前端开发
一.前端开发
1.前端基础
1)前端与后端的概念
前端:和用户直接交互的操作界面都叫前端
后端:不直接与用户交互,主要负责内部核心业务逻辑执行的就是后端
前端三剑客:
HTML 网页的内容(骨架)
CSS 网页的外观
JavaScript 网页的动作
2)超文本传输协议(HTTP)
(1)前戏
1.编写服务端
2.浏览器充当客户端访问服务端
3.浏览器无法正常展示服务端内容(因为服务端的数据没有遵循标准)
4.HTTP协议>>>:最主要的内容就是'规定了浏览器与服务端之间数据交互的格式'
(2)HTTP四大特性
①基于请求响应(客户端发送请求 服务端回应响应)服务端永远不会主动发响应
②基于TCP、IP 作用于应用层之上的协议HTTP协议属于应用层
③无状态服务端不会保存客户端的状态,无论来多少次都当第一次
④无链接或无短链接服务端给了响应后就没有任何链接了
如果想要长连接 可以使用其他协议
(3)数据格式
# 请求数据格式:
1.请求首行('有请求方式、协议名称、版本..')
2.请求头('存放着一大堆K:V键值对')
3.换行('必须有 \r\n\r\n')
4.请求体('携带一些敏感数据,如密码等。不是所有请求都有请求体,如GET请求')
# 响应数据格式:
1.响应首行('响应状态码、协议版本')
2.响应头('存放着一大堆K:V键值对')
3.换行('必须有')
4.响应体('存放给浏览器展示的数据')
(4)什么是响应状态码
用数字来表达一些文字意义(类似暗号)
1XX:服务端已经接收到你的请求正在处理,客户端可以继续提交或等待
2XX:200 OK 请求成功 服务端给出了对应响应
3XX:302(临时) 304(永久) 重定向(本来要访问A页面结果被跳转到B页面)
4XX:403请求不符合条件(没资格访问) 404请求资源不存在
5XX:500服务端内部出错
# 公司还会自定义其他状态码 一般都是10000开始。 参考:聚合数据网站
2.超文本标记语言(HTML)
1)简介
①.HTML就是超文本标记语言,是所有浏览器展示页面必备的语言
②.浏览器展示界面也叫HTML页面,存储HTML语言的文件后缀一般是.html
③.HTML没任何逻辑,写什么就是什么
④.HTML无缩进概念,人为缩进仅是为了美观
⑤pycharm支持前端所有类型的文件编写,且内置有自动补全功能
⑥pycharm内置有自动调用浏览器的功能,可打开html文件
2)HTML概览
(1)HTML注释语法
<!--注释内容-->
(2)HTML文档语法结构
<!DOCTYPE html> 文档类型的说明
<html lang="en"> #固定格式 前端所有的代码都必须写在该标签内部 语言是英文
<head>主要放和浏览器交互的配置</head>
<body>主要放给用户看的花里胡哨的内容</body>
</html>
(3)HTML的标签两大类
1.单标签(自闭和标签 不需要两个)
如:<img/>等
2.双标签
如:<h1></h1>等
3)head内常见标签
1.<title></title> 控制网页的标题(网页名)
<title>我的网站</title>
2.<meta></meta> 定义网页源信息(可以有多种属性)
<meta name="keywords" content="填写一些搜索关键字">
<meta name="description" content="网页的简介">
3.<style></style> 内部支持编写CSS
<style>
h1 {
color: read;
}
</style>
4.<link></link> 引入外部CSS文件
【mycss.css】
h1{
color: red;
}
【html文件】
<link rel="stylesheet" href="mycss.css">
5.<script></script> 支持内部编写JS代码,也支持引入外部JS文件
【myjs.js】
prompt('好好活着','不要浪费生命')
【html文件】
<script src="myjs.js"></script>
4)body内基本标签
相同的样式可能存在多种标签
| 标签名 | 说明 |
|---|---|
