友言:这两天被滚动条整的无与伦比,在此做下总结:
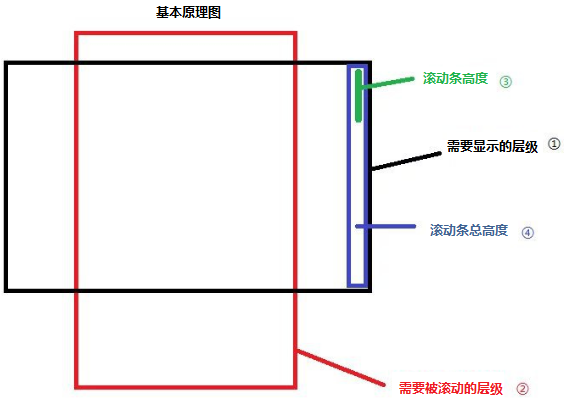
首先自定义浏览器滚动条的实现原理:计算浏览器滚动条的高度,层级1的高度与滚动条的总高度是一样的,通过相似比例计算: 浏览器滚动条总高度 :滚动条高度 = 层级② :层级① =>

关于实现自定义滚轮,首先要对整个布局进行了解:
1、 1.需要显示的层级 和 2.需要被滚动层级 的关系:
- 层级1 具有 溢出隐藏 属性,目的是为了隐藏 层级2 多出的部分。
- 由于在 层级1 的包裹之下 层级2 溢出隐藏部分可以通过控制 层级1 的 scrollTop 进行滚动。
2、 滚动条的位置:
- 如果你后面是通过控制 层级2 的 top值 进行滚动,那么滚动条可直接相对于 层级1 进行绝对定位。
- 如果你是通过控制 层级1 的 scrollTop 进行滚动,那么滚动条就需要在外面多加一层包裹层,目的就是让滚动条不随着 层级1 往上滚。
这里介绍的方法是2--2。
下面进入逻辑关系:
1、首先肯定要从滚动条下手:
1--计算滚动条的高度,这里有一点需要注意,层级1的高度与滚动条的总高度是一样的,通过相似比例计算:
滚动条总高度 :滚动条高度 = 层级2 :层级1
=>滚动条高度 = 滚动条总高度 /(层级2 / 层级1)
2--计算鼠标拖动滚动条时的坐标位置,首先要让鼠标无论点击滚动条哪一个位置,都变成点击滚动条的顶点坐标:
通过获取 浏览器的Y轴坐标 - 滚动条被点击的Y轴坐标 得到
3--实现滚动条拖动的公式:
四要素,1-拖动时浏览器的Y轴坐标,2-点击时滚动条的Y轴坐标,3-浏览器scrollTop的值,4-当前容器的top值。
公式:1 - 2 + 3 - 4
解:
1 - 2 => 计算滚动条顶点坐标
1 - 2 + 3 => 为了避免浏览器Y轴坐标受滚动条数值的影响,必须加上浏览器scrollTop的值
1 - 2 + 3 - 4 => 为了避免滚动条受容器的位置影响,必须先清除容器的top值,也就是假设他们全都在同一个Y轴顶点上
4--限制滚动条的拖动范围:
太简单就不解释了。
5--计算滚动条的当前顶点值与顶点可移动的极限值的比:
计算他们的比例纯粹是为了控制 层级2 与 层级1。这是一个0-1的动态比值
2、所有东西都准备好了,剩下就是控制 层级2 与 层级1:
1--首先获取它们两个层级的高度,然后计算出层级2顶点可移动的极限值。
顶点可移动极限值:层级2 - 层级1。
2--控制 层级1 的scrollTop,滚动的距离与滚动条相呼应:
顶点可移动极限值 * 滚动条滚动的比值
3--完成。
看完原理,我理解了,但是实践起来自己觉得麻烦,因此,搜索了下,决定使用插件解决:
1. 使用 jquery.nicescroll.min.js 插件
//jquery.nicescroll.min.js 插件 jquery.nicescroll v3.7.6 1. 支持div,iframe,html 等 2. 兼容IE7-8,safari,firefox,webkit内核浏览器(chrome,safari)以及智能终端设备浏览器的滚动条 3. jq插件,jq 版本要高于 1.8

