这是我参与8月更文挑战的第3天,活动详情查看:8月更文挑战
前言:
这一篇我们一起来了解一下和组件相关的其他几个概念,上手开发Angular的项目还是难免遇到了很多的坑,工作之余的话也准备整理一下。希望可以坚持吧,初识Angular,不当之处还请指正。
正文:
组件动效
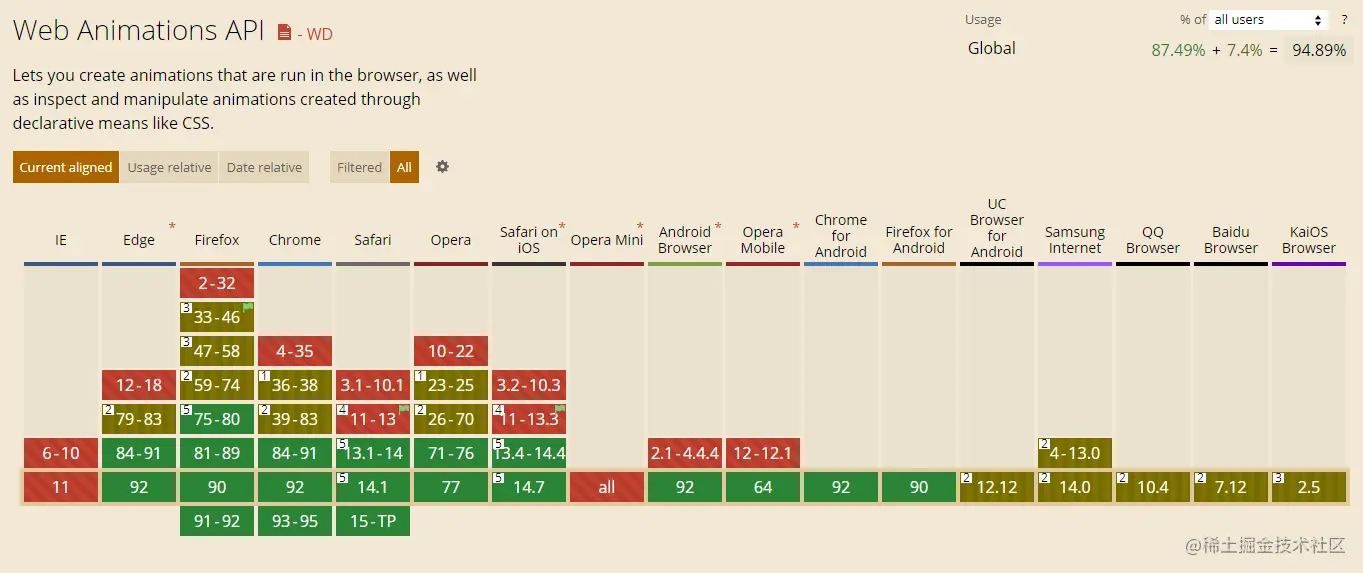
Angular默认的动画模块使用的事Web Animations规范,需要注意兼容问题。
兼容查看

- 按照惯例使用前需要导入对应的模块,我们这里需要用到动画的模块
BrowserAnimationsModule
- 模块地址:
@angular/platform-browser/animations
- 加入NgModule中:
imports: [ BrowserAnimationsModule ]
- 编写动画效果
| import { |
| trigger, |
| style, |
| transition, |
| animate, |
| keyframes, |
| } from '@angular/animations'; |
| export const flyIn = trigger('flyIn', [ |
| transition('void => *', [ |
| animate( |
| 3000, |
| keyframes([ |
| style({ opacity: 0, transform: 'translateX(-100%)', offset: 0 }), |
| style({ opacity: 1, transform: 'translateX(25px)', offset: 0.5 }), |
| style({ opacity: 1, transform: 'translateX(0)', offset: 1.0 }), |
| ]) |
| ), |
| ]), |
| transition('* => void', [ |
| animate( |
| 3000, |
| keyframes([ |
| style({ opacity: 1, transform: 'translateX(0)', offset: 0 }), |
| style({ opacity: 1, transform: 'translateX(25px)', offset: 0.5 }), |
| style({ opacity: 0, transform: 'translateX(100%)', offset: 1 }), |
| ]) |
| ), |
| ]), |
| ]); |
| |
- 代码中有一些似懂非懂的部分我们标注一下,代码中的星号表示状态不可见, void表示任意状态,这两个状态均为内置
- 进场动画: * => void
- 出厂动画: void => *
- keyframes: 定义我们动画的关键帧
- 将我们编写的动画加到组件上吧
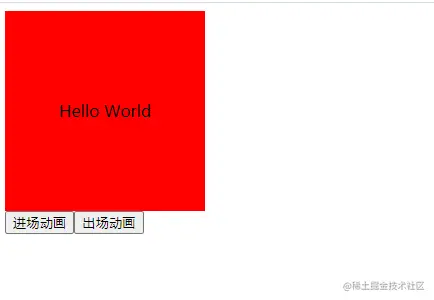
- 在我们的app组件中放置一个div和两个按钮来模拟
| <div [@flyIn]="isIn ? '*' : 'void'">Hello World</div> |
| <button (click)="in()">进场动画</button> |
| <button (click)="out()">出场动画</button> |
- 在app组件中的@Component装饰器中新增动画相关属性:
animations: [flyIn],记得导入我们的flyIn动画的ts文件。
- 增加两个函数来控制分别绑定到我们html中的两个按钮上。
| import { flyIn } from './flyin'; |
| |
| @Component({ |
| ... |
| animations: [flyIn], |
| }) |
| export class AppComponent { |
| isIn: boolean = true; |
| |
| |
| in() { |
| this.isIn = true; |
| } |
| |
| |
| out() { |
| this.isIn = false; |
| } |
| } |
| |
- 来看一下演示动画

