IOS开发-表单控件的应用
1. 需求描述
2. 开发环境介绍
3. 创建一个工程
4. 工程配置介绍
5. 目录结构介绍
6. 界面设置
7. 关联输入输出
8. 关联事件代码
9. 运行结果
10. UITextField Class
一、需求描述
在游戏开始之前,我们都需要填写我们的角色名,来实现对话。要求用户输入角色名,点击确认后,在下方展示“亲爱的xx,我们即将踏上一段神奇的探险之旅!”
二、开发环境介绍
OS X EI Captian:10.11.4
Xcode: 7.3
ios:9.3
机型:iphone 6s/iphone 6s plus
三、创建一个工程
Xcode 英文版:
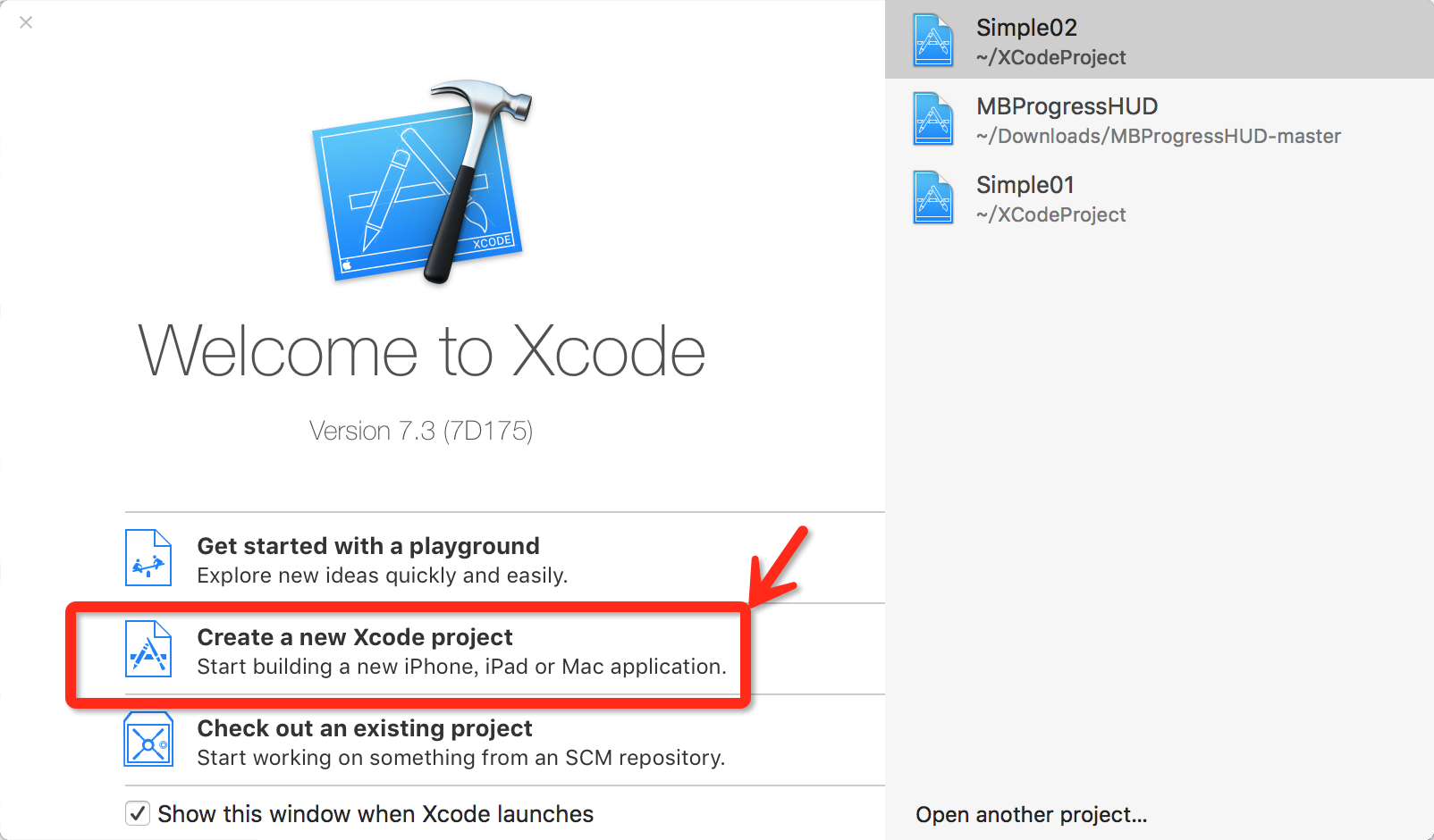
1.“Create a new Xcode project”(创建一个新的工程)

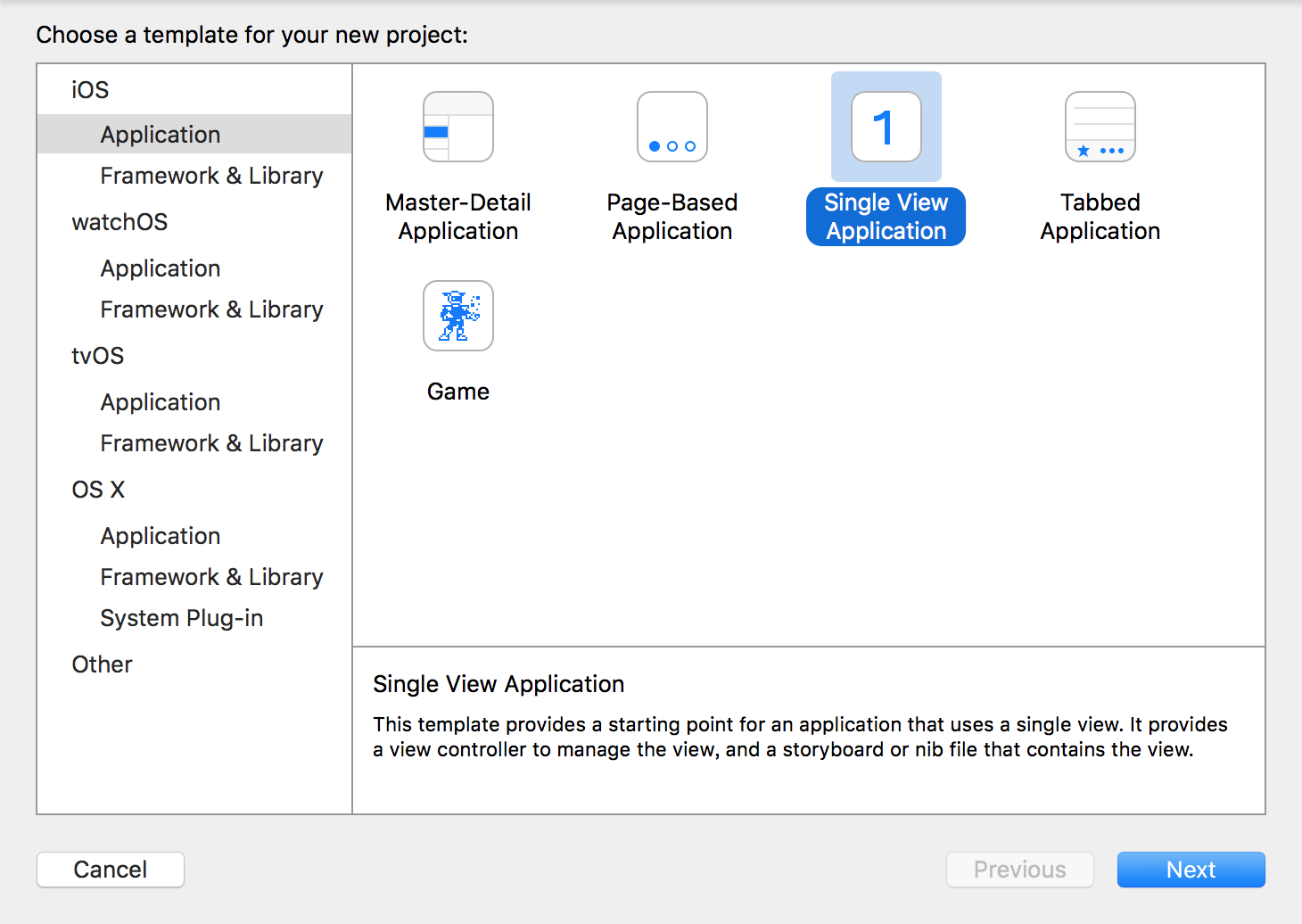
2.“Choose a template for your new project”(创建一个什么样的工程),我们选择 iOS > Application > Single View Application

3. “Choose options for your new project”(配置你的工程选项),
