问题描述:
鼠标移入,雷达图的时候,内容挤在一起,我要的效果是换行:

此时的代码,此时代码里面的\n换行也是没有效果的:
tooltip: { trigger: 'item', show:true, formatter:function(params){ var s=''; s+=params.name+'\n'; var values=params.value.toString().split(","); s+='业务能力:'+values[0]+'\n'; s+='进件效率'+values[1]+'\n'; s+='运营能力'+values[2]+'\n'; s+='贷后能力'+values[3]+'\n'; s+='风控能力'+values[4]+'\n'; //系列名称:seriesName: string 数据名,类目名 : name: string 传入的数据值:value: number|Array return s; } },
解决办法一:
添加:
extraCssText:'width:120px; white-space:pre-wrap'//额外附加到浮层的 css 样式 ;white-space:pre-wrap的作用是保留空格,并且除了碰到源码中的换行和<br/>会换行外,还会自适应容器的边界进行换行。
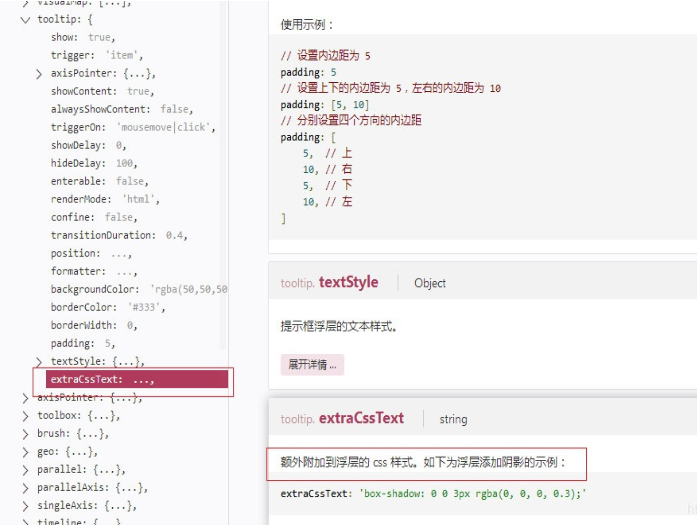
有朋友问我 extraCssText 加的位置:
官方文档中描述:

tooltip: { trigger: 'item', show:true, formatter:function(params){ var s=''; s+=params.name+'\n'; var values=params.value.toString().split(","); s+='业务能力:'+values[0]+'\n'; s+='进件效率'+values[1]+'\n'; s+='运营能力'+values[2]+'\n'; s+='贷后能力'+values[3]+'\n'; s+='风控能力'+values[4]+'\n'; //系列名称:seriesName: string 数据名,类目名 : name: string 传入的数据值:value: number|Array return s; }, extraCssText:'width:120px; white-space:pre-wrap' },
第二种方式:
直接使用 <br/>换行


