cocos creator实战-(一)台球小游戏
body参数
1: 重力为0, 对物体进行分类,配置碰撞关系。
2: 球: 线性阻尼,角速度阻尼 为1;
3: 球碰撞器的弹性系数为1;
4: 球杆的能量系数: 18;
5: 球杆最小距离: 20, 最大距离 100;
6: this.body.applyLinearImpulse(方向, 世界坐标的质心, true);
7: 设计分辨率: 414x736
碰撞检测
1: onBeginContact: 碰撞开始被调用;
2: onEndContact: 碰撞结束被调用;
3: onPreSolve: 碰撞接触更新前调用;
4: onPostSolve: 碰撞接触更新后调用;
5: 参数:
contact 碰撞信息
selfCollider: 自己的碰撞器;
otherCollider: 撞到的谁
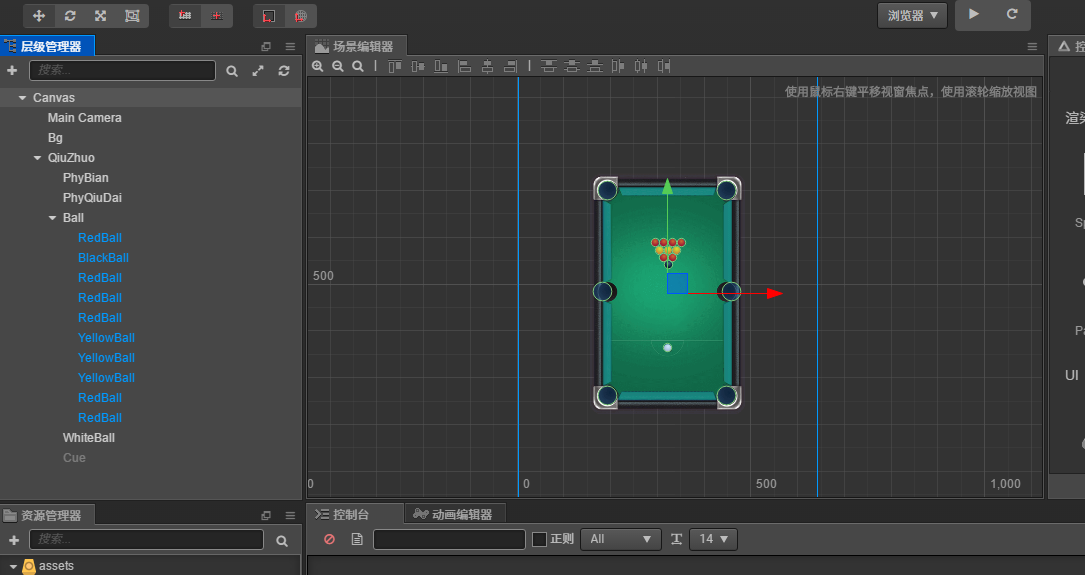
1、准备游戏场景
物品摆放、添加物理引擎配置、分组


2、实现脚本
场景控制脚本game_scene.js
//game_scene.js cc.Class({ extends: cc.Component, properties: { // foo: { // // ATTRIBUTES: // default: null, // The default value will be used only when the component attaching // // to a node for the first time // type: cc.SpriteFrame, // optional, default is typeof default // serializable: true, // optional, default is true // }, // bar: { // get () { // return this._bar; // }, // set (value) { // this._bar = value; // } // }, balls: { default: null, type: cc.Node }, white_ball: { type: cc.Node, default: null } }, // LIFE-CYCLE CALLBACKS: // onLoad () {}, start() { this.is_game_started = true; }, check_game_over: function() { if (!this.is_game_started) { return; } for (var i = 0; i < this.balls.childrenCount; i++) { var child = this.balls.children[i]; if (child.active === true) { return; } } this.is_game_started = false; this.scheduleOnce(this.restart_game.bind(this), 5); }, restart_game: function() { for (var i = 0; i < this.balls.childrenCount; i++) { var b = this.balls.children[i]; b.getComponent("Ball").reset(); } this.white_ball.getComponent("WhiteBall").reset(); this.is_game_started = true; }, update(dt) { this.check_game_over(); }, });
开启物理引擎脚本
// enbale_phy.js cc.Class({ extends: cc.Component, properties: { // foo: { // default: null, // The default value will be used only when the component attaching // to a node for the first time // url: cc.Texture2D, // optional, default is typeof default // serializable: true, // optional, default is true // visible: true, // optional, default is true // displayName: 'Foo', // optional // readonly: false, // optional, default is false // }, // ... is_debug: false, // 是否显示调试信息; // 重力加速度是一个向量, 有方向的,2D, Vec重力加速度的大小; gravity: cc.v2(0, -320), // 系统默认的 }, // use this for initialization onLoad: function() { // 游戏引擎的总控制 // cc.Director, cc.director 区别呢? // 大写的cc.Director是一个类, 小写cc.direcotr全局的实例 cc.director.getPhysicsManager().enabled = true; // 开启了物理引擎 // 独立的形状,打开一个调试区域,游戏图像的,逻辑区域; // 开始调试模式: if (this.is_debug) { // 开启调试信息 var Bits = cc.PhysicsManager.DrawBits; // 这个是我们要显示的类型 cc.director.getPhysicsManager().debugDrawFlags = Bits.e_jointBit | Bits.e_shapeBit; } else { // 关闭调试信息 cc.director.getPhysicsManager().debugDrawFlags = 0; } // 重力加速度的配置 cc.director.getPhysicsManager().gravity = this.gravity; }, // called every frame, uncomment this function to activate update callback // update: function (dt) { // }, });
普通球ball.js
与球袋的碰撞
cc.Class({ extends: cc.Component, properties: { }, // LIFE-CYCLE CALLBACKS: // onLoad () {}, start() { this.startX = this.node.x; this.startY = this.node.y; }, onBeginContact: function(contact, selfCollider, otherCollider) { if (otherCollider.node.groupIndex == 4) { // 与球带碰撞 this.node.active = false; return; } }, reset: function() { this.node.x = this.startX; this.node.y = this.startY; this.node.active = true; }, // update (dt) {}, });
白球white_ball.js
点击白球不松,球杆出现,向远处拖,球杆距离变远,移动鼠标,球杆围绕白球旋转,球杆与白球距离小于xx,球杆消失,放弃此次挥杆,否则出杆
白球碰撞
与球杆(球杆消失)
与其他球
与球带(隔1秒后把白球放回原处)
与边
//WhiteBall.js 白球脚本 cc.Class({ extends: cc.Component, properties: { // foo: { // // ATTRIBUTES: // default: null, // The default value will be used only when the component attaching // // to a node for the first time // type: cc.SpriteFrame, // optional, default is typeof default // serializable: true, // optional, default is true // }, // bar: { // get () { // return this._bar; // }, // set (value) { // this._bar = value; // } // }, cue: { type: cc.Node, default: null }, min_distance: 20, }, // LIFE-CYCLE CALLBACKS: onLoad() { this.node.on(cc.Node.EventType.TOUCH_START, this.on_touch_start.bind(this), this); this.node.on(cc.Node.EventType.TOUCH_MOVE, this.on_touch_move.bind(this), this); this.node.on(cc.Node.EventType.TOUCH_END, this.on_touch_end.bind(this), this); this.node.on(cc.Node.EventType.TOUCH_CANCEL, this.on_touch_end.bind(this), this); }, start() { this.startX = this.node.x; this.startY = this.node.y; }, on_touch_start: function() { this.body = this.node.getComponent(cc.RigidBody); }, on_touch_move: function(e) { var w_pos = e.getLocation(); // 鼠标位置(世界坐标) var dst = this.node.parent.convertToNodeSpaceAR(w_pos); var node_pos = this.node.getPosition(); // 节点在父节点坐标系中的位置 var dir = dst.sub(node_pos); var len = dir.mag(); if (len <= this.min_distance) { this.cue.active = false; return; } this.cue.active = true; // 