前段时间,有同学问到为什么Ipad上看到的图片搜索结果页不是新版页面,熟悉谷歌图片搜索的同学肯定知道现在图片搜索结果页提供2个版本——标准版本(一个页面展示所有图片)和基本版本(需要翻页查看所有图片),目前默认的都是标准版本。
标准版本

基本版本

这么一听说,赶紧找大户借个Ipad,果然Ipad上的Safari显示的是标准版本,需求来了,当然还可以有理由申请预算买一个Ipad用于测试![]() 。
。
电子产品市场的变化直接给测试带来新的挑战,过去PC上的Web兼容性测试困扰过测试人员,一个操作系统和浏览器的组合,就给测试带来比较大的工作量,通过Selenium/WatiN等自动化测试框架的帮助,提高了我们的测试效率。
现在在苹果iphone带动下,智能手机市场迅速活跃起来,迟钝的诺基亚和他那陈旧的S60,S40已经被抛在后面,苹果的ios和谷歌的Android很快占领了市场,微软的windows phone 7也慢了半拍;平板电脑里的Ipad更是独领风骚,各种pad紧跟其后,甚至威胁到传统笔记本的市场地位,那么不想被市场抛弃的各家应用公司,都必须相应地推出各种平台的应用,要想获得用户支持,质量把关是必须的,手持设备(平板电脑、手机)的测试将是测试人员的新挑战。
有哪些挑战呢?
1.流程
手持设备的开发测试流程和传统有什么不同?
开发、测试、发布需要做哪些变更以更好符合移动应用的特点
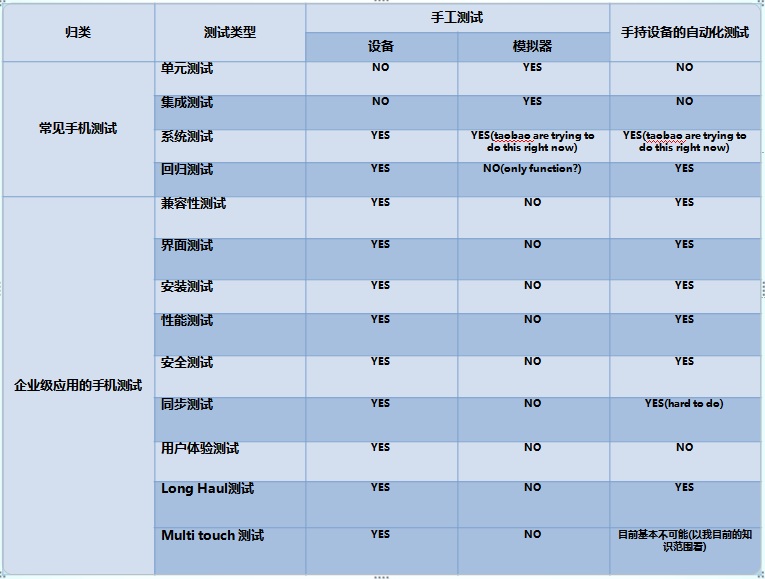
下表是来自淘宝QA Team博客在手持设备上做哪些测试的探索
YES 代表适合做测试
NO代表 :
- 不能提供软件可用的有效信息
- 或者数据无意义。
- 实现复杂

