WebTest
一、概述
二、测试引擎和测试记录器
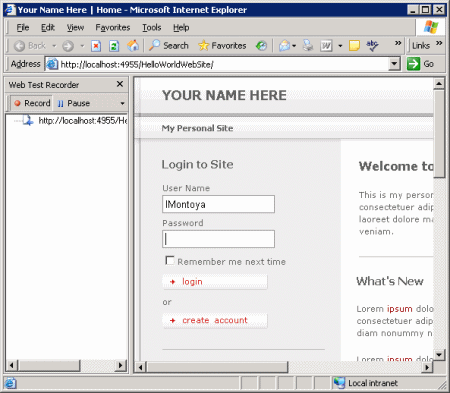
三、录制WebTest
四、编辑WebTest
五、 WebTest查看器
六、创建编码的WebTest
七、 WebTest的常见问题与解决
八、参考
一、概述
1、“Web 测试”也称为声明性 Web 测试,它由一系列 HTTP 请求组成。Web 测试通过发出 HTTP 请求在协议层工作。Web 测试不运行 JavaScript。但是,可以在运行时通过使用 Web 测试插件、Web 测试请求插件、提取规则或编码 Web 测试来模拟 JavaScript 操作。
2、Web 测试用于测试 Web 应用程序的功能以及在负载下测试 Web 应用程序。Web 测试可用于性能测试和压力测试。
3、Web 测试的优点
创建的 Web 测试可用于广泛的测试目的,包括:
Web 测试可自动处理这些 HTTP 操作:
安全
Web 测试、扩展名为 .webtest 的文件和 Web 测试结果可能包含敏感信息,可用于生成对计算机或网络的攻击。Web 测试和 Web 测试结果包含 URL 和连接字符串。在与他人共享测试或测试结果时应注意这一点。
二、测试引擎和测试记录器
Web 测试引擎
1、有关 Web 测试引擎需要了解的一个关键概念是,Web 测试在 HTTP 层工作。Web 测试包含一个 HTTP 请求列表;这些请求主要都是由查询字符串参数、窗体参数和针对 Web 服务器的 URL 组成的。Web 测试引擎执行这些 HTTP 请求,从服务器(一个或多个)检索响应,以及收集计时数据。
2、由于 Web 测试引擎在 HTTP 层起作用,因此它并不直接模拟客户端脚本,例如,JavaScript 或 ActiveX 控件。Web 测试关注在服务器上生成负载。因此,只影响 Web 页外观的客户端脚本对 Web 测试而言并不重要。那些在附加 HTTP 请求(例如,AJAX)中设置参数值或结果的客户端脚本影响服务器上的负载,而且可能需要手动修改 Web 测试来模拟该脚本
测试记录器 Web Test Recorder
1、Web Test Recorder 挂钩到 Internet Explorer 对象模型,侦听不同的导航事件。
2、优点
可以记录安全套接字层 (SSL) 和已验证身份的 Web 站点,而没有任何特殊的配置要求。
不记录诸如图像、级联样式表(cascading style sheet,CSS)文件和 JavaScript 文件这样的依赖请求。
该功能有助于 Web 测试能更好地还原装饰性的 Web 站点更改,使测试更关注于 Web 应用程序的实际使用。
3、不足
它可能无法记录由 JavaScript(例如,在 AJAX 站点上)、ActiveX 控件和某些类型的弹出窗口发出的请求 ,在多数情况下,可手动地将丢失的请求添加回 Web 测试来解决这些问题 。