Bundle Identifier(相当于包名的概念), Language : Objective-C , Devices: iPhone , Use Core Data: No, include Unit Tests: YES, include UI Tests: YES

4.保存工程目录,工程创建完毕
四、Project Settings 工程配置介绍
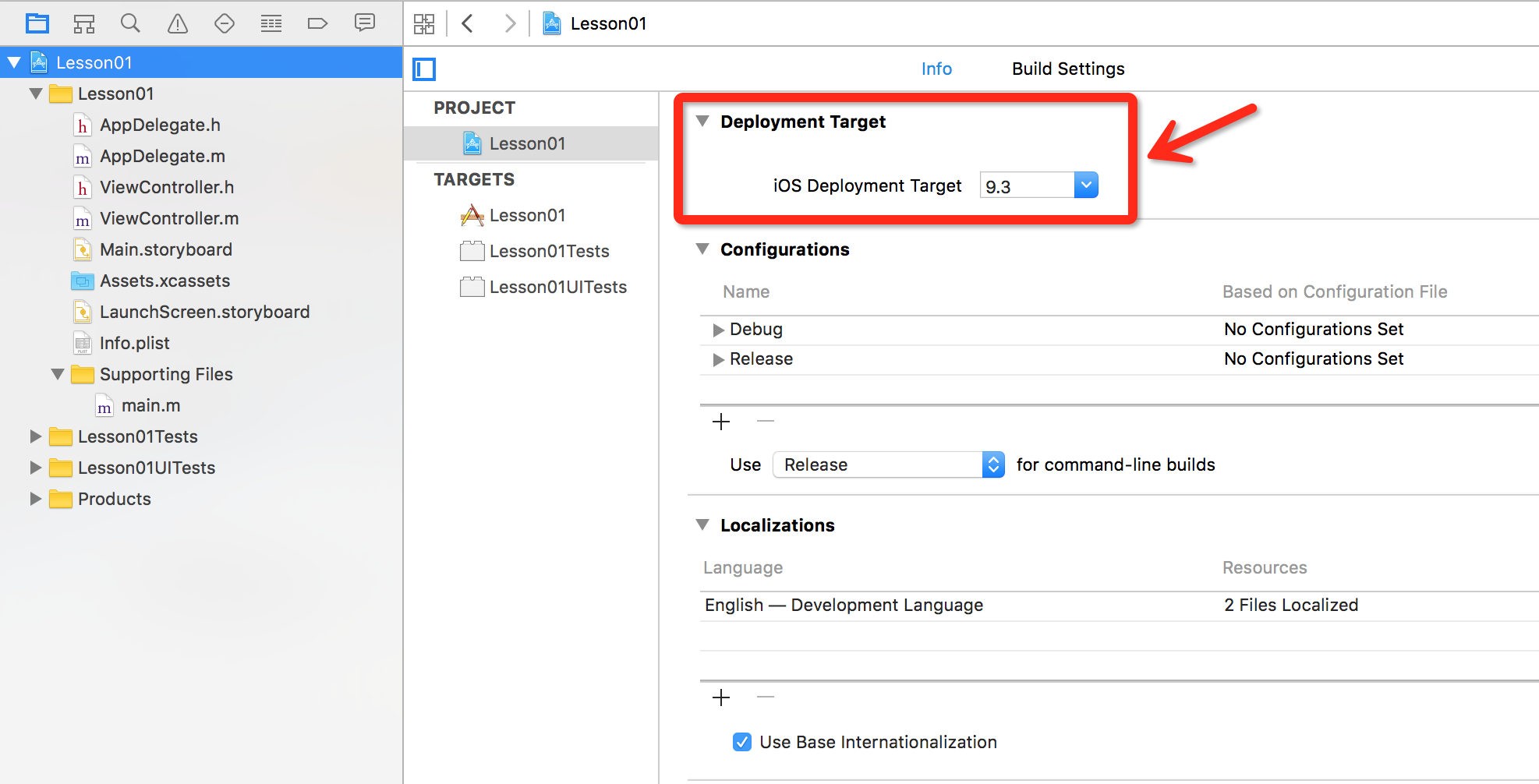
File > Project Settings,配置iOS的版本为:9.3

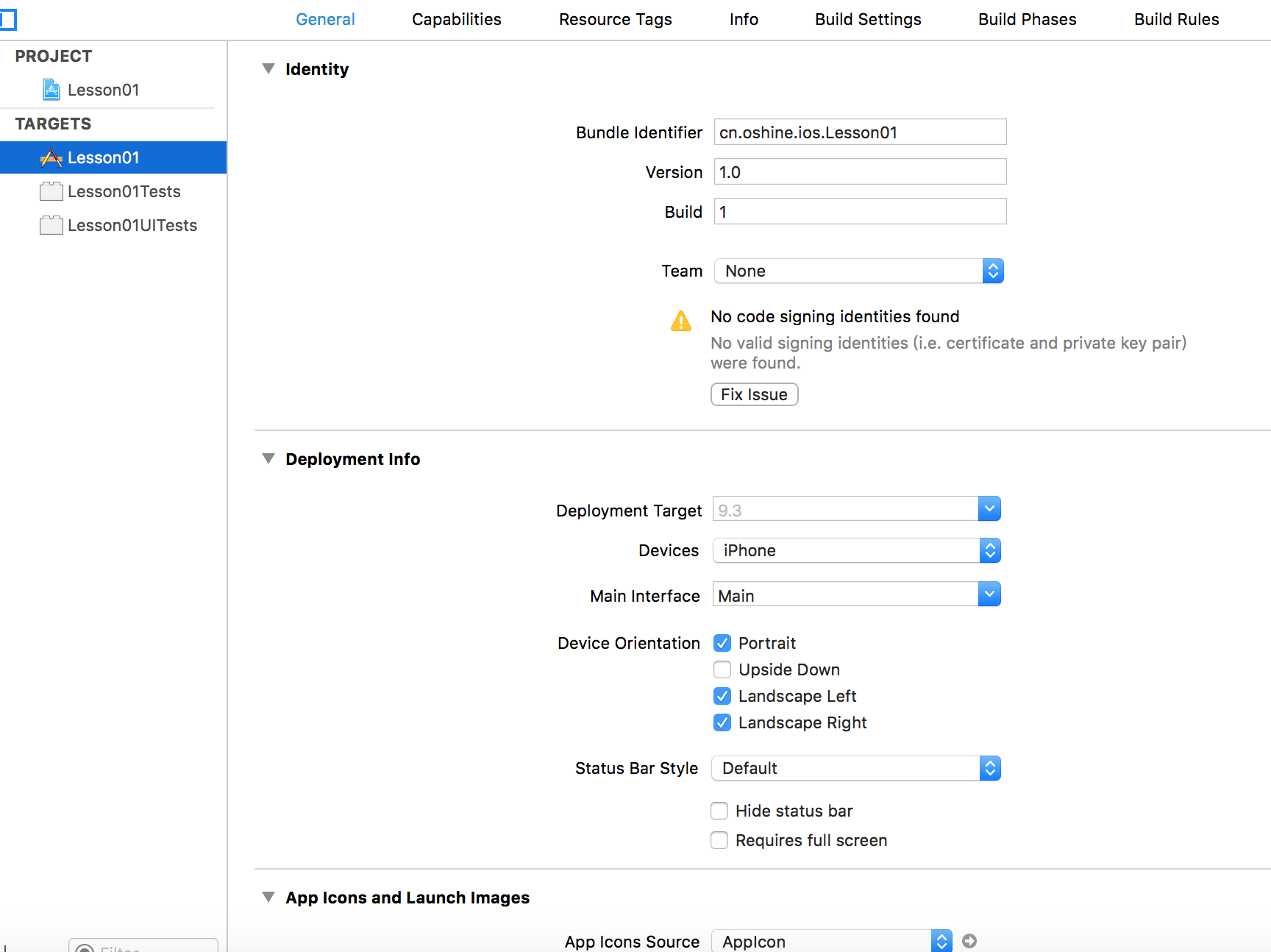
TARGETS配置
