
作用: 通过SharedWorker可以在同源内的不同窗口之间传递信息
构建worker脚本
| let pool = []; |
| onconnect = function (e) { |
| let port = e.ports[0]; |
| pool.push(port); |
| port.onmessage = function (e) { |
| pool.forEach((v) => { |
| v != port && v.postMessage(e.data); |
| }); |
| }; |
| }; |
构建数据共享通道
| export class SharedDataChannel { |
| constructor(url, cb) { |
| this.sharedWorker = new SharedWorker(url); |
| this.sharedWorker.port.onmessage = (e) => { |
| cb && cb(e.data); |
| }; |
| } |
| |
| post(data) { |
| this.sharedWorker.port.postMessage(data); |
| } |
| } |
在多个页面进行初始化
| <script type="module"> |
| import { SharedDataChannel } from "./index.js"; |
| const channel = new SharedDataChannel("./worker.js", (res) => { |
| document.querySelector("#content").innerHTML += `${res} </br>`; |
| }); |
| document.querySelector("#send").addEventListener("click", () => { |
| channel.post("登录页面发送的数据"); |
| }); |
| </script> |
| |
| <body> |
| 登录页面 |
| |
| |
| <button id="send">发送</button> |
| <p id="content"></p> |
| </body> |
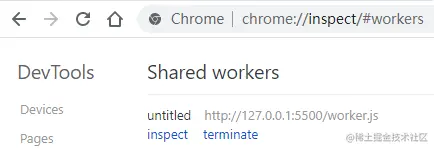
调试
chrome://inspect/#workers
导航到 chrome://inspect/#workers 并找到共享的 worker,然后单击"inspect",然后你可以拉起 SharedWorker 的控制台。

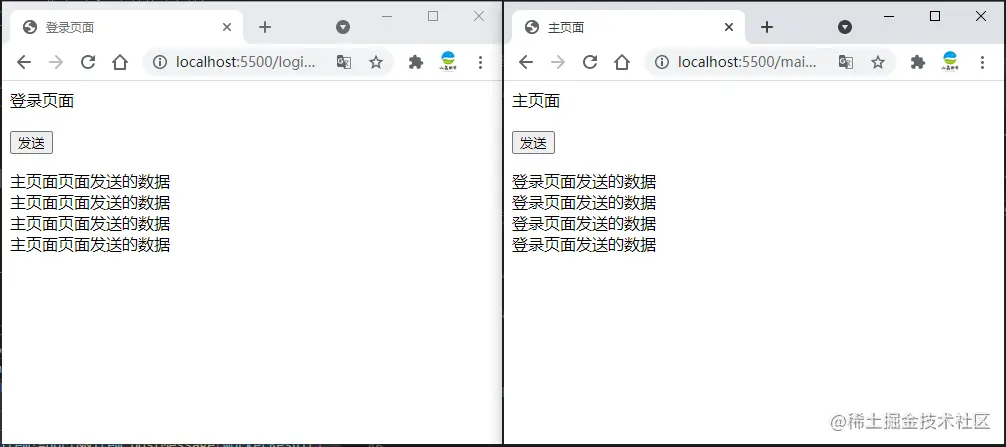
效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)