vue+axios上传图片文件和数据
项目中需要上传图片到服务器。最初思路使用input选择图片后获取base64,直接传送base64编码到后台。
<input type="file" accept="image/*" multiple @change="headImgChange" class="image_file">
在change方法里边通过FileReader()获取base64就完事了.
headImgChange( e ) {
let self = this;
let reader = new FileReader();
reader.readAsDataURL( e.target.files[ 0 ] );
reader.onload = function ( e ) {
self.headImg = e.target.result; //img base64
}
}
后面在axios.put的时候才知道后台同学检验的是一个文件流,据他说法需要用form表单提交.
使用new formData();可以实现表单提交;
let data = new FormData();
data.append("user_pic",userPic); //图片
data.append("gender",gender === "男"? 1 : 0); //性别
data.append("mobile",phone); //手机号码
data.append("nickname",username); //名称
console.log( data.get("user_pic") ); //需要get才能查看到数据0.0
于是直接axios.put发送数据:
axios.put( url, data, {
headers: {
"token": window.localStorage.getItem( "token" ), //token
}
}
)
.then( res => {
let msg = res.data;
console.log( msg );
} )
.catch( err => {
console.log( err );
} )
参考这位热心网友分享的经验。
https://blog.csdn.net/qq_41688165/article/details/80834842
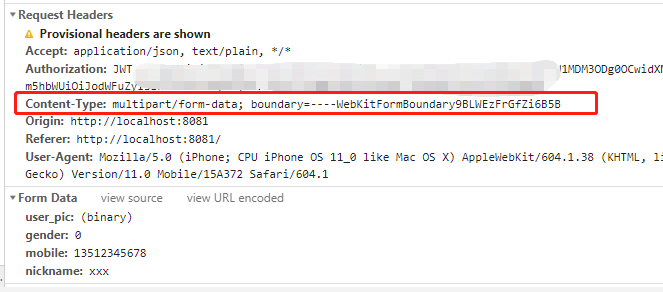
据他/她介绍,浏览器会自动判断类型给我们加上content-type ,自动加入的content-type里面就会有boundary;
一查发的put请求,确实有这么一个content-type,感谢普及!