动态组件
前面两篇涉及到的组件都是通过标签的形式来使用的,当然也是使用频率最多的一种方式,但在Angular中还给我们提供了另外一种组件的使用方式,通过ts代码来动态组合组件
- 动态的组件也需要我们在父组件中提供一块区域:
<div #container></div>
- 看这块代码像不像React中创建Ref
| |
| @ViewChild('container', { read: ViewContainerRef, static: true }) |
| container!: ViewContainerRef; |
- 定义我们实际需要挂载进来的组件,HW组件我们临时创建一个用来演示
| hwComp!: ComponentRef<HelloWorldComponent>; |
- 导入用于解析组件的工厂
| constructor(private resolver: ComponentFactoryResolver) {} |
- 解析并挂载组件
| ngAfterContentInit(): void { |
| const comp = this.resolver.resolveComponentFactory(HelloWorldComponent); |
| |
| this.hwComp = this.container.createComponent(comp); |
| } |
- 接下来我们就可以使用hwComp.instance来对加载的组件做操作了, 使用完组件后一定记得hwComp.destroy()进行销毁
视图封视图封装模式
视图封装模式
通过改变组件装饰器的encapsulation属性可以单独控制每个组件的封装模式
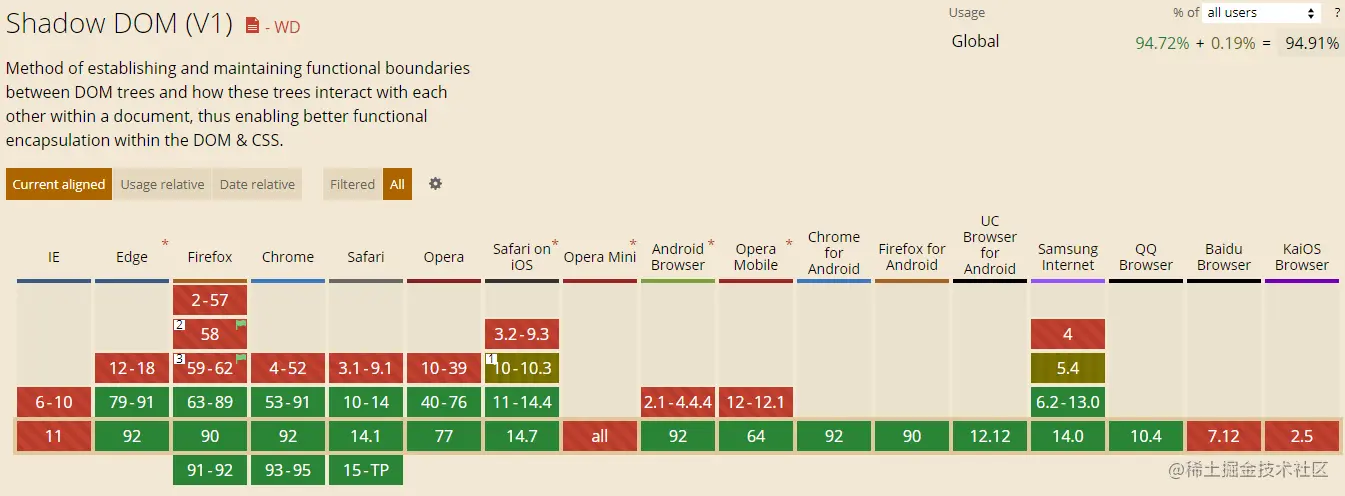
- ShadowDom: 使用浏览器原生Shadow DOM来实现,模式特点是不受全局样式影响,不影响其他组件样式

- Emulated模式(默认): 通过对CSS预处理来模拟ShadowDOM,达到样式隔离,模式的特点是接受全局样式的影像,但不影响其他组件样式
- None: 样式会加载到全局,无作用域,无法达到隔了的效果,容易发生意外情况。
结语:
本篇就写到这里,组件相关的内容还有最后一点补充的,我们下一篇见。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)