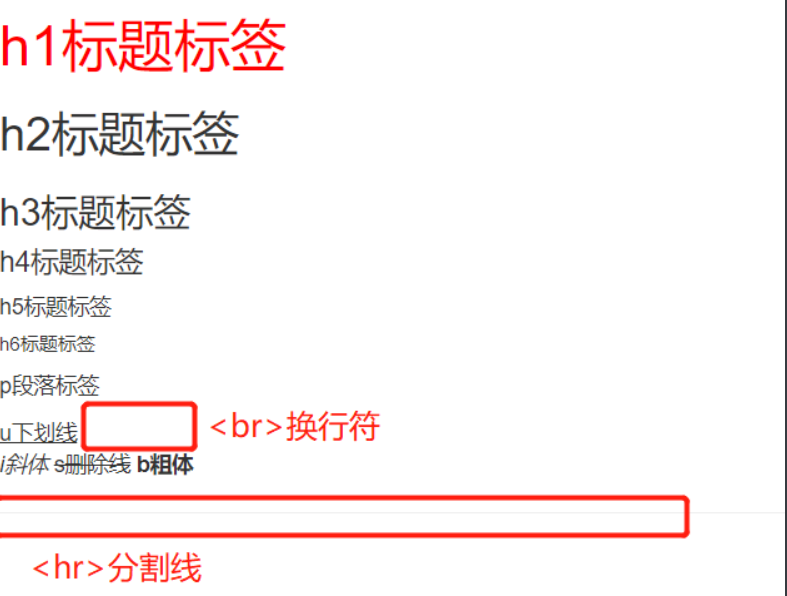
| h1~h6 | h1~h6 标题标签 对应不同大小 |
| p | 段落标签 |
| u、i、s、b | 其他标签(下划线、斜体、删除线、粗体) |
| hr | 分割线 |
| br | 换行符 |
以上标签又可分为:
1.行内标签 内部文本多大就占多大
u、i、s、b
2.块儿级标签 一个标签独占一行
h1~h6 、 p 、 hr 、 br
<body>
<h1>h1标题标签</h1>
<h2>h2标题标签</h2>
<h3>h3标题标签</h3>
<h4>h4标题标签</h4>
<h5>h5标题标签</h5>
<h6>h6标题标签</h6>
<p>p段落标签</p>
<u>u下划线</u> <br> <i>i斜体</i> <s>s删除线</s> <b>b粗体</b>
<hr>
</body>

5)常见符号如何表示
一个空格
> 大于号
< 小于号
& &符号
¥ ¥符号
® ®注册符号
© ©版权符号
6)body内布局标签
仅仅代表一个区域 无任何含义
<div></div> 块儿级标签 一个标签独占一行 ※
<span></span> 行内标签 多个共占一行
<body>
<div>div</div>
<div>div</div>
<span>span</span>
<span>span</span>
</body>

1)块儿级标签是'可以通过CSS调整为不独占一行的'
2)标签之间'可以互相嵌套',理论上可以无限套
3)块儿级标签可以嵌套块儿级标签和行内标签
# p标签虽然是块儿级标签 但是内部不能嵌套块儿级标签
4)行内标签只能嵌套行内标签
7)body内常用标签
标签括号内填写的 什么=什么 称为'标签的属性'
1.默认属性
标签自带的,编写时有自动提示
2.自定义属性
用户自定义的,编写不会有提示甚至会飘红
(1)a标签
| a标签(链接标签) | 说明 |
|---|---|
| href | 1.可以填写网址,使其具备跳转功能 2.填写其他标签的id值,使其具备锚点功能 |
| target | 可以控制是否新建页面跳转(默认当前页面) _self(当前页面) / _blank(新建页面) |
<a href="https://www.baidu.com">在本页跳转到百度</a>
<a href="https://www.baidu.com" target="_blank">在新页面跳转到百度</a>
(2)img标签
| img标签(图片标签) | 说明 |
|---|---|
| src | 填写图片地址(网络或本地都可) |
| title | 鼠标悬浮在图片上的提示信息 |
| alt | 图片加载失败后提示的信息 |
| height、width | 调整图片高度、宽度) 两者调一个即可,是等比例缩放 |
<img src="https://img1.baidu.com/it/u=1349727138,86782678&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500" alt="图片出错" title="美女图片">
8)列表标签
(1)无序列表
<ul>
<li>手机</li>
<li>衣服</li>
<li>电脑</li>
</ul>

页面上所有有规则排列的横向或竖向的数据 一般使用的都是无序列表
/*可取消前面的· */
<style>
ul{
list-style-type:none;
}
</style>
(2)有序列表
<ol type="" start="">
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
type可以修改序号格式,start可以修改序号起始位置

(3)标题列表
<dl>
<dt>大标题1</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
<dt>大标题2</dt>
<dd>小标题1</dd>
<dd>小标题2</dd>
</dl>

9)表格标签
第一步先搭建骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
