echarts_highcharts_笔记_风向箭头
转载注明来源: 本文链接 来自osnosn的博客,写于 2019-05-16.
提示框显示参数,添加文字/数值单位。
- highcharts, 比较简单,在默认显示风格中添加文字。highcharts的文档有描述。
tooltip:{valueSuffix:'公里'} - echarts, 文档也有描述,但不易理解。使用
tooltip:{ formatter: ... }- 方式1,直接用字符串
formatter: '{a}: {b} 公里', 缺点是,那个有颜色的圆点就没有了。 - 方式2,用
formatter: function(params) {...},代码有点长,多个参数一起显示也没问题(比如:叠加的柱状图)。
- 方式1,直接用字符串
formatter: function(params) {
var htmlStr = '';
htmlStr += '<div><span style="color:#fff;">' + params[0].name + '</span><br/> ';
for(var i=0,j=params.length;i<j;i++){
//前面的圆点和他的颜色
htmlStr += '<span style="width: 10px;height: 10px;display:inline-block;border-radius: 50%;background-color:'+params[i].color+'"></span>';
htmlStr += ' <span style="color:#fff;">' + params[i].seriesName + ':</span>';
htmlStr += ' <span style="color:#fff;">' + params[i].value + ' 公里</span><br/>';
}
htmlStr += '</div>';
return htmlStr;
}
坐标轴缩放
- highcharts, 用
chart: { zoomType:'x' }实现x轴缩放。缺点是放大之后,不能象echarts那样平移。参看文档。- 好像不支持鼠标滚轮缩放。
- echarts, 用
dataZoom:[{xAxisIndex: 0 }]来定义第一个x轴的缩放。参看文档。- 如果又要有缩放控件,又支持鼠标滚轮缩放。
则设置两个一样的dataZoom:[{type:'slider',...},{type:'inside',...}]仅type不同。 - 缩放控制会压住图表。用
dataZoom:[{left:..., right:...}]设置缩放控件的显示位置。
用grid:{ left:0,right:0,...}使图表让出空间,摆放缩放控件。
- 如果又要有缩放控件,又支持鼠标滚轮缩放。
多个数据集,缺省时,部分显示/激活,部分不显示/不激活
- highcharts,在
series:[{visible:false, data:[...]}, {visible:true, data:[...]}]中设置,仅设置false即可。 - echarts, 在
legend: { selected:{'参数1':false,'参数2':false} }中设置,仅需设置false的即可。
图片另存(工具栏功能)
- highcharts,参看文档。(highcharts-8.0.4)
- 需要导入
<script src="exporting.js"></script>和<script src="offline-exporting.js"></script> - 还需要几个库的支持
canvg.js,jspdf.js,rgbcolor.js,svg2pdf.js exporting:{fallbackToExportServer:false,libURL:'/mywebdir/js/lib/'}指定支持库的路径。
- 需要导入
- echarts,参考文档。用
toolbox: { itemSize:10,itemGap:5,feature:{ restore:{},saveAsImage:{pixelRatio:2} } }(还原,另存)- 其中itemSize指定图标大小,pixelRatio数字越大保存的图片尺寸越大(质量越好)。
- 无论指定 png 还是 jpg ,导出的图片都是PNG格式。
- 在
{renderer:'svg'}时,只能导出 svg 格式图片。可惜有 bug,如果有中文,导出的 svg 文件不完整,无法打开。(echarts-4.7.0)
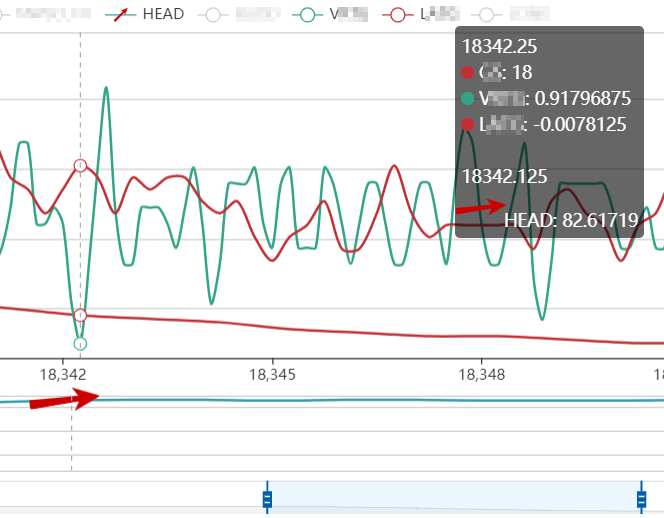
echarts 两个关联的grid图,画出风向箭头 (echarts-4.7.0 测试可用)
highcharts,似乎画不出风向箭头。至少我不会。
- 首先, 透明背景的箭头图片不好找,自己画一个吧。把以下代码写入文本文件,保存为
arrow.svg
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="100" width="100" style="display:block;">
<path d="M90 10 L2 92 M90 10 L8 98 Z" stroke="#c00" stroke-width="9" fill="none" />
<path d="M100 0 L50 20 L74 26 L80 50 L100 0 Z" stroke="#c00" stroke-width="1" fill="#c00" />
</svg>
- 两个grid的画图位置。自己调整位置,高度,让它们不要重叠了。
var options={
... //其他设置项目
grid: [
{ top:45,left:15,right:15,bottom: 30, containLabel: true,height:280 },
{ left:15, right:15,bottom:15, containLabel: true,height:80 }
],
... //其他设置项目
);
- 对第二个grid,分别指定 x,y 轴。x,y都要有至少一个指向
gridIndex:1。
如果y轴不显示刻度标签,要同时指定 show 和 axisLabel.show ,否则grid还是会让出y轴显示空间。
xAxis: [
//不设置,默认是gridIndex:0
{ type: 'value', scale:true,right:5,min:'dataMin',max:'dataMax',splitLine:{show:false} },