General :通用 Capabilities:系统功能授权配置 Resource Tags:资源标签 Info:信息 Build Settings:编译配置 Build Phases:编译的依赖配置 Build Rules :编译规则

本次应用使用默认配置
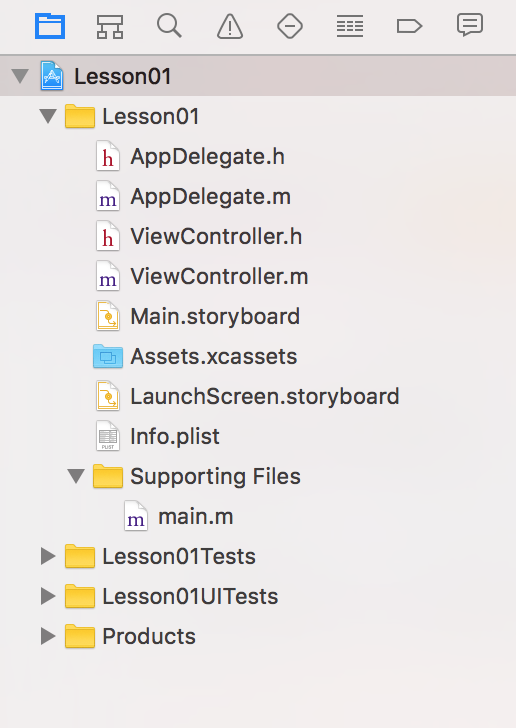
五、目录结构介绍
“Show the Project navigator ”(查看工程目录)

AppDelegate : 应用事件委托AppDelegate.h(头文件) AppDelegate.m ViewController: 控制器层,主要负责于视图交互。 