数学函数里角度是逆时针旋转,cocos里,物体的角度是顺时针旋转 var r = Math.atan2(dir.y, dir.x); var degree = r * 180 / Math.PI; degree = 360 - degree + 180; this.cue.rotation = degree; var half_widht = this.cue.width * 0.5; // 画图 dir.x / len = new_x / half_widht; var new_x = half_widht * dir.x / len; var new_y = half_widht * dir.y / len; dst.x += new_x; dst.y += new_y; this.cue.setPosition(dst); }, on_touch_end: function() { if (this.cue.active) { this.cue_comp = this.cue.getComponent("Cue"); this.cue_comp.shoot_at(this.node.getPosition()); } }, update(dt) {}, onBeginContact: function(contact, selfCollider, otherCollider) { if (otherCollider.node.groupIndex == 4) { // 与球带碰撞 this.node.active = false; this.scheduleOnce(function() { this.reset(); }.bind(this), 1); } }, reset: function() { this.node.x = this.startX; this.node.y = this.startY; this.node.active = true; } });
球杆cue.js
根据距离对球杆刚体施加冲量(世界坐标)
short_at
// Cue.js cc.Class({ extends: cc.Component, properties: { // foo: { // // ATTRIBUTES: // default: null, // The default value will be used only when the component attaching // // to a node for the first time // type: cc.SpriteFrame, // optional, default is typeof default // serializable: true, // optional, default is true // }, // bar: { // get () { // return this._bar; // }, // set (value) { // this._bar = value; // } // }, SHOOT_POWER: 18, }, // LIFE-CYCLE CALLBACKS: // onLoad () {}, start() { this.body = this.node.getComponent(cc.RigidBody); }, shoot_at: function(dst) { // 施加冲量 // 方向 当前位置--->目标 var dir = dst.sub(this.node.getPosition()); // 大小 var len = dir.mag(); var half_width = this.node.width * 0.5; var dis = len - half_width; var power_x = dis * this.SHOOT_POWER * dir.x / len; var power_y = dis * this.SHOOT_POWER * dir.y / len; // applyLinearImpulse(冲量大小向量,球杆的原点转为世界坐标,是否立刻唤醒true) this.body.applyLinearImpulse(cc.v2(power_x, power_y), this.node.convertToWorldSpaceAR(cc.v2(0, 0)), true); }, // update (dt) {}, onPreSolve: function(contact, selfCollider, otherCollider) { this.node.active = false; }, });
3、接入微信
微信配置
1: 下载微信开发者工具最新版本
https://mp.weixin.qq.com/debug/wxagame/dev/devtools/download.html?t=20171228
2: 注册和认证微信开发平台+公众平台;
3: 从公众平台小程序入口注册小程序/小游戏,选游戏类,目前还没有开放出来,生成一个APPID;
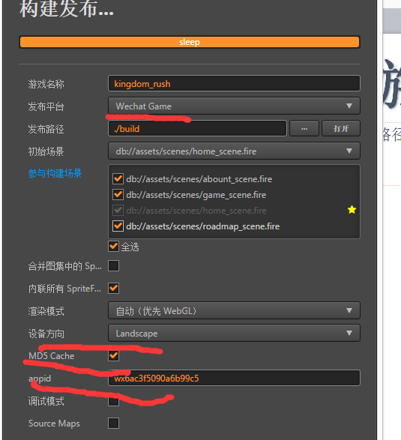
测试APPID: wx6ac3f5090a6b99c5
4: 开放平台绑定小程序/小游戏

打包发布小游戏
1: 打开”Cocos creator-->偏好设置”菜单,配置好微信开发工具的路径;
2: 打开 “项目-->项目设置” 裁剪好游戏引擎;
3: 项目构建发布:

需要注意的点
碰撞分组设置好
刚体的类型要区分好 static和dynamic