第二步再写表头及表单数据
<table border="5">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>
td 与 th的区别在于字体的粗细
<table border="5">可修改表格边框粗细为5px
10)表单标签(重点)
表单标签可以获取用户(输入、选择、上传)的数据并发送给服务端
(1)form标签
action # 控制数据的提交地址 不写就是朝当前页面所在的地址提交
method # 控制数据的提交方法(get\post)
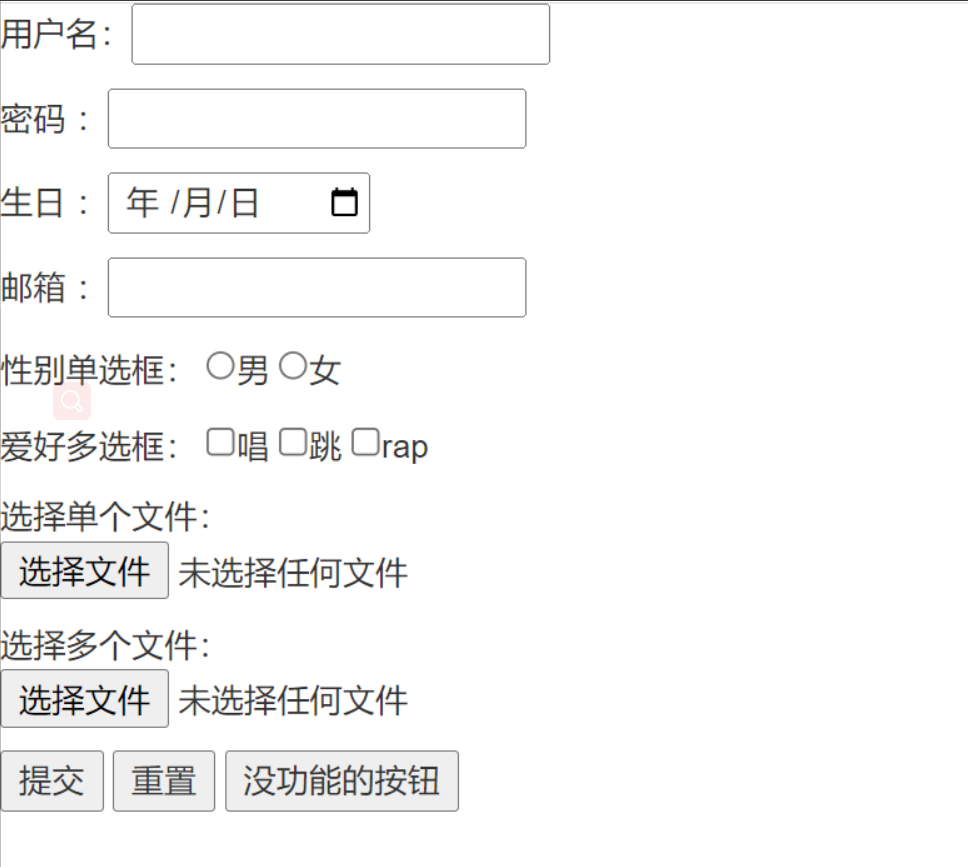
(2)input标签
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击提交就会组织成字典的形式发送给服务端 这样才具有明确意义
type属性
text 普通文本格式
password 密文展示格式
date 日期选项格式
email 邮箱格式
radio 单选框格式
checkbox 多选框格式
file 选择单个文件(加multiple 就是多个文件)
以下类似按钮:
submit 把数据朝服务端发送
reset 把写的东西重置
button 普通按钮无任何功能,可加额外功能
<form action="127.0.0.1:8080" method="post">
<p>用户名:<input type="text"></p>
<p>密码 :<input type="password"></p>
<p>生日 :<input type="date"></p>
<p>邮箱 :<input type="email"></p>
<p>性别单选框:
<input type="radio" name="性别">男
<input type="radio" name="性别">女
</p>
<p>爱好多选框:
<input type="checkbox" name="爱好">唱
<input type="checkbox" name="爱好">跳
<input type="checkbox" name="爱好">rap
</p>
<p>选择单个文件:
<input type="file">
</p>
<p>选择多个文件:
<input type="file" multiple>
</p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="没功能的按钮">
</form>

(3)select标签 下拉框
option 一个一个选项(只能选一个)
可以加multiple 变成选多个
<form action="127.0.0.1:8080" method="post">
<p>多选下拉框:
<select name="" id="" multiple>
<option value="">上海</option>
<option value="">北京</option>
<option value="">深圳</option>
<option value="">杭州</option>
<option value="">重庆</option>
</select>
</p>
</form>

(4)textarea标签 获取大段文本
<form action="127.0.0.1:8080" method="post">
<p>大段文本:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
</form>

(5)基于from表单标签发送数据额外知识
1.获取用户输入的标签至少应该含有name属性
'name属性' 相当于字典的键
'value属性' 相当于字典的值
# 用户输入的数据会被保存到标签的value属性中
# 如果写了values则相当于定义了默认值
<p>用户名:
<input type="text" name="用户名">
</p>
2.获取用户输入的标签如果是让用户选择(单选项、多选项、下拉框),标签需要自己写value(选择文件不用)
没有name属性的标签就算获取了数据 form表单也不会发送
<p>性别单选框:
