1.下载项目源码
从 github 上面下载源码,代码如下
git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
cd my-project
下载好的项目如图
2. 删除无关代码
2.1 下图是删除跟开发无关的文件夹以及无关的文件后的效果

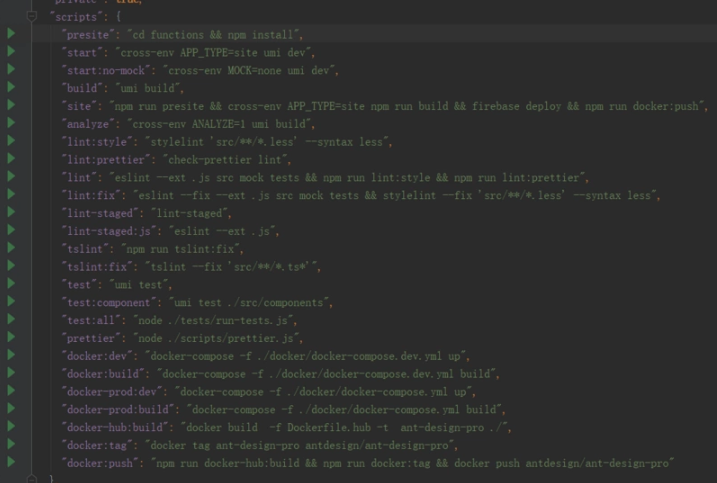
2.2 删除package.json中其他无关的 npm 命令行
删除前

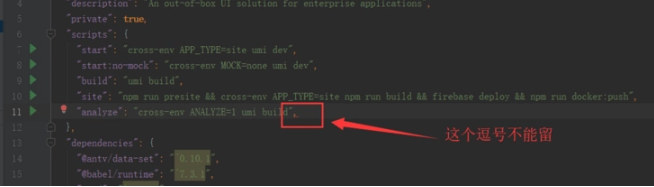
删除后,图片中有个注意事项请关注以下

3.安装依赖以及启动项目
ps:我这里采用『WebStorm』开发
1.在当前目录输入以下命令> nmp install
> nmp start
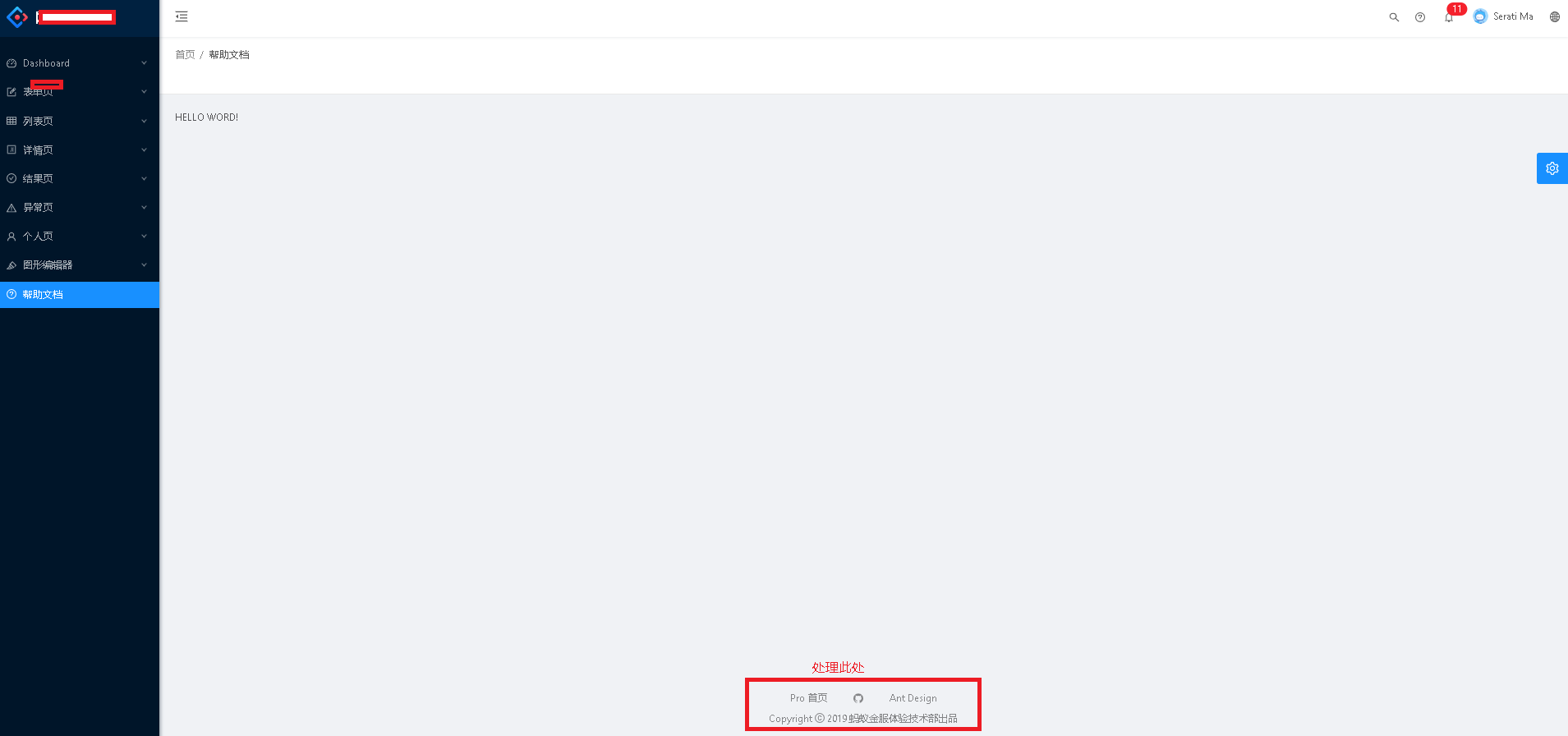
运行后浏览器会自动打开出现如下界面
这样第一部分的项目导入就算完成了基本源码结构,部分主要简介:
config/router.config.js -- 路由菜单
mock/... -- 模拟数据
src/ components -- 组件(细),为 pages 里的 页面服务
/ e2e -- ?
/layouts 全部只是布局相关的,与具体显示内容信息无关
/ ***.js 提供对应方法
/****.less 布局设置
/models -- 全局的共享数据
/ pages --- 具体页面如入口
/services -- 后台服务方法定义
/utils -- 公用方法
简单的更改
1. 初始页面更改
显示标题:
src/defaultSettings.js,设置如: title: '网络平台',
src/pages/document.ejs,设置如: <title>网络平台</title>
src/service-worker.js,设置如: prefix: '网络平台',
用户登录页面:
src/layouts/UserLayout.js,设置登录/注册页面文字描述如: Copyright <Icon type="copyright" /> 2018-2019 ***公司 , span className={styles.title}>网络平台</span> ,...描述信息
src/pages/User/Login.js,设置登录框部分信息
src/layouts/UserLayout.less,登录框/注册框样式
用户注册页面:
src/pages/User/Register.js,设置注册框部分信息
其余同 用户登录页面
2. 前端端口更改:
package.json,设置如: "start": "umi dev --port=8009",
3. 登录进入系统页面的底部版权问题:

设置位置:src/layouts/Footer.js
4. 内部左侧图标问题:
src/layouts/BaseLayout.js 更改为: import logo from '../../public/favicon.png';




