使用 mongodb 的小系统
参考:https://my.oschina.net/chenhao901007/blog/312367
参考:http://www.2cto.com/database/201604/498288.html
- 配置连接:

- Ok,连接成功齐活儿~

- 一般不使用上述数据库,需新建自己的数据库, 鼠标移到 local 上---右键---Creat DataBase---输入 数据库名称 --- 单击 creat 即可,如下建立了一个名为 recordsDB 的数据库 :

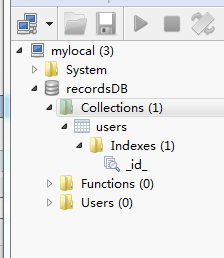
新建的数据库 recordsDB 展开,如下图:

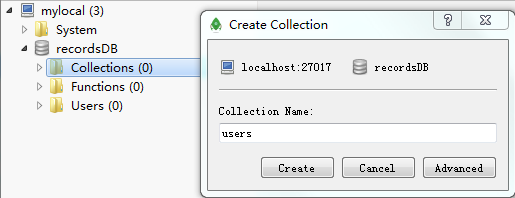
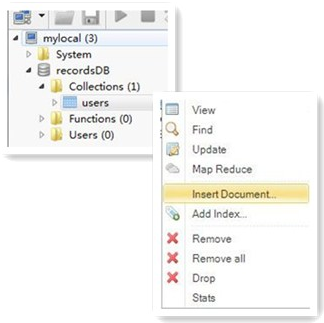
- 然后,我们需要建立 collection,即建立数据表: 如下,我们建立一个名为 “users” 的用户数据表:右键Collections --- Creat Collection ... --- 填写Collection Name --- Creat 即可


- 数据表建好后,就可以插入数据 or 导入数据

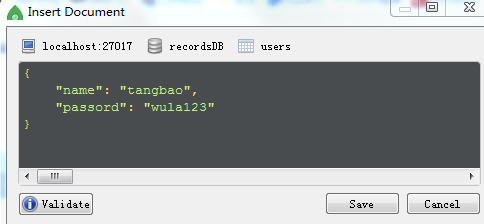
回车 填写 单条数据,如下:建立一个用户和密码信息--- 单击save 保存

双击数据表名称, 结果如图(其中 _id 最好由数据库自己生成,以防冲突/重复/...):

有了数据之后,就可以在项目中使用啦,\(^o^)/~
2. 项目使用 mongodb 数据库
主要参考:https://cnodejs.org/topic/547293caa3e2aee40698df0b,帮了很大忙~~
前提(已安装):Nodejs、express 和 mongodb 的安装(这里安装的都是最新版的)
先对整个项目基础如下:
---模板: EJS 模板
---mongodb 相关支持模块:mongodb 和 mongooose
实际过程如下:
(1) 用 express 创建一个项目:这里我创建一个名字叫 testNode的网站,用的模板引擎是 ejs。
express --view=ejs testNode # 不懈模板时,默认的创建 jade 模板引擎
回车,按提示输入
关于项目模板此处不再重复说明,详情请看 webstorm/...开发 NodeJS 项目-节1。
此时项目模板已建立好,基本的结果就有了,之后就是使用数据库了
(2) mongodb 安装 和 mongodb 支持模块的安装
- 安装 mongodb 数据库,上节已详细说明下载&安装&启动及 遇到的启动问题,此处不再重复,详情请看:WS开发 NodeJS 项目-节2 <安装&设置&启动 mongodb 数据库++遇到的问题>
- 项目支持 mongodb 的模块下载(即向当前的项目包里添加支持模块):此处需将 mongodb 和 mongoose 两个模块加入模板支持。步骤如下:
a. 需先将 mongodb 和 mongoose 下载到 npm 下的本地 mode_module 里,此处按原来的安装目录进行,详情参考:NPM(Node.js) 使用介绍,使用命令如下:
1 cd d:\nodeJS\node_modules\npm # 注:该目录下是真实的存储 npm 安装好的文件,其含有 node_modules 文件夹 2 npm install mongodb --save # 安装 mongodb 模块 3 npm install mongoose --save # 安装 mongoose 模块
b. 再将这两个模块加入到自己的 testNode 项目中,首先要进入自己的 testNode 目录下存储 node_modules 的目录下,使用命令如下:
1 cd d:\testNode\ # 注:进入存储项目模块的目录 2 npm install mongodb --save # 安装 mongodb 模块 3 npm install mongoose --save # 安装 mongoose 模块
4 npm install nodemon --save # nodemon不是必须的,但使用nodemon可以更让程序在修改过程中,不用频繁重启伺服,极大地方便开发
npm install supervisor --save # 安装后可以偷懒;它会在你每次修改完代码后自动重启
此时就可以打开你的 package.json 文件,可以看到里面多了两个模块,如下(都是最新版,也可自行调整为自己想要的版本):

