假设你在做一个AJAX-oriented 项目,使用JavaScript访问服务器 ,获取Json 对象,然后操作DOM,将它们显示出来。如果遇到一些复杂的页面,需要获取和展示大量的JSON对象,那该如何处理?为每一个对象单独写一段JavaScript代码创建相应的HTML?那样的话随着JavaScript代码越来越多,页面会变的越来越复杂,而且你不得不通过修改JavaScript代码来改变HTML样式。
假设你在做一个AJAX-oriented 项目,使用JavaScript访问服务器 ,获取Json 对象,然后操作DOM,将它们显示出来。如果遇到一些复杂的页面,需要获取和展示大量的JSON对象,那该如何处理?为每一个对象单独写一段JavaScript代码创建相应的HTML?那样的话随着JavaScript代码越来越多,页面会变的越来越复杂,而且你不得不通过修改JavaScript代码来改变HTML样式。
使用客户端模可以解决这个问题。你可以先用HTML定义一个模板,然后绑定JSON对象上去。这样你可以任意改变最终生成的HTML,而不用修改JavaScript。
John Resig’s Microtemplating engine
John Resig,JQuery的设计者,曾经在他的博客上发布过一个特别微型,但是很强大的的JS模板引擎,仅仅只有20行……。好吧,我承认看不大懂,但是它真的很强。

 Code
Code
var _tmplCache = {}
this.parseTemplate = function(str, data) {
var err = "";
try {
var func = _tmplCache[str];
if (!func) {
var strFunc =
"var p=[],print=function(){p.push.apply(p,arguments);};" +
"with(obj){p.push('" +
str.replace(/[\r\t\n]/g, " ")
.replace(/'(?=[^#]*#>)/g, "\t")
.split("'").join("\\'")
.split("\t").join("'")
.replace(/<#=(.+?)#>/g, "',$1,'")
.split("<#").join("');")
.split("#>").join("p.push('")
+ "');}return p.join('');";
func = new Function("obj", strFunc);
_tmplCache[str] = func;
}
return func(data);
} catch (e) { err = e.message; }
return "< # ERROR: " + err.htmlEncode() + " # >";
}
这段代码将一个模板解析成一段JavaScript 代码,然后运行。模板的语法类似于ASP,用<%= expression %> 和 <% codeblock %>嵌入代码。你可以嵌入任意的JavaScript代码,而不是仅仅几个命令。
一个简单的实例
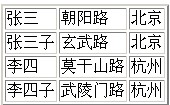
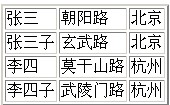
这个例子将一个Json对象Customers,解析成表格。
模板

 Code
Code
<script id="ItemTemplate" type="text/html">
<table border="2px" >
<# for(var i=0;i<Customers.length;i++){ #>
<tr>
<td><#= Customers[i].name #></td>
<td><#= Customers[i].address.street #></td>
<td><#=Customers[i].address.city#></td>
</tr>
<# } #>
</table>
</script>
代码
1 content.innerHTML = parseTemplate($("#ItemTemplate").html(), { Customers: [
2 { name: "张三", address: { street: "朝阳路", city: "北京"} },
3 { name: "张三子", address: { street: "玄武路", city: "北京"} },
4 { name: "李四", address: { street: "莫干山路", city: "杭州"} },
5 { name: "李四子", address: { street: "武陵门路", city: "杭州"} }]
6
7 }
8
9
10
11 );
12

相关链接
John Resig posted a tiny little templating engine
Minimize Code by Using jQuery and Data Templates ----Dan Wahlin
Client Templating with jQuery----Rick Strahl





 浙公网安备 33010602011771号
浙公网安备 33010602011771号