<input type="radio" name="性别" value="男">男
<input type="radio" name="性别" value="女">女
</p>
3.获取用户输入的input标签理论上应该有label标签绑定,也可以不写
input标签飘颜色可以用该方法解决
要有id值
<form action="127.0.0.1:8080" method="post">
<label for="d1">用户名:</label>
<input type="text" name="用户名" id="d1">
</form>
4.获取用户输入的input标签还可以添加悬浮提示
<form action="127.0.0.1:8080" method="post">
<p>输入密码:
<input type="password" name="密码" placeholder="输密码!!!">
</p>
</form>

4.标签的属性如果和属性值相等 那么可以简写
<form action="127.0.0.1:8080" method="post">
<p>选择多个文件
<input type="file" multiple="multiple">
<input type="file" multiple> # 简写
</p>
</form>
5.针对选择类型的标签可以提前设置默认选项
checked 常用在input框中
selected 常用在select下拉框中
<form action="127.0.0.1:8080" method="post">
<p>性别单选框:
<input type="radio" name="性别" checked>男
<input type="radio" name="性别">女
</p>
<p>爱好多选框:
<input type="checkbox" name="爱好">唱
<input type="checkbox" name="爱好">跳
<input type="checkbox" name="爱好" checked>rap
</p>
</form>

3.CSS层叠样式表
标签的两大重要属性>>>:用来区分不同标签
1.class属性
分门别类 主要用于批量查找
2.id属性
精确查找 主要用于点对点
1)CSS简介
(1)什么是css
css就是层叠样式表,可以调整标签的样式,变得更好看
(2)css语法结构
# 选择器就是用来确定要调整哪个标签
选择器 {
样式名1: 样式值1;
样式名2: 样式值2;
}
(3)css注释语法
/*注释内容*/
(4)引入css的多种方式
/*内部引用*/ head中style标签内编写(学习时使用)
<style>
h1{
color: red;
}
</style>
——————————————————————————————————————————
/*外部引用*/head中link标签内引入外部css文件(标准用法)
<link rel="stylesheet" href="myscc.css">
——————————————————————————————————————————
/*行内引用*/标签内通过style属性编写(不推荐使用)
<h1 style="color:blue">123</h1>
2)CSS选择器
(1)css基本选择器
其他选择器大多都是基于基本选择器扩展出来的
/*举例*/
<body>
<div class="c1" id="d1">div</div>
<p class="c2" id="d2">p</p>
<span class="c1" id="d3">span</span>
</body>
①标签选择器
<style>
div{
color:red;
}
</style>
/*查找所有div标签,并将内部文本改颜色*/
②类选择器
<style>
.c1{
color:red;
}
</style>
/*查找所有class属性中含有 c1 的标签,并将内部文本改颜色*/
③id选择器
<style>
#d3{
color:red;
}
</style>
/*查找id值是 d3 的标签,并将内部文本改颜色*/
④通用选择器
<style>
*{
color: red;
}