2.平台/环境
目前市场占有率高的苹果/谷歌/微软/诺基亚都有自己的手机或平板电脑开发平台——ios/Android/windowsphone7/Symbian,各个平台都会提供一定的SDK帮助,开发的应用都必须基于这些平台,
测试除了对这些平台优异定的了解外如何更真实的测试这些应用:
有米的公司, 可以购买各种手机各种PAD安装应用来测试,
没米的公司就要考虑更多了,除了购买一部分市场占有率居前的手持设备,还需要建立各种模拟器来测试,甚至可能需要抛弃对某些设备的支持
3.工作量
传统PC上,应用一般分为客户端的winform和通过浏览器访问的webform,
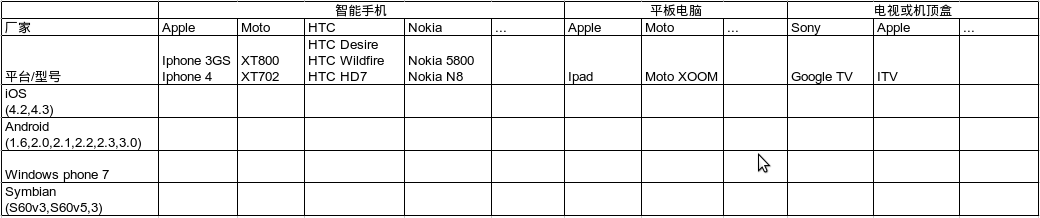
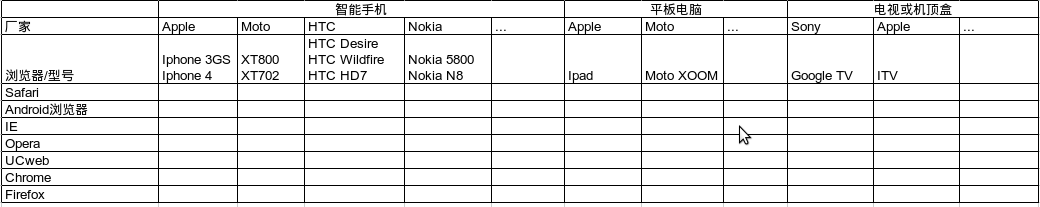
手持设备上,也对应的有客户端的App和通过浏览器访问的webapp,各种平台、各个设备制造商、各种浏览器可以组合成一个大的Matrix,类似下表

这是一个平台和设备的Matrix,平台还有很多版本,例如Android的版本最多,不是自家的设备还不能第一时间升级;Symbian 3是诺基亚新推出的平台

这是一个浏览器和设备的Matrix,浏览器可能也会有很多版本
网络是另一个考虑的方面,现有很多设备不仅支持移动运营商的网络如移动GPRS/3G,联通WCDMA3G,电信CDMA1X3G(国外暂不提),同时还支持WIFI无线网络
屏幕:电阻屏、电容屏,对多点触摸的支持
分辨率:320X480,240× 320,640X480,800×480,1024X600
4.工具
为了减轻工作量提高工作效率,工具的帮助是必要的
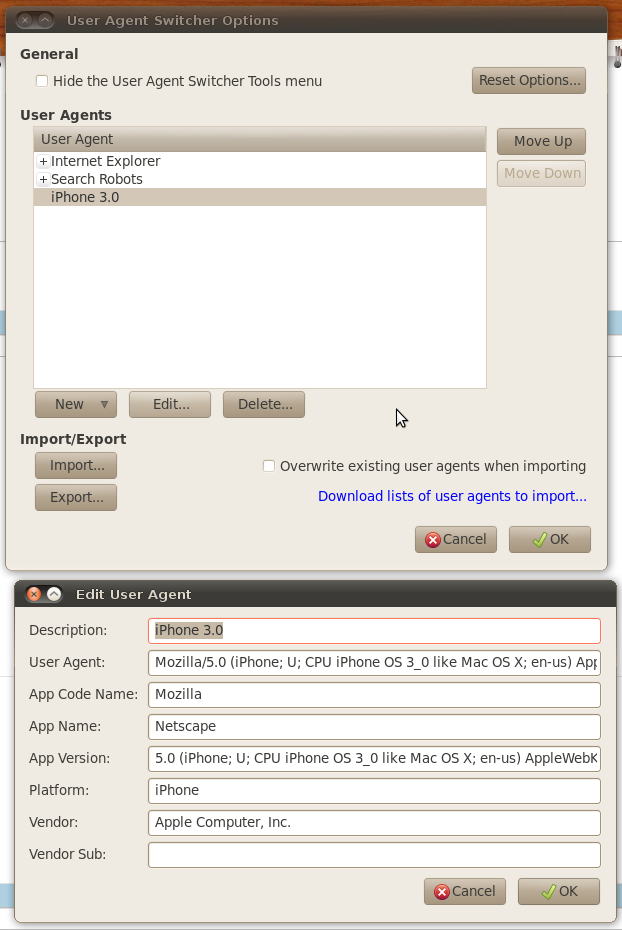
Firefox addon:User Agent Switcher
可以模拟各种手机的web表现

PCAP Web Performance Analyzer
uTest iOS Apps
支持Iphone和Ipad上的应用测试工具
PS:
Google发布移动Web性能工具PCAP Web Performance Analyzer
Is 2011 The Year Of The Mobile Enterprise App?
uTest iPhone and iPad App – Test On the Go







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix