QML::布局管理
1. 布局管理
定位器项是一个容器项,可以用来管理在声明式用户接口中项的位置和大小。
基本 QtQuick 图形元素集里提供了一组标准的定位器,分别是Column、Row、Grid 和Flow。
1.01 列布局Column, 用来垂直排列项目并且使它们不会重叠。
Column {
spacing: 2
Rectangle {color: 'red'; width: 50; height: 50}
Rectangle {color: 'green'; width: 50; height: 50}
Rectangle {color: 'blue'; width: 50; height: 50}
}
1.02 行布布局Row, 用来水平排列项目并且使它们不会重叠。
Row {
spacing: 2
Rectangle {color: 'red'; width: 50; height: 50}
Rectangle {color: 'green'; width: 50; height: 50}
Rectangle {color: 'blue'; width: 50; height: 50}
}
1.03 栅格布局Grid
1. Grid项用来定位它的子项目,使它们排列在一个网格中而不会重叠,网格定位器会计算一个足够大的矩形单元网格来容纳所有的项目。
2. 向单元中放置项目,会从左向右、从上向下进行排列。每一个项目都放置在单元的左上角(0,0)的位置。
3. 一个Grid默认有4列, 而可以有无限多的行来容纳所有的子项目。
4. 行数和列数也可以通过rows和columns属性来指定。
5. 通过spacing属性来设置子项目之间的间距,在水平方向和垂直方向会使用相同的间距。
Grid {
columns: 3
spacing: 2
Rectangle {color: 'red'; width: 50; height: 50}
Rectangle {color: 'green'; width: 50; height: 50}
Rectangle {color: 'blue'; width: 50; height: 50}
Rectangle {color: 'cyan'; width: 50; height: 100}
Rectangle {color: 'magenta'; width: 50; height: 50}
Rectangle {color: 'magenta'; width: 50; height: 50}
Rectangle {color: 'magenta'; width: 50; height: 50}
}
1.04 流式布局Flow
1. Flow项用来将像单词一样的项目放置在一个页面上,通过换行使这些项目排列成多个行或列并且不会重叠。
2. Grid和Flow定位器的主要不同之处是在Flow中的项目当超出边界后会自动换行。
3. Flow有一个 flow 属性,它是枚举类型,包含两个值
Flow.LeftToRight(默认)从左向右相邻排列,直到超出Flow的宽度,然后换到下一行;
Flow.TopToBottom(默认)从上向下相邻排列,直到超出Flow的高度,然后换到下一列。
Flow {
anchors.fill: parent
anchors.margins: 4
spacing: 10
Text {text: 'Text'; font.pixelSize: 40}
Text {text: 'items'; font.pixelSize: 40}
Text {text: 'flowing'; font.pixelSize: 40}
Text {text: 'inside'; font.pixelSize: 40}
Text {text: 'a'; font.pixelSize: 40}
Text {text: 'Flow'; font.pixelSize: 40}
Text {text: 'Item1'; font.pixelSize: 40}
Text {text: 'Item2'; font.pixelSize: 40}
}
1.05 重复器 Repeater
1. Repeater元素用来创建大量相似的项目。像其他视图元素一样,一个Repeater包含一个模型model和一个委托delegate属性:委托用来将模型中的每一个条目分别实例化。
2. Repeater通常会包含在定位器中以直观地对Repeater产生的众多委托项目进行布局。
Rectangle {
id: rootRect
width: 800
height: 600
visible: true
Grid {
x:5; y:5
/*定义5行5列*/
rows: 5; columns: 5; spacing: 10
Repeater {
/*重复创建24个模型实例*/
model:24
Rectangle{
width:70; height: 70;color: 'lightgreen'
Text {
text: 'index'
font.pointSize: 10
anchors.centerIn: parent
}
}
}
}
}

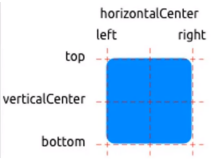
1.06 基于锚的布局
1. QML提供了一种锚(anchor)的概念来进行项目布局的方法。
2. QML可以用锚来布局项目定的概念是ltem的基础,可用于所有可视化QML元素。
3. 文本元素除了top、bottom、left、right、horizontalCenter、verticalCenter锚外,还有baseline锚。
4. baseline,它是一条假想的线,文本坐落在这条线上。对于没有文本的项目,它与top相同。
经常用anchors.fill来将一个项目充满另一个项目,它等价于使用了4个直接的锚。
但是要注意,只能在父子或者兄弟之间使用锚,而且,基于锚的布局不能和绝对的位置定义(比如直接设置x和y属性的值)混合使用,否则会出现不确定的结果。
5. 项目可以通过leftMargin、rightMargin、topMargin 和 bottomMargin来独立的指定锚边距,
6. 锚偏移可以使用horizontalCenterOffset、verticalCenterOffset 和 baselineOffset 来指定。