vue Echarts 地图 自定义图标




关于自定义图标
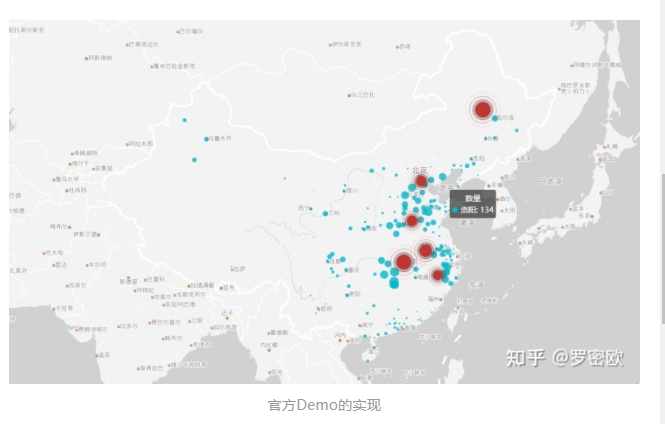
是想在地图上根据经纬度标记点,然后点显示为某logo找了很久没有找到自定义图片的方法,后来想到利用散点图去实现,把图片转为base64利用symbol实现自定义图标。
series: [{
name: '',//series名称
type: 'scatter',//为散点类型
coordinateSystem: 'geo',// series坐标系类型
data: myData,
symbol: 这里是Base64图片地址,
symbolSize: [20, 20],
itemStyle: {
color: 'rgba(255,255,255,1)',
},
}],
几个map包
链接:https://pan.baidu.com/s/17v0l5oNIdIYZHMrN4zXDsA
提取码:lbu5
链接:https://pan.baidu.com/s/13FoS6eu2xJgNx38EmvoXpQ
提取码:0hfr
链接:https://pan.baidu.com/s/1SG_2UCCZ8GhNBFtCpab43A
提取码:b94o
复制这段内容后打开百度网盘手机App,操作更方便哦
。。侵删
源码:https://gitee.com/orzzt/echart-map-demo.git




