前提: 准备一个空的angular项目(ng new angular-course)
与Angular组件的第一次会面
- **通过创建组件命令: **
**ng g c components/HelloWorld**来生成我们的第一个组件
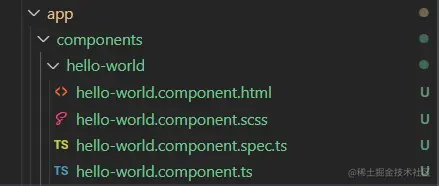
- 观察目录变化,会在src/app/components下面生成我们的组件相关文件

hello-world.component.html 组件要显示的内容hello-world.component.scss 组件样式定义,创建项目时可以预先选择css预编译器hello-world.component.ts 组件核心类hello-world.component.spec.ts 组单元测试使用- 我们先打开
**hello-world.component.ts**** 组件核心类来看一下内容, 除了常规的导入模块和创建了一个****HelloWorldComponent**类之外,还使用了**@Component**装饰器。

selector: 标注组件的名称,在使用组件的时候使用的就是它templateUrl: 标注html模板的路径styleUrls: 标注html模板使用的样式的路径,我们看到是用的数组格式,说明传递多个样式文件应该是没有问题的- 组件相关的其他文件暂时先放一放,在Vue开发的时候我们创建好的组件总是要挂载后才能使用的,那angular需要挂载吗?怎么操作呢?
- 应为angular项目创建的时候默认初始化了git仓库,我们这会儿可以看到还有一个文件是有变化的,那就是
app.module.ts,打开文件后我看就看到了新创建的组件已经自动的挂载到了全局的app上。
- 现在我们通过修改
**app.component.html**内容来显示一下我们自己的组件吧
- 清空
app.component.html的内容
- 还记得我们创建的组件叫什么吗? 我们要将组件显示到
app里面: <app-hello-world></app-hello-world>
- 启动项目
**ng serve --open**就可以看到页面显示的是**hello-world works!**,这就是我们组件创建时自动生成的内容。
丰富一下我们的组件
绑定属性
- 语法示例: <img [
attribute]="variable"/>
- 在组件的ts文件中增加imgUrl属性:
public imgUrl: string = 'assets/logo.png';
- 在组件的html模板中使用:
<img [src]="imgUrl" alt="">
- 看一下我们的页面吧