</style>
/*查找所有标签,并将内部文本改颜色*/
(2)css组合选择器
针对标签的上下层级以及嵌套用族谱表示:同级别上面是哥,下面是弟,内部是子标签、孙标签等
/*举例*/
<body>
<p>p</p>
<p>p</p>
<div>div</div>
<div>div
<div>div_div
<p>div_div_p
<span>div_div_p_span</span>
</p>
</div>
<span>div_span</span>
<span>div_span</span>
<p>div_p</p>
<span>div_span</span>
</div>
<p>p</p>
</body>
①后代选择期
空格
<style>
div span{
color: red;
}
</style>
/*查找div标签内所有后代们 是span的后代标签*/
②儿子选择器
>大于号
<style>
div>span{
color: red;
}
</style>
/*查找div标签内所有后代们 是span的儿子标签*/
③毗邻选择器(第一个弟弟)
+加号
<style>
div+span{
color: red;
}
</style>
/*查找div标签同级别下紧挨着的第一个兄弟 是span的标签*/
④所有弟弟选择器
~波浪号
<style>
div~span{
color: red;
}
</style>
/*查找div标签同级别下所有兄弟 是span的标签*/
(3)css属性选择器
所有标签除了有默认属性外 还可以自定义属性
默认属性:id class
自定义属性:x y a b c..
/*举例*/
<body>
<div x="1">jason</div>
<span x="2">torry</span>
<p x="1">jason</p>
</body>
①按照属性名查找
<style>
[x]{
color: red;
}
</style>
/*查找标签属性名是x 的标签*/
②按照属性名=属性值查找
<style>
[x="1"]{
color: red;
}
</style>
/*查找标签属性是x="1" 的标签*/
③按照某标签下属性名=属性值查找
<style>
div[x="1"]{
color: red;
}
</style>
/*查找标签是div属性是x="1" 的标签*/
(4)css分组与嵌套选择器
/*查找div、p、span的标签*/
<style>
div,p,span{
color:red;
}
</style>
/*查找id=d1、class=c1、span的标签*/
<style>
#d1,.c1,span{
color: red;
}
</style>
/*查找div中id=d1的标签*/
<style>
div#d1{
color: red;
}
</style>
/*查找div标签、class=c1的标签*/
<style>
div,.c1{
color: red;
}
</style>
/*查找class=c1中且含有class=c2的p标签*/
<style>
.c1 p.c2{
color:red;
}
</style>
(5)css伪类选择器
a标签补充说明:针对没有点击过的网址 默认是蓝色 点击过的则为紫色
/*举例*/
<body>
<h1>123</h1>
<a href="http://www.baidu.com">点</a>
<p>输入框:
<input type="text">
</p>
</body>
1./*鼠标悬浮上去颜色改为红色*/ ※
<style>
a:hover{
color: red;
}
</style>
————————————————————————————
2./*鼠标点击时颜色改为红色*/
<style>
a:active{
color:red;
}
</style>
————————————————————————————
3./*未被访问过颜色改为红色*/
<style>
a:link{
color:red;
}
</style>
————————————————————————————
4./*访问过的颜色改为红色*/
<style>
a:visited{
color:red;
