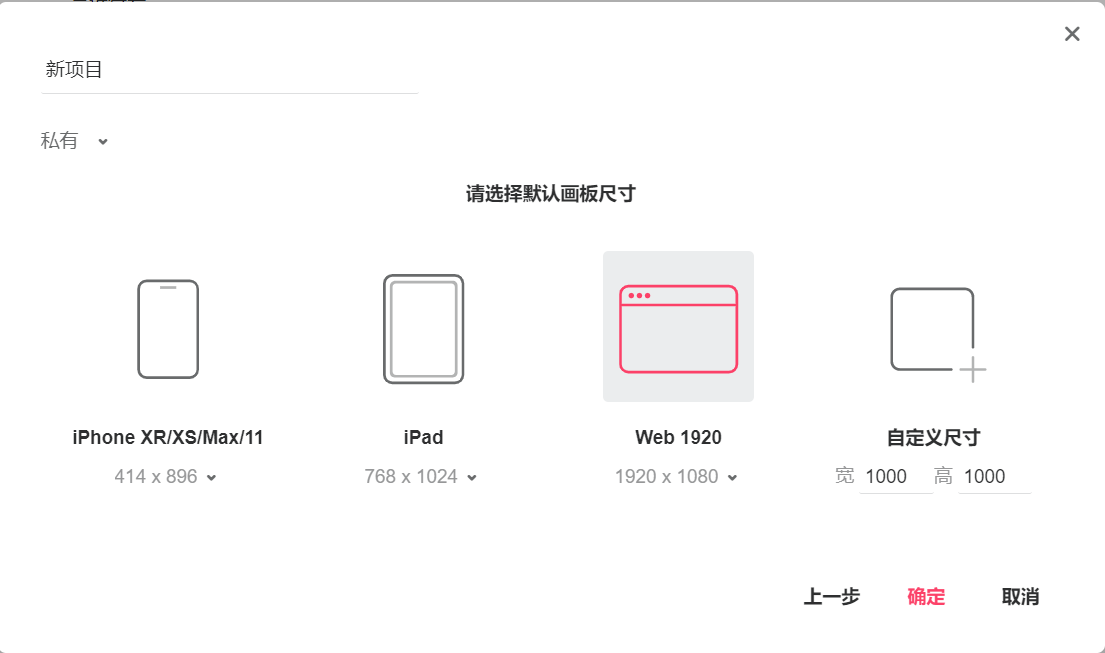
3、选择所要设计的目标设备
这里选择web

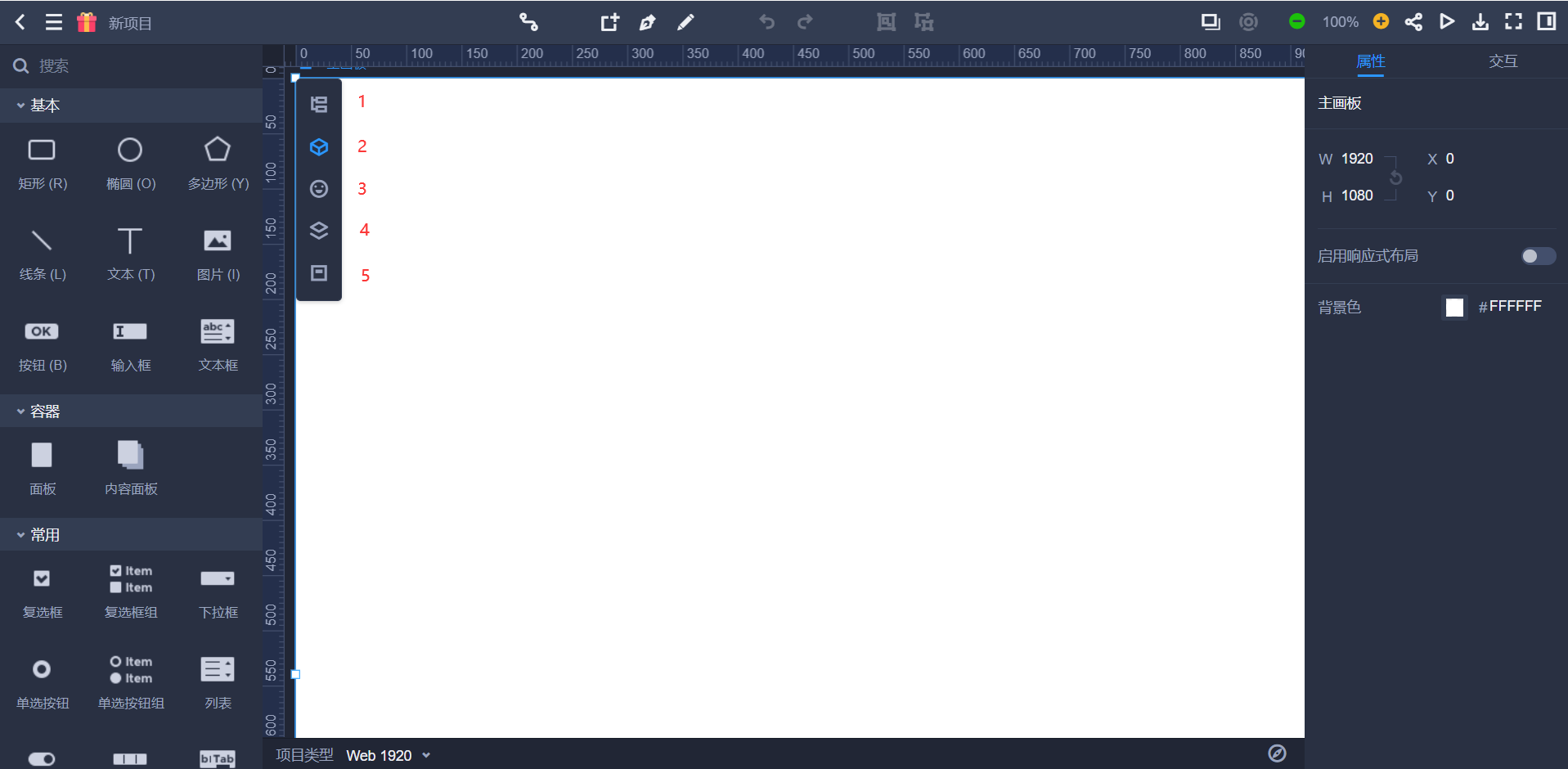
4、进入设计页面
点击1将显示所有设计的页面,点击2将显示所有可用的页面组件和元素,点击3将显示所有可用的矢量图标,点击4将展示画板的层次结构,点击5将展示项目所有使用的颜色、文字、组件样式。