绑定事件
- 语法示例: <button (
event)="fun($event)">触发一下
- 在组件的ts文件中新增
print函数
| print(event: Event) { |
| console.log('[ print ] >>', 'hello world', '事件类型: ' + event.type); |
| } |
- 在组件的html模板中添加一个按钮来触发
print函数
| <button (click)="print($event)">触发一下</button> |
双向绑定
- 双向绑定的构成: 属性绑定+事件绑定, 所以双向绑定的语法就是 [(
attribute)]="variable"
- 我们准备一个演示双向绑定的组件:
ng g c components/sizer
- 组件中我们需要通过
@Inout()装饰器来接收数据,通过@Output装饰器来派发数据来达到双向数据流通
- 组件ts代码(代码来自angular中文网):
| export class SizerComponent { |
| |
| @Input() size!: number | string; |
| @Output() sizeChange = new EventEmitter<number>(); |
| |
| dec() { this.resize(-1); } |
| inc() { this.resize(+1); } |
| |
| resize(delta: number) { |
| this.size = Math.min(40, Math.max(8, +this.size + delta)); |
| this.sizeChange.emit(this.size); |
| } |
| } |
- 组件html模板代码(代码来自angular中文网):
| <div> |
| <button (click)="dec()" title="smaller">-</button> |
| <button (click)="inc()" title="bigger">+</button> |
| <label [style.font-size.px]="size">FontSize: {{size}}px</label> |
| </div> |
- 我们将演示双向绑定的组件挂载到
app,并在app组件中声明fontSizePx变量
| <app-sizer [(size)]="fontSizePx"></app-sizer> |
| <div [style.font-size.px]="fontSizePx">Resizable Text</div> |
- 通过演示可以看得出
app中的fontSizePx属性被传入到sizer组件中- 在操作
sizer组件后又将size更新到了app中的fontSizePx属性,页面随之更新
结构型指令
- NgIf(内置):
- 给组件ts添加属性:
public isShow: boolean = true;
- 给组件html模板添加演示代码:
| <button (click)="isShow = !isShow">{{ isShow ? "不显示" : "显示" }}</button> |
| <p *ngIf="isShow">Hello World</p> |
- NgFor(内置):
- 给组件ts添加属性:
public list: Array<String> = ['小米', '华为', '苹果'];
- 给组件html模板添加演示代码:
| <div *ngFor="let item of list; let i = index"> |
| {{ i }} {{ item }} |
| </div> |
- NgSwitch(内置):
- 给组件ts添加属性:
public status: number = 1;
- 给组件html模板添加演示代码:
| <div [ngSwitch]="status"> |
| <div *ngSwitchCase="0">等待中</div> |
| <div *ngSwitchCase="1">已完成</div> |
| <div *ngSwitchDefault>未知</div> |
| </div> |
- 特点:
- 一个标签一个结构型指令
- *标记
属性型指令
- NgClass
- 在组件的样式文件中添加:
| .class1{ |
| background-color: chocolate; |
| } |
| .class2{ |
| width: 100px; |
| height: 50px; |
| } |
| .class3{ |
| font-size: 20px; |
| color: chartreuse; |
| } |
- 在组件html模板中绑定的时候可以通过变量来选择性的开启和关闭部分样式
| <div [ngClass]="{ class1: false, class2: true, class3: true }"> |
| 绑定一组class试试 |
| </div> |
- NgStyle
在组件html模板中绑定一组style试试
| <div [ngStyle]="{ 'background-color': 'chocolate', width: '150px' }"> |
| 绑定一组style试试 |
| </div> |
- NgModel(只适用于表单元素)
- 在组件ts中添加属性:
public value: string = 'hello world';
- 在组件的html中添加演示代码:
| <input type="text" [(ngModel)]="value"> |
| <p>value: {{value}}</p> |
- 注意需要在
module中导入FormsModule,要不然功能无法实现
- 此时页面恢复正常,通过在输入框中更新内容,页面绑定的数据同时更新
管道
- angular中的管道与Vue中的过滤器雷同,均可以使数据按指定的格式进行显示,同样使用管道符来操作
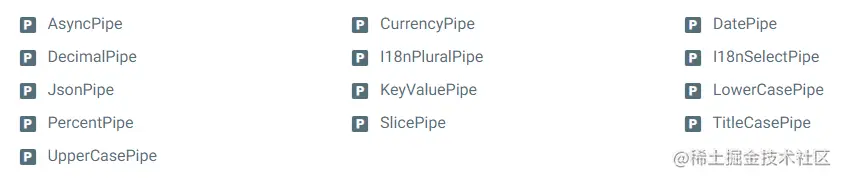
- 内置管道:

- 演示:
- 将时间格式化为统一样式
| <div>DatePipe: {{ currentTime | date: "yyyy‐MM‐dd HH:mm:ss" }}</div> |
- 将字符串全部转为小写
| <div>LowerCasePipe: {{ value | lowercase }}</div> |
- 将字符串全部转为大写
| <div>UpperCasePipe: {{ value | uppercase }}</div> |
- 将对象转换成json字符串在页面输出,方便调试
结语
本章我们主要演示了组件的基础使用,可以实现简单的功能,下一章我们要演示的组件间的通讯。还有多少同学在用angular呀,要不是工作需要也不会再接触了,第一次学angualr还是在15年。还有一点哈,原来都是pia pia贴代码,今天头一回自述的多,就当锻炼了,表述不周还请指正哈。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具