React Echarts 点击事件
在React中用Echarts画了一个环形图,如下。

现在想要实现一个点击事件
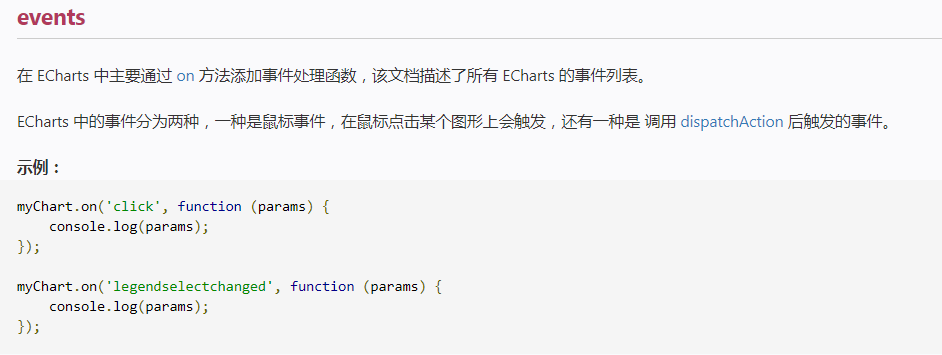
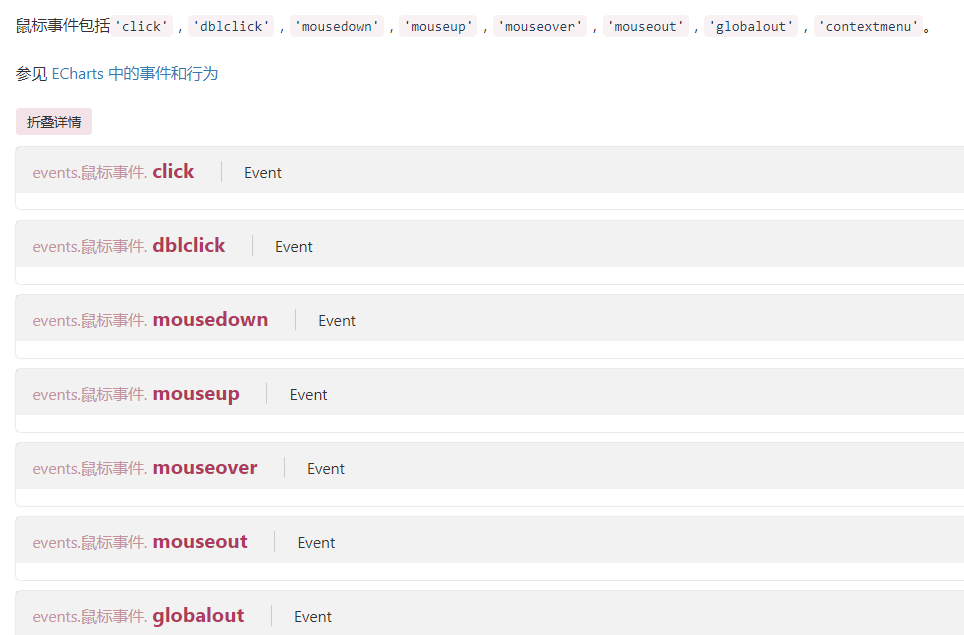
然后查询了一下Echarts的官方文档。http://www.echartsjs.com/api.html#events
是这样的,


然后我是这样做的:
onclick = { 'click': this.clickEchartsPie.bind(this) } clickEchartsPie(e) { console.log(e) } render() { return ( <div> <ReactEcharts option={this.state.echartsOptions} style={{ width: '100%', height: "200px", borderWidth: "1px", borderColor: "red" }} className={'react_for_echarts'} ref={node => { this.echartspie = node }} onEvents={this.onclick} /> </div> ); }
另一种方法:
initChart = (res) => {
let myChart = echarts.init(this.echartComp); //初始化echarts
//设置options
let chart =myChart.setOption(this.getOption(res));
myChart.on('click', function (params) {
console.log(params);
});
this.setState({
chart
})
};



