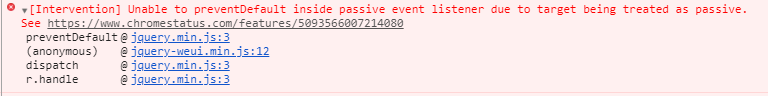
无法阻止事件的默认行为 Unable to preventDefault

常在使用特效框架的时候,浏览器常报出这个错误。
之前使用swiper滑动特效,加上这次的JQWEUI日期选择,上上下下查了两次的解决方案,
找到一个最简单的使用css清除浏览器默认情况的行为,使用自身规定的行为如滑动平移.
*{ touch-action: none; }
touch-action:MDN中解释:
在默认情况下,平移(滚动)和缩放手势由浏览器专门处理

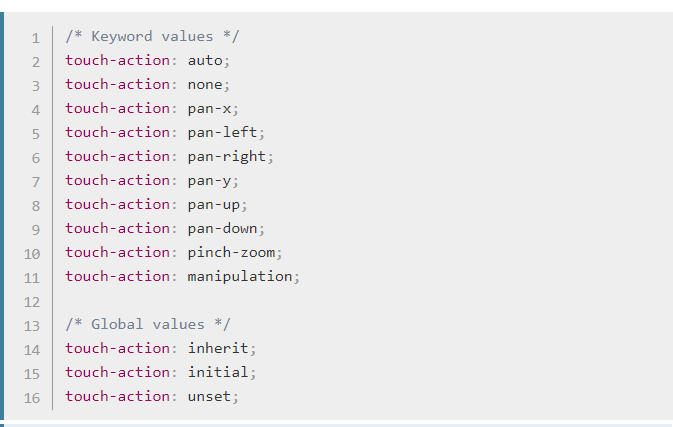
touch-action:none; 意味着当触控事件发生在元素上时,不进行任何操作;
touch-action:auto; 默认值,意味着当触控事件发生在元素上时,由浏览器决定进行哪些操作,比如对viewport进行平滑,缩放
以及还有很多强大的属性值:

MDN地址:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/touch-action