5、设计一个主页面
这里我将以我们的项目为参考进行设计
5.1 bar设计

添加了一个输入框和一个文字元素,其余使用图标元素完成设计
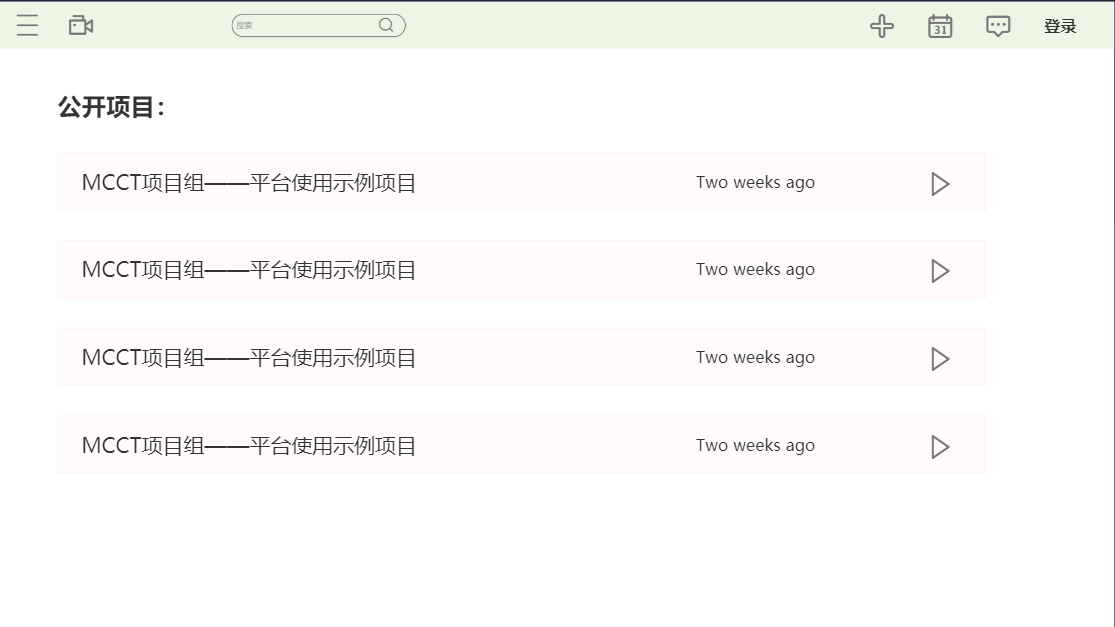
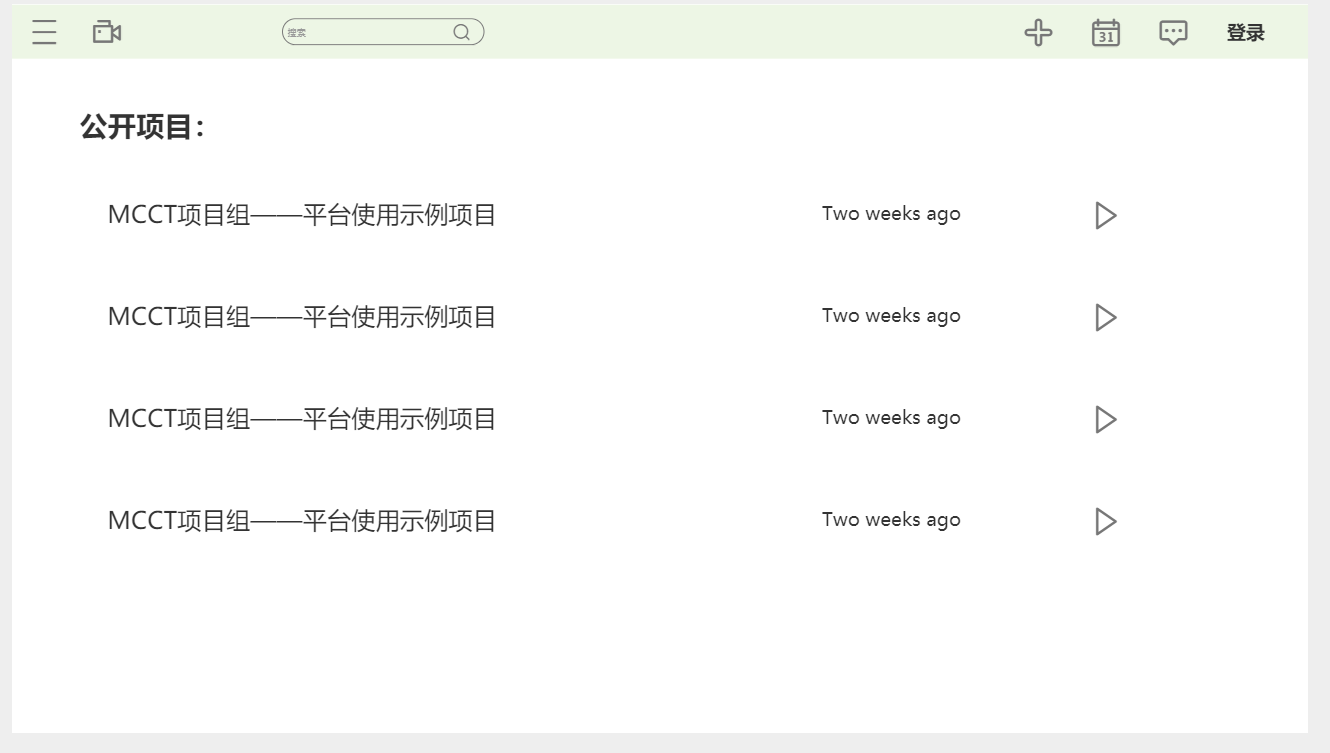
5.2 主页内容设计