}
</style>
————————————————————————————
5./*还可适用于文本*/
<style>
h1:hover{
color:red;
}
</style>
————————————————————————————
6./*input获取焦点(被点击)后采用的样式*/
<style>
input:focus{
background-color:red;
}
</style>
(6)css伪元素选择器
通过css添加的文本不能被选中,网页f12也显示不出来。伪元素选择器可以用在解决标签浮动所带来的的负面影响,也可以用来做数据的防爬
①通过css把第一个字改变大小和颜色
<style>
p:first-letter{
font-size:48px;
color:red;
}
</style>
②通过css在开头添加文字且无法被选中
<style>
p:before{
content:'嘿嘿';
color:red;
}
</style>
③通过css在末尾添加文字且无法被选中
<style>
p:after{
content:'嘿嘿';
color:red;
}
</style>
(7)选择器优先级
1.选择器相同,导入方式不同
# 采取就近原则(谁离的近就用谁的)
# 行内引用样式 > 内部引用 > 外部引用
2.选择器不同,导入方式相同
# 行内样式 > id选择器 > 类选择器 > 标签选择器
3)CSS样式
(1)字体样式
①字体大小、粗细、居中
<style>
p{
font-size: 40px; /*字体大小*/
font-weight: lighter; /*字体变细*/
/*font-weight: bolder;*/ /*字体变粗*/
text-align: center; /*字体居中*/
}
</style>
②字体颜色
<style>
p{
/*color:red;*/ /*直接改颜色*/
/*color:rgba(16,59,189);*/ /*rgb取色器*/
/*color:rgba(1,1,1,0.5);*/ /*rgba取色 最后一位是透明度0~1*/
color:#3e6e3e; /*rgb取色器*/
}
</style>
③其他方法
text-indent:32px; 首行缩进
text-decoration: none; 主要用于a标签取消下划线
(2)背景样式
width: 800px; 宽
height: 800px; 高
1.背景颜色
background-color: red;
2.背景图片
background-image: url('图片路径');
3.背景默认自动平铺
background-repeat: repeat:背景图片平铺排满整个页面
background-repeat: repeat-x:背景图片只在水平方向上平铺
background-repeat: repeat-y:背景图片只在垂直方向上平铺
background-repeat: no-repeat:背景图片不平铺
4.背景位置
background-position: left top; 图片在左上角
background-position: 200px 200px; 图片距离左边200px 上边200px
background-position: center center; 图片居中对齐
background-attachment: fixed; 图片固定在某个位置不随滚轮移动
/*当同样的属性时可合并简写*/
background: red url("图片路径") center center no-repeat;
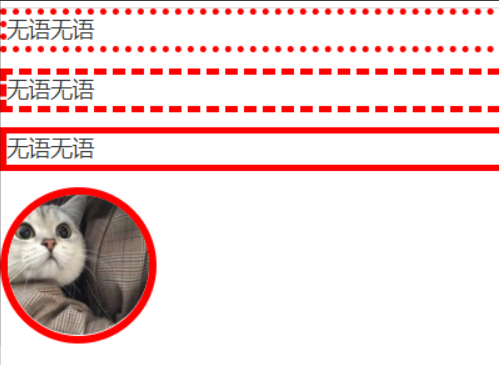
(3)border边框样式
所有的标签都有边框
用css选择器找到对应标签去修改样式
| 边框 | 描述 |
|---|---|
| none | 无边框 |
| border:dotted | 点状虚线边框 |
| border:dashed | 矩形虚线边框 |
| border:solid | 实线边框 |
| border-radius:50% | 边框趋于圆的幅度 |
1./*点状虚线边框*/