Main.storyboard: 主要的视图文件,XML规范文件,在Xcode里面可以可视化操作。 Assets.xcassets: 资源文件的集合,比如图片,图标等 LaunchScreen.storyboard:Launch 时展示的视图。 Info.plist:info数据的集合,类型有string、array等数据 Main.m :入口文件
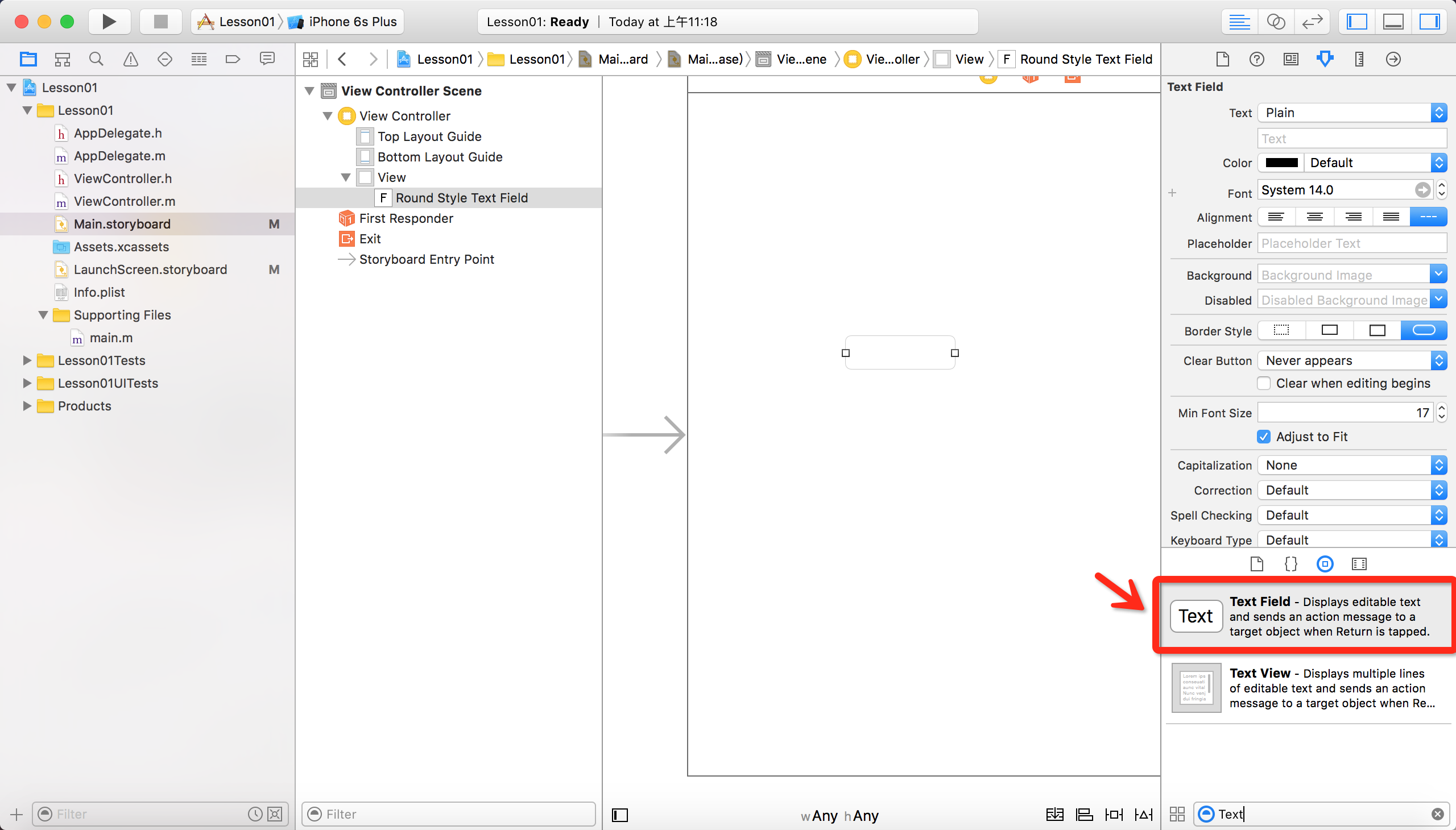
六、界面设计
“Main.storyboard”> "Show the Object Library" (界面组件)
Text Field :文本输入框 Label : 文本 Button:按钮

