CRM-Modelformset
CRM-Modelformset
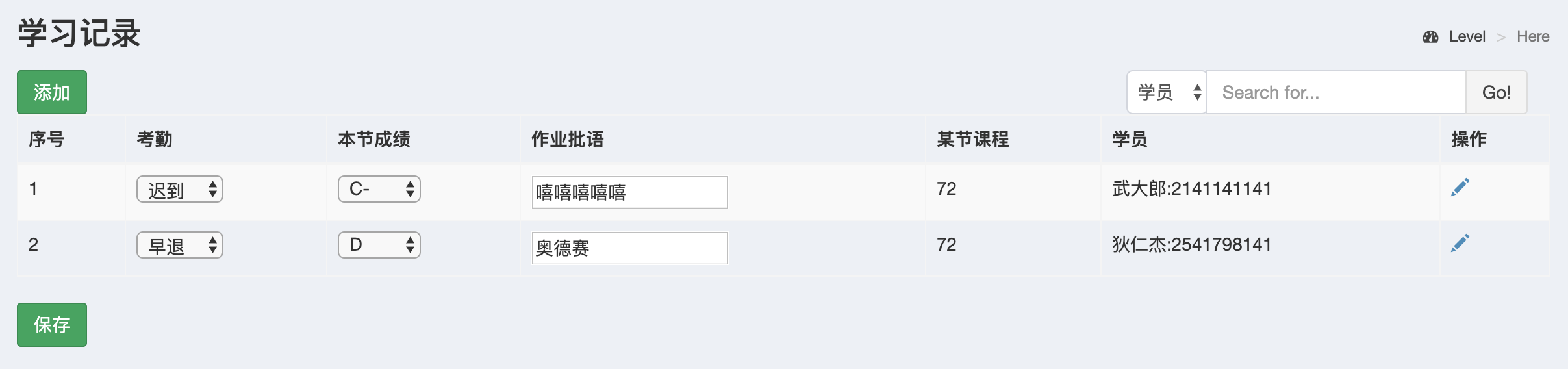
- 效果图

利用modelformset实现上面的效果:
views.py文件:
from user.formself.myform import RegForm, CustomerFrom, ConsultRecordFrom, EnrollMentFrom,CourseReFrom,StudyRecordFrom
from django.forms.models import modelformset_factory
class StudyRe(View):
"""
学习记录
"""
def get(self,request):
coursere_id = request.GET.get('coursere_id') # 获取课程记录的pk
study_record = models.StudyRecord.objects.filter(course_record_id=coursere_id) # 根据课程记录的ID进行筛选
formset = modelformset_factory(model=models.StudyRecord,form=StudyRecordFrom,extra=0) # modelform加工厂,加工数据
formset = formset(queryset=study_record) # 把筛选后的结果放入到modelformset_factory进行加工
return render(request,'studyrecord/studtrecord.html',{'formset':formset})
def post(self, request):
formret = modelformset_factory(model=models.StudyRecord,form=StudyRecordFrom,extra=0)
form_set = formret(request.POST)
if form_set.is_valid():
form_set.save()
return redirect(reverse('user:studyrecord'))
yform.py文件:
class StudyRecordFrom(forms.ModelForm):
"""
学习记录
"""
class Meta:
model = models.StudyRecord
fields = '__all__'
html文件:
{% extends 'customer_page/starter.html' %}
{% block header %}
<h1>学习记录</h1>
{% endblock %}
{% block content %}
<div>
<a href="" class="add btn btn-success pull-left">添加</a>
<div class="row">
<div class="col-lg-4 pull-right">
<form action="" method="get">
<div class="col-lg-3" style="left: 32px;">
<select id="search_field" class="form-control" name="search_field">
<option value="name">学员</option>
</select>
</div>
<div class="col-lg-9">
<div class="input-group">
<input name="kw" id="kw" type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default search-btn" type="submit">Go!</button>
</span>
</div>
</div>
</form>
</div>
</div>
<form action="" method="post">
{% csrf_token %}
{{ formset.management_form }} <!--modelformset_factory的处理标志-->
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>序号</th>
<th>考勤</th>
<th>本节成绩</th>
<th>作业批语</th>
<th>某节课程</th>
<th>学员</th>
</tr>
</thead>
<tbody>
{% for field in formset %}
<tr>
{{ field.id }} <!--设置ID来区分每条记录,默认隐藏-->
<td>{{ forloop.counter }}</td>
<td>{{ field.attendance }}</td>
<td>{{ field.score }}</td>
<td>{{ field.homework_note }}</td>
<td>{{ field.instance.course_record}}</td> <!--禁止选择更改-->
<td class="hidden">{{ field.course_record}}</td>
<td>{{ field.instance.student }}</td>
<td class="hidden">{{ field.student }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<button type="submit" class="btn btn-success">保存</button>
</form>
<nav aria-label="Page navigation">
<ul class="pagination">
{{ page_html|safe }}
</ul>
</nav>
</div>
{% endblock %}
{% block script %}
<script>
$('#search_field').val('{{ search_field|default:"name" }}');
$('#kw').val('{{ kw|default:"" }}');
</script>
{% endblock %}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号