.netcore 查看 Mini-profiler对应包版本的js代码
1、创建一个.netcore Mvc项目


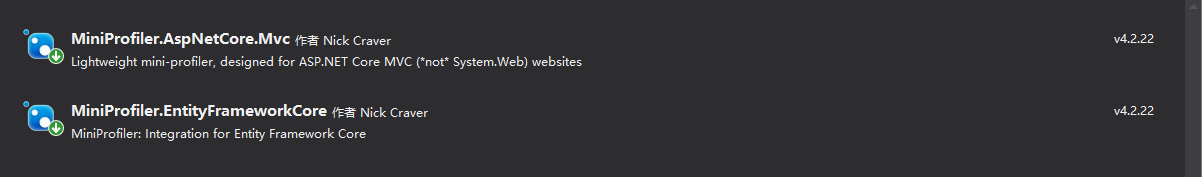
2、安装相关NuGet包
添加包 MiniProfiler.AspNetCore.Mvc 和 MiniProfiler.EntityFrameworkCore

3、在 Startup.cs 中的 Configure 下添加
app.UseMiniProfiler();
4、修改 _ViewImports.cshtml
@using StackExchange.Profiling @addTagHelper *, MiniProfiler.AspNetCore.Mvc
5、将MiniProfiler添加到布局文件(Shared/_Layout.cshtml)中
<mini-profiler />
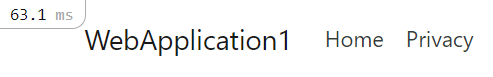
6,最后查看效果,以及对应的js 代码



对应包版本的js代码
<script async id="mini-profiler" src="/mini-profiler-resources/includes.min.js?v=4.2.22+4563a9e1ab" data-version="4.2.22+4563a9e1ab"
data-path="/mini-profiler-resources/" data-current-id="0ec1f52a-627c-41de-a2d4-4c7d0c1ced43" data-ids="0ec1f52a-627c-41de-a2d4-4c7d0c1ced43" data-position="Left" data-scheme="Light"
data-authorized="true" data-max-traces="15" data-toggle-shortcut="Alt+P" data-trivial-milliseconds="2.0" data-ignored-duplicate-execute-types="Open,OpenAsync,Close,CloseAsync"></script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号