{ type: 'value', scale:true,right:5,min:'dataMin',max:'dataMax',splitLine:{show:false},show:false,gridIndex:1 }
],
yAxis: [
//不设置,默认是gridIndex:0
{ name:'G..',type:'value', scale:true,axisLine:{onZero:true},
//y轴不显示刻度标签,也不会导致grid缩进
show:false,axisLabel:{show:false},
min: function (value) { pad=value.min-(value.max-value.min)* 0.05; return pad.toFixed(3); },
max: function (value) { pad=value.max+(value.max-value.min)* 0.05; return pad.toFixed(3); }
},
{ name:'HEAD',type:'value', scale:true,axisLine:{onZero:true},
gridIndex:1,nameLocation:'start',splitNumber:3
},
.... //其他y轴定义
],
- 让 HEAD 参数显示到
gridIndex:1上。同时让箭头显示在曲线上。
因为上面的设置中xAxisIndex:1和yAxisIndex:1是指向gridIndex:1的。
要让参数显示到第二个grid上,必须同时指定xAxisIndex和yAxisIndex,否则会出错。
series: [
{ name: 'G..',type:'line',smooth:0.3,showSymbol:false,label:{show:false},
//如果不指定xAxis或yAxis,则默认是0
yAxisIndex:0,
data:[
[18301.25,95.0],[18302.25,91.0],[18303.25,86.0],
[18350.25,10.0],[18351.25,10.0],[18352.25,10.0]
]
},
{ name: 'HEAD',type:'line',smooth:0.3,showSymbol:false,label:{show:false},
yAxisIndex:1,
xAxisIndex:1,
//箭头图片的相对路径
symbol:'image://../js/arrow.svg',
showAllSymbol: true,
symbolSize:'36',
//自定义数据类型,指定的箭头的旋转角度(因为原箭头已经有45度,这里的旋转方向是逆时针的)
data:[
{ value:[18302.125,55.195312],symbolRotate:405-55.195312 },{ value:[18303.125,54.84375],symbolRotate:405-54.84375 },
{ value:[18304.125,54.84375],symbolRotate:405-54.84375 },{ value:[18305.125,55.195312],symbolRotate:405-55.195312 },
{ value:[18306.125,54.84375],symbolRotate:405-54.84375 }
]
},
.... // 其他参数
],
- 让tooltip的浮动窗固定位置,并且让箭头显示在浮动窗的HEAD参数前。
tooltip: {
trigger: 'axis',
axisPointer: { type: 'line',lineStyle:{ type:'dashed'} },
//固定tooltip位置
position: function (pos, params, el, elRect, size) {
var obj = {top: 40};
obj[['left', 'right'][+(pos[0] < size.viewSize[0] / 2)]] = 50;
return obj;
},
//重新定义tooltip中的内容
formatter: function(params) {
var htmlStr = '';
htmlStr += '<div>';
frame=0;
for(var i=0,j=params.length;i<j;i++){
if (params[i].value[0] != frame) {
if (frame!=0) htmlStr += ' <br/>';
htmlStr += ' <span style="color:#fff;">' + params[i].value[0] + '</span><br/> ';
frame=params[i].value[0];
}
if (params[i].seriesName=='HEAD') {
// transform:rotate是顺时针转的
htmlStr += '<img src="../js/arrow.svg" style="width:30px;height:30px;transform:rotate('+(params[i].value[1]-45)+'deg);" />';
} else {
//前面的原点和他的颜色
htmlStr += '<span style="width: 10px;height: 10px;display:inline-block;border-radius: 50%;background-color:'+params[i].color+'"></span>';
}
htmlStr += ' <span style="color:#fff;">' + params[i].seriesName + ':</span>';
htmlStr += ' <span style="color:#fff;">' + params[i].value[1] + '</span><br/>';
}
htmlStr += '</div>';
return htmlStr;
}
},
- 两个 grid 通过 x 轴关联起来。
axisPointer: { link: { xAxisIndex: 'all' } },
- 加上缩放控件,同时支持鼠标滚轮缩放。并让两个 grid 联动缩放。
dataZoom:[
{ type:'slider', xAxisIndex:[0,1], filterMode:'none', minValueSpan:3, showDetail:false, bottom:-3, },
{ type:'inside', xAxisIndex:[0,1], filterMode:'none', minValueSpan:3, showDetail:false, bottom:-3, }
]