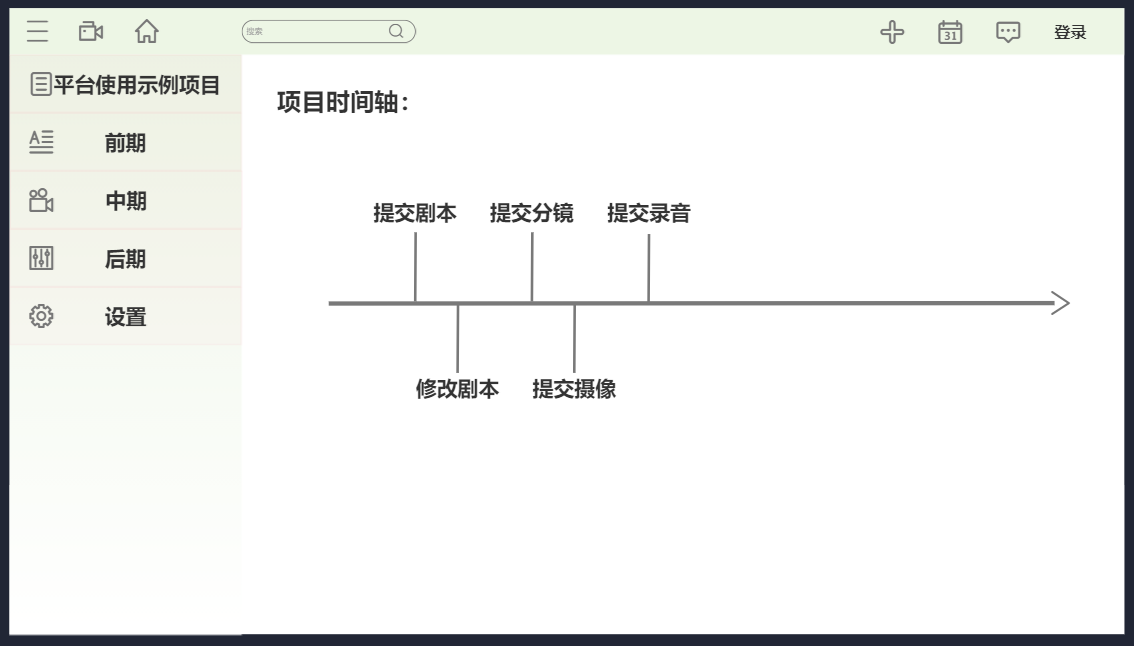
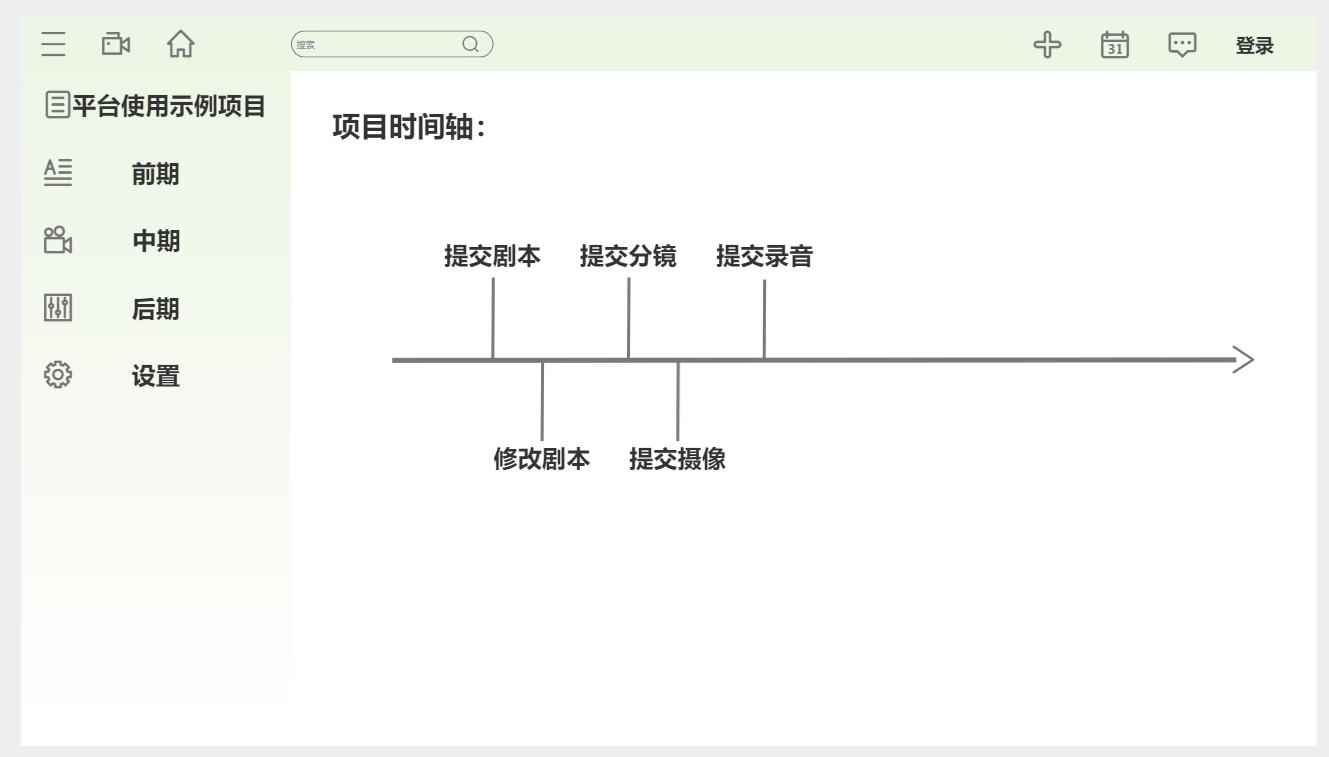
6、项目首页设计

添加了侧边栏和项目首页显示的时间轴,使用了热区、文字、线条等组件
7、添加页面逻辑跳转

为首页点击项目跳转到项目页这一逻辑添加交互动作
8、点击演示,对页面效果进行预览