border: 4px dotted read;
2./*虚线边框*/
border: 4px dashed read;
3./*实线边框*/
border: 4px solid read;
4./*圆形边框*/(长宽必须一致)
<style>
img {
height:400px; 高
width:400px; 宽
border: 4px solid read; 实线边框
border-radius: 50%; 表示边框趋于圆的幅度
}
</style>

(4)display隐藏属性
行内标签无法设置长度,只有块儿级标签可以设置
display:none /*彻底隐藏标签,页面上不会显示也不会保留标签位置*/
可以隐藏某个元素,且隐藏的元素'不会占用任何空间'。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
常用于'钓鱼网站'
<body>
<form action="">
<p>转账的账户:
<input type="text">
<input type="text" name="name" value="torry" style="display: none">
</p>
<input type="submit">
</form>
</body>
/*如:转账的账户给两个Input框,第一个不给设置name属性 第二个给上name与value值且隐藏起来 当用户点击提交后提交的就是第二个Input。*/
4)盒子模型
body标签自带8px的外边距 body标签自带8px的外边距
<style>
body{
margin: 0;
}
</style>
/*如果想让图片紧贴窗口不要留白 就把body里的margin改为0*/
| 把一个标签比作盒子 | 说明 |
|---|---|
| 盒子里的实际物体 | content(内容) |
| 盒子的厚度 | border(边框) |
| 物体与盒子内边框的距离 | padding(内边距、内填充) |
| 两个盒子之间的距离 | margin(外边距、标签与标签之间的距离) |
任何标签都有盒子模型 但盒子模型主要是在说div标签
<style>
p {
padding-top: 20px; /*距离上面盒子20px*/
padding-left: 20px; /*距离左面盒子20px*/
padding-right: 20px; /*距离右面盒子20px*/
padding-bottom: 20px; /*距离下面盒子20px*/
}
</style>
____________________________________________________
【简写】:
padding: 20px; /*距离上下左右盒子20px*/
padding: 20px 40px; /*上下20px 左右40px*/
padding: 10px 20px 30px; /*上10px 左右20px 下30px*/
padding: 10px 20px 30px 40px; /*上10px 右20px 下30px 左40px*/
padding使用方式与margin一致
_____________________________________________________
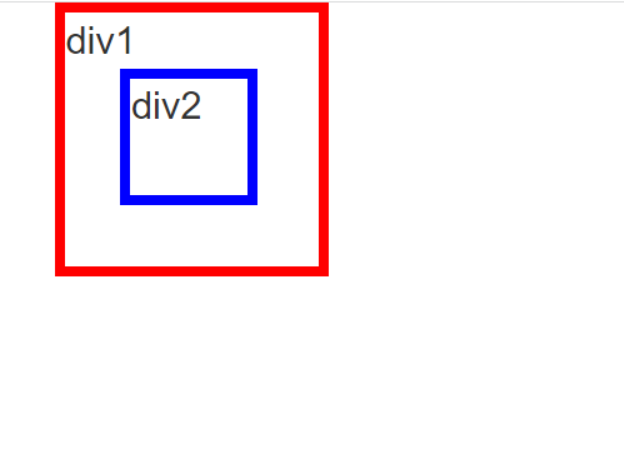
针对标签的嵌套 可以让【内部标签居中】展示
margin: 0 auto;
<head>
<style>
.c1{
height: 500px;
width: 500px;
border: 10px solid red;
}
.c2{
height: 200px;
width: 200px;
border: 5px solid blue;
margin: 0 auto; /*内部标签居中展示*/
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
</body>
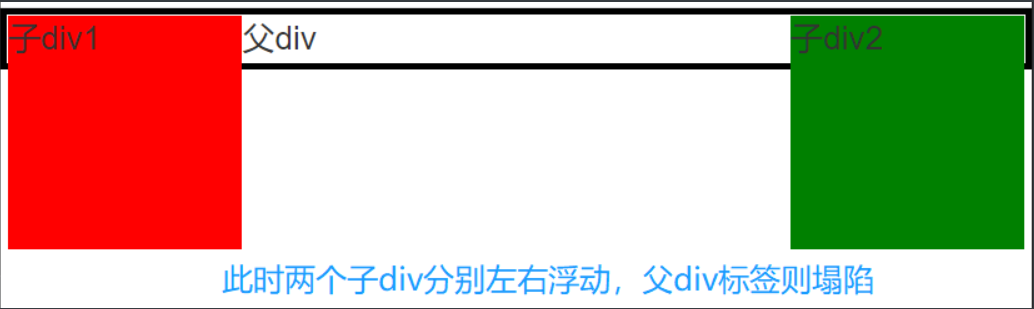
5)float浮动布局属性
浮动是页面布局中必不可少的操作
但是 浮动的元素是脱离正常文档流的 会造成父标签塌陷也就是说脱离了块儿级、行内标签,浮在了上面