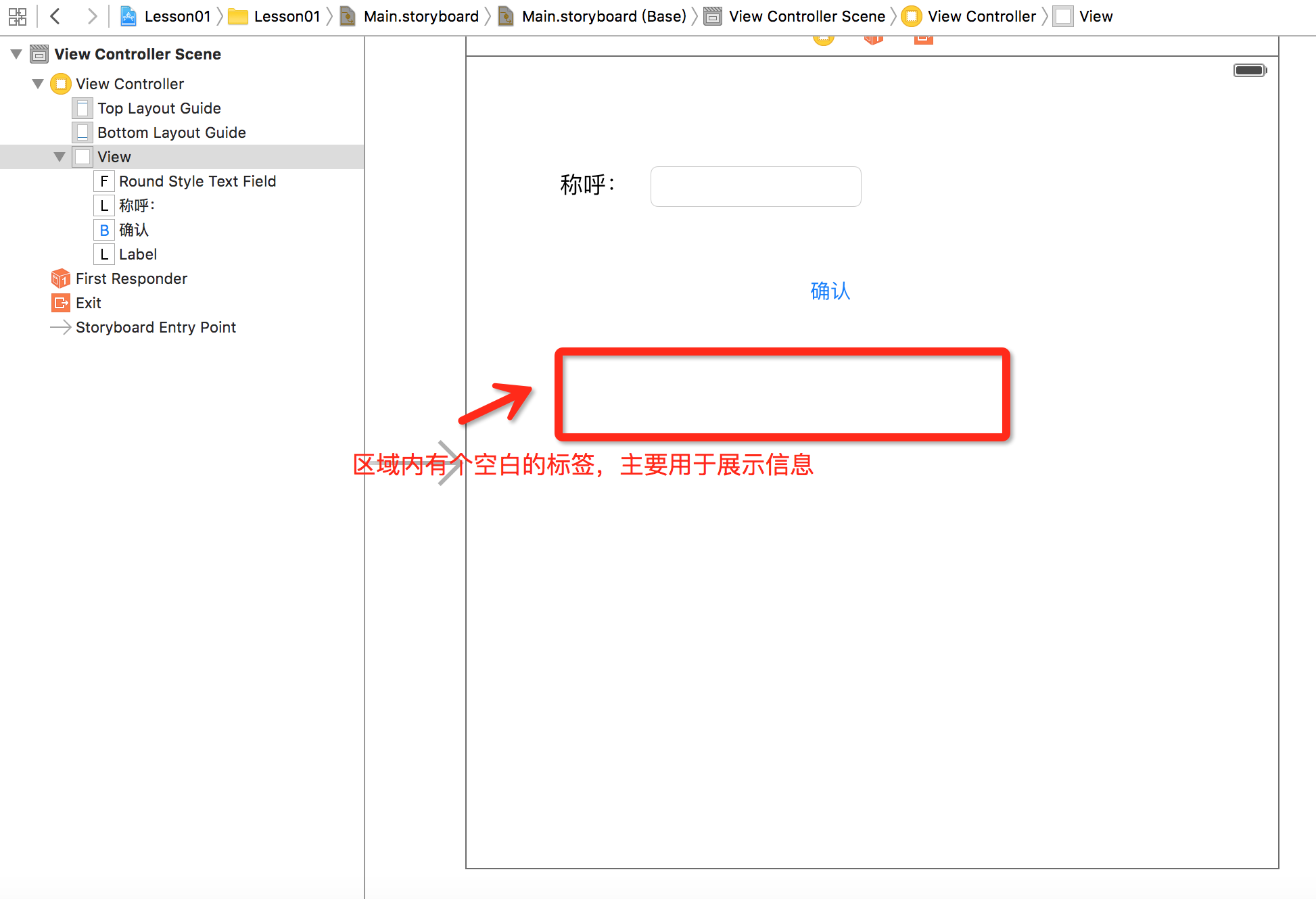
拖动完成如下的界面:

七、定义输入输出口
在ViewController.h中加入
@property (weak, nonatomic) IBOutlet UITextField *name;
@property (weak, nonatomic) IBOutlet UILabel *text;
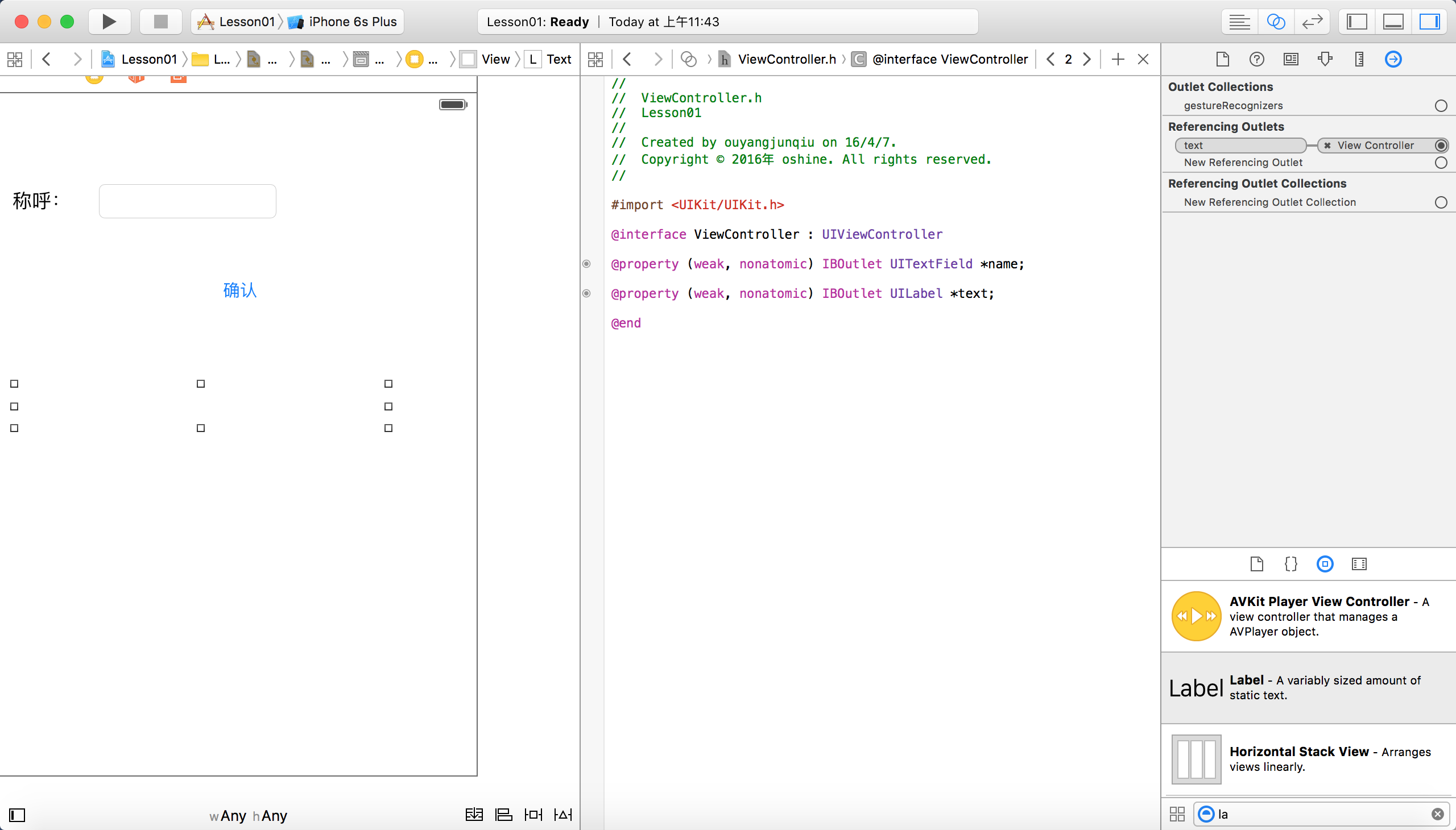
八、 关联输入输出口
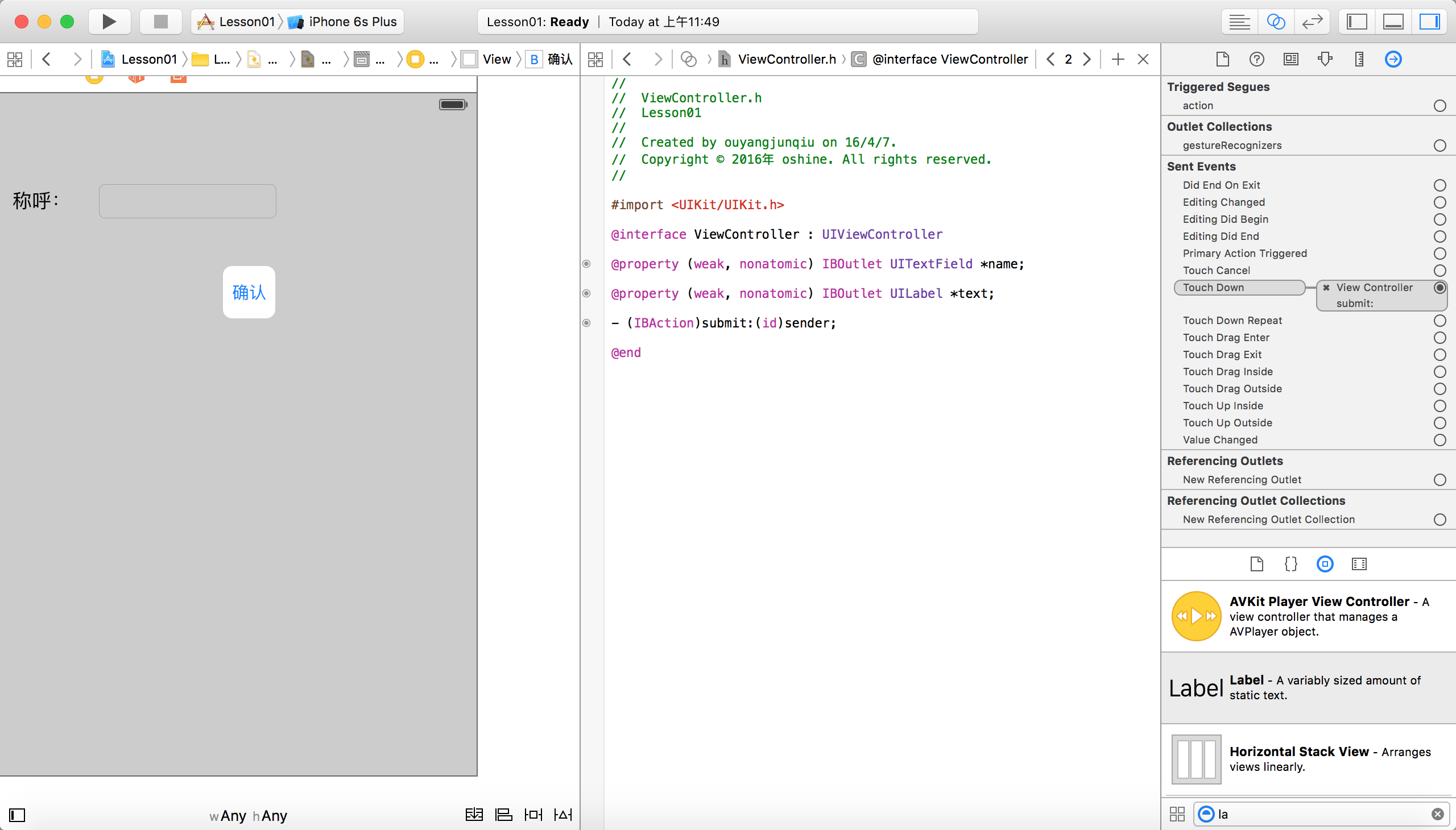