预览链接 项目预览
Axure
简介
Axure RP是Axure公司的一款快速原型设计软件,它相较于MockPlus能够更加调整页面元素的样式,同时支持导出html原型、规格说明文档以供前端参考。
Axure侧重于对于页面效果的设计,而MockPlus侧重于对于初期系统原型功能的表述。
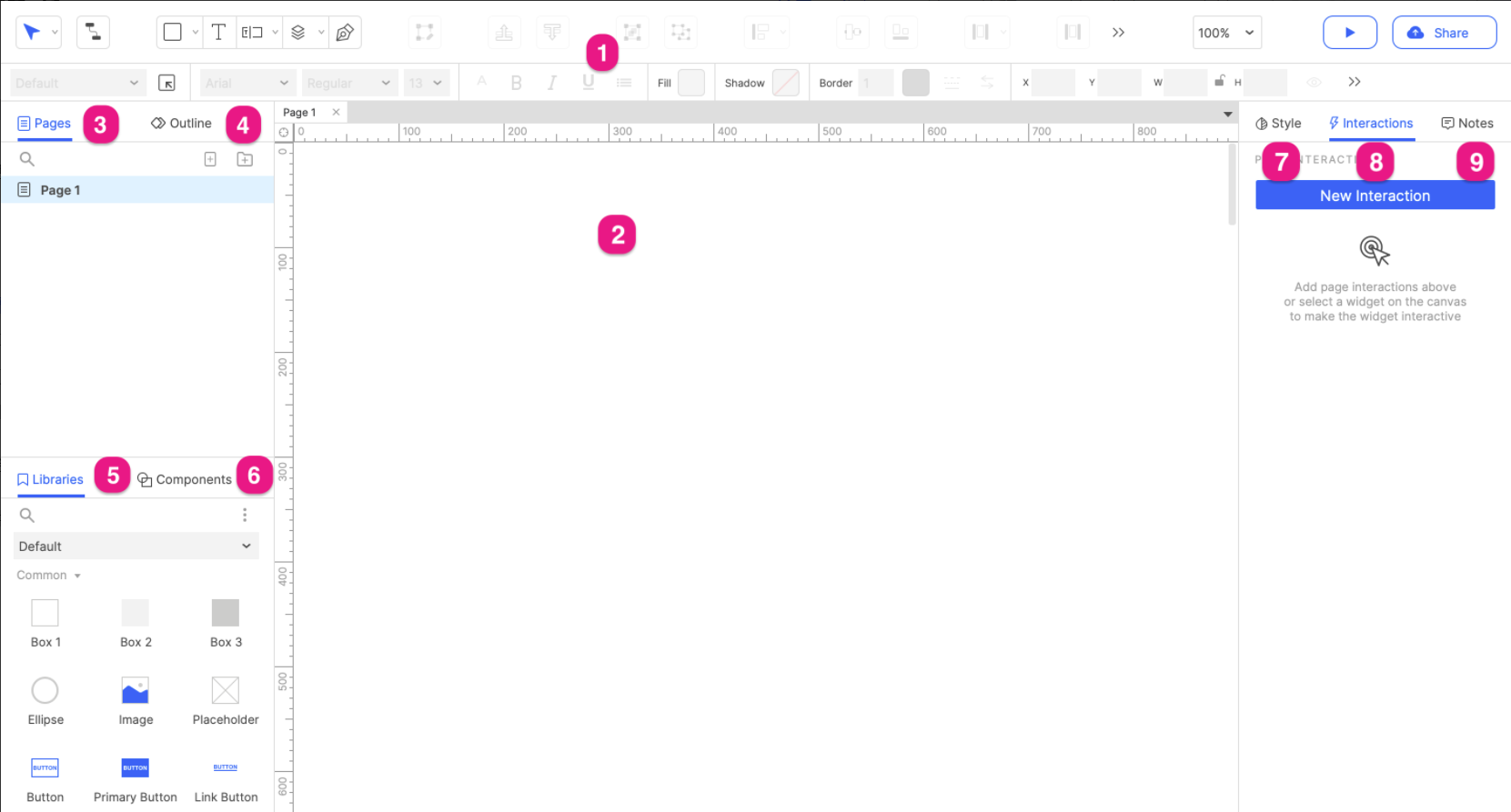
软件截图

图中3是摹客中的1,为页面管理器;图中5为摹客中的2,为组件库;图中6为摹客中的5,管理多个组件;图中右侧栏管理的是当前组件的样式和响应,与摹客中也十分相似。
总结
通过对于MockPlus的详细介绍和使用以及对于Axure的简单比较,发现了MockPlus和Axure在原型设计上的区别,MockPlus更加适合原型设计初期,需要快速确定页面样式,组件跳转逻辑的阶段,它相对精简的组件库和跳转设置方法能够让设计师快速完成工作,并且得到一个不错的画面效果。而Axure则更加偏向于原型设计后期,需要确定最终原型,并对原型高保真切图交由前端进行页面实现时,Axure能够对页面细节和组件细节进行微调,并能够快速导出html,所以更加适合原型设计后期。
两款软件各有所长,设计师可以配合使用,以达到快速开发、精细开发的目的!