cursorcolor - 设置滚动条颜色,默认值是“#000000” cursoropacitymin - 滚动条透明度最小值 cursoropacitymax - 滚动条透明度最大值 cursorwidth - 滚动条的宽度像素,默认为5(你可以写“5PX”) cursorborder - CSS定义边框,默认为“1px solid #FFF” cursorborderradius - 滚动条的边框圆角 ZIndex的 - 改变滚动条的DIV的z-index值,默认值是9999 scrollspeed - 滚动速度,默认值是60 mousescrollstep - 滚动鼠标滚轮的速度,默认值是40(像素) touchbehavior - 让滚动条能拖动滚动触摸设备默认为false hwacceleration - 使用硬件加速滚动支持时,默认为true boxzoom - 使变焦框的内容,默认为false dblclickzoom - (仅当boxzoom = TRUE)变焦启动时,双点击框,默认为true gesturezoom - boxzoom = true并使用触摸设备)变焦(仅当激活时,间距/盒,默认为true grabcursorenabled“抢”图标,显示div的touchbehavior = true时,默认值是true autohidemode,如何隐藏滚动条的作品,真正的默认/“光标”=只光标隐藏/ FALSE =不隐藏的背景下,改变铁路背景的CSS,默认值为“” iframeautoresize中,AUTORESIZE iframe上的load事件(默认:true) cursorminheight,设置最低滚动条高度(默认值:20) preservenativescrolling,您可以用鼠标滚动本地滚动的区域,鼓泡鼠标滚轮事件(默认:true) railoffset,您可以添加抵消顶部/左轨位置(默认:false) bouncescroll,使滚动反弹结束时的内容移动(仅硬件ACCELL)(默认:FALSE) spacebarenabled,允许使用空格键滚动(默认:true) railpadding,设置间距(默认:顶:0,右:0,左:0,底部:0}) disableoutline,Chrome浏览器,禁用纲要(橙色hightlight)时,选择一个div nicescroll(默认:true)
在随笔 HTML+CSS之iframe 中已举例了 jquery.nicescroll v3.7.6 对 iframe 的设置,现以 div 设置为例:

<!DOCTYPE html>
<html>
<head>
<title>js简易滚动条</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="jquery.nicescroll.min.js"></script>
</head>
<body>
<h1>js简易滚动条</h1>
<div id="div1" style="width:300px; height:200px; overflow:hidden; border:solid 1px gray; padding:10px; line-height:1.5;">
hahawefa1<br />
hahawefa2<br />
hahawefa3<br />
hahawefaae<br />
hahawefa<br />
hahawefa<br />
hahawefa<br />
hahawefaf<br />
hahawefa<br />
hahawefafa<br />
awfawef<br />
hahawefa<br />
hahawefagag<br />
hahawefa<br />
hahawefa<br />
hahawefa<br />
hahawefaaf<br />
hahawefa<br />
hahawefaff<br />
hahawefafffff<br />
</div>
<script>
$("#div1").niceScroll({
cursorcolor: "#E62020", //滚动条颜色
cursoropacitymax: 0.5, //滚动条透明度
touchbehavior: false,
cursorwidth:"10px",
cursorborder:"0",
cursorborderradius:"5px"
});
</script>
</body>
</html>
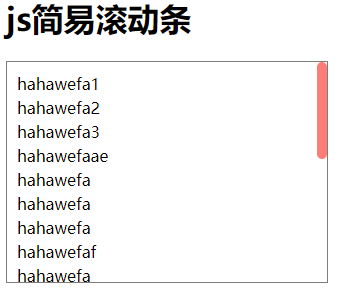
运行结果如下:

参考:http://www.cnblogs.com/jiechen/p/4712631.html (自定义滚动条原理)