如下视图,选中控件,右键拖动到对应的代码串进行关联。

九、定义事件
在ViewController.h中加入
- (IBAction)submit:(id)sender;
十、关联事件
如下图所示,操作方式同关联输入输出口类似,主要是需要选择Action和具体的事件。
Touch Down 触摸按下

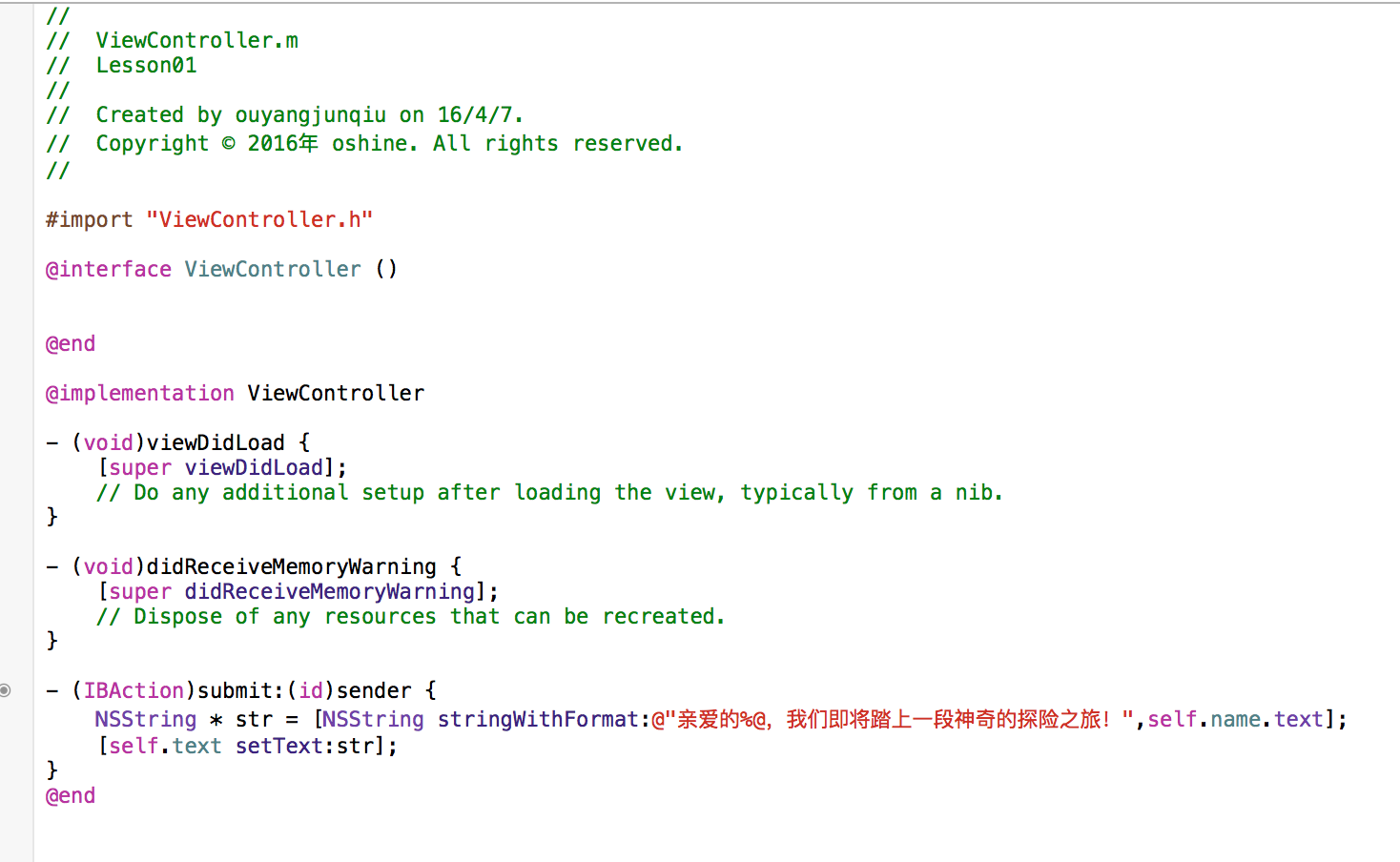
编写事件代码,ViewController.m:
- (IBAction)submit:(id)sender { NSString * str = [NSString stringWithFormat:@"亲爱的%@,我们即将踏上一段神奇的探险之旅!",self.name.text]; [self.text setText:str]; }

十一、运行结果

文章结束!
UITextField Class Reference
https://developer.apple.com/library/ios/documentation/UIKit/Reference/UITextField_Class/index.html
出处:http://www.cnblogs.com/oshine/
本作品由oShine.Q 创作, 欢迎转载,但任何转载必须保留完整文章,在显要地方显示署名以及原文链接。如您有任何疑问,请给我留言。