到此,项目对 mongodb 的支持模块安装完毕,下面就开始项目编写和对 mongodb 数据库的利用。
(3)项目编写 和 mongodb 使用
需求:此处的需求正是上面两个步骤,此处提出,是为了整理并验证
- 可检查自己的项目支持,打开 项目根目录下的 package.json,显示如下:
{ # 该部分建立项目时,自生成的,不必在意
"name": "testnode",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": { # 此部分是 项目支持 模块,下面有的必须有(已标出),有的可有可无,不必在意
"body-parser": "~1.17.1",
"cookie-parser": "~1.4.3",
"debug": "~2.6.3",
"ejs": "~2.5.6", # 必须有
"express": "~4.15.2", # 必须有
"mongodb": "^2.2.25", # mongodb 支持,必须有
"mongoose": "^4.9.5", # mongodb 连接支持,必须有
"morgan": "~1.8.1",
"serve-favicon": "~2.4.2"
}
}
# 未注明的 是建立项目时自生成的,可有可无,一般是方便调试程序,有无不必在意!! - 已经在数据库中建立自己的数据库和数据库表,本文使用一个名为 “recordsDB” 的数据库,建立一个名为 users 的数据库表,插入一条数据:{“name”:“tangbao”,“password”:“wula123”},可使用数据库语句,如下:
use recordsDB # 创建一个叫 recordsDB 的数据库
db.createCollection(“users”) # 创建一个集合
db.users.insert({“name”:“tangbao”,“password”:“wula123”}) # 给users集合添加一个文档。也可使用 Robomongo 工具创建,详情过程可参照本节 第一部分1. Robomongo 创建项目的数据库和数据表(自己使用该工具创建的)
- 在项目中连接刚才创建的数据库:在项目根目录下创建一个的文件夹 database ,然后在创建一个 db.js,内容如下:
var mongoose = require('mongoose'); var db = mongoose.connect('mongodb://localhost/recordsDB');//;连接数据库 var Schema = mongoose.Schema; // 创建模型 var userScheMa = new Schema({ name: String, password: String }); // 定义了一个新的模型,但是此模式还未和users集合有关联 exports.user = db.model('users', userScheMa); // 与users集合关联
- 接着在 views 文件夹创建视图文件
我们上面用 express 创建的项目视图文件是 ejs 后缀名,我们一般习惯使用 html 后缀名。 那么我们怎么让他识别html的视图文件呢? 在app.js文件中 找到 >app.set('view engine', 'ejs'); 把它替换成: >app.set( 'view engine', 'html' );
再用app.engine()方法添加注册模板引擎的后缀名。代码: >app.engine('.html',require('ejs').__express); //两个下划线接着,我们创建一个 login.html(登陆页面), index.html(原来有,改一下后缀名就行), ucenter(登陆之后的页面):login.html <!DOCTYPE html> <html> <head> <title>my login</title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title%></p> <form action="ucenter" method="post"> <p> <span>name:</span> <br> <input id="name" name="name" type="text"> </p> <p> <span>password:</span> <br> <input id="password" name="password" type="password"> </p> <p><input type="submit" value="submit"></p> </form> </body> </html>
index.html <!DOCTYPE html> <html> <head> <title>my index</title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>Welcome to <%= title %></p> <p><a href="login">登陆</a></p> </body> </html>
ucenter.html <!DOCTYPE html> <html> <head> <title>my ucenter</title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Hello World</h1> <p>您已经成功登陆</p> </body> </html>
- 最后就是路由的控制,更改在 routes 文件夹下的 index.js 文件
var express = require('express'); var router = express.Router(); var user = require('../database/db').user; /* GET home page. */ router.get('/', function(req, res) { res.render('index', { title: 'index' }); }); /* login */ router.get('/login', function(req, res) { res.render('login', { title: 'login' }); }); /* ucenter */ router.post('/ucenter', function(req, res) { var query = {name: req.body.name, password: req.body.password}; (function(){ user.count(query, function(err, doc){ //count返回集合中文档的数量,和 find 一样可以接收查询条件。query 表示查询的条件 if(doc == 1){ console.log(query.name + ": 登陆成功 " + new Date()); res.render('ucenter', { title:'ucenter' }); }else{ console.log(query.name + ": 登陆失败 " + new Date()); res.redirect('/'); } }); })(query); }); module.exports = router;
- 接下来,就可以查看效果了,可使用 命令(也可使用 webstorm 工具 打开项目并运行):
npm start
根据提示 打开 网址 http://127.0.0.1:3000/,出现如下页面:

紧接着点击页面上的 登录,出现如下图:

填写 上述已有的 users,如下:{“name”:“tangbao”,“password”:“wula123”},如下:

点击 submit,成功登录,出现如下图:

若不存在的用户,则会返回 index.html 的页面,重新登录界面。
该节整个就完了,本节是一个完整的使用 mongodb 的小例子,至此完成O(∩_∩)O~