浏览器会优先展示文本内容(如果被浮动元素挡住,那会想办法展示出来文本)
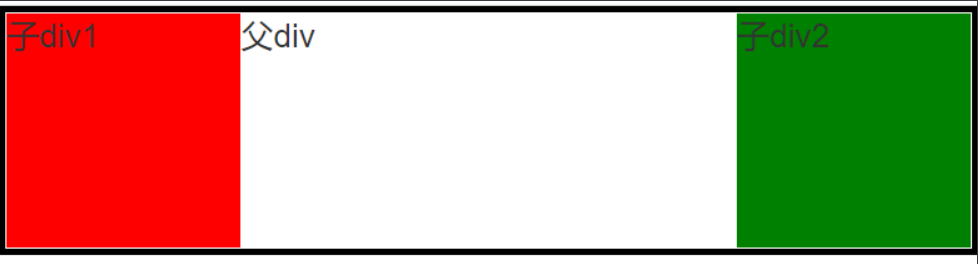
(1)左浮动、右浮动
float:left\right 浮动朝左\右
【head】中:
<style>
.c1{
border: 3px solid black;
}
.c2{
height: 100px;
width: 100px;
background-color: red;
float: left; /*左浮动*/
}
.c3{
height: 100px;
width: 100px;
background-color: green;
float: right; /*右浮动*/
}
</style>
_____________________________
【body】中:
<div class="c1">父div
<div class="c2">子div1</div>
<div class="c3">子div2</div>
</div>

(2)如何解决父标签塌陷
clear清除浮动
提前写好一个类(.clearfix)样式,用伪元素选择器在尾部(.clearfix:after)加一个空字符串(content:''😉,再给该文本改成块级标签独占一行(display:block;) 然后让该标签左右两边都不允许有浮动元素(clear:both;)。然后谁塌陷就给谁行内添加该类样式
【head】中:
<style>
.c1{
border: 3px solid black;
}
.c2{
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.c3{
height: 100px;
width: 100px;
background-color: green;
float: right;
}
.clearfix:after{ /*伪元素选择器末尾添加*/
content:''; /*添加空字符串*/
display:block; /*该文本改成块级标签独占一行*/
clear:both;
}
</style>
_______________________________________
【body】中:
<div class="c1 clearfix">父div /*给塌陷的标签添加clearfix类样式*/
<div class="c2">子div1</div>
<div class="c3">子div2</div>
</div>

6)overflow溢出属性
| 溢出属性 | 作用 |
|---|---|
| overflow:visible | 默认值。内容不会被修剪,会呈现在边框框外 |
| overflow:hidden | 内容会被修剪,且其余内容不可见 |
| overflow:scroll | 如果内容被修剪,则会显示出上下左右滚动条,可以查看其余内容 |
| overflow:auto | 如果内容被修剪,则会显示出上下滚动条,可以查看其他内容 |
| overflow:inherit | 规定应该从父元素继承overflow属性的值 |
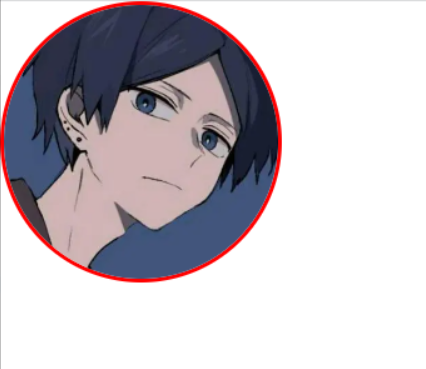
(1)制作圆形边框头像
【head】:
<style>
div{
height: 200px;
width: 200px;
border:3px solid red; /*设置边框*/
border-radius: 50%; /*边框边成圆形*/
overflow:hidden; /*溢出属性:超出范围不显示*/
}
div img{
max-width: 100%; /*无论边框多大 图片100%显示*/
}
</style>
______________________________________________
【body】:
<div>
<img src="图片地址" alt="">
</div>

7)position定位属性
标签要想修改位置必须改成相对定位、绝对定位、固定定位来操作
| 定位属性4种状态 | 作用 |
|---|---|
| position:static静态 | 所有标签默认状态,都不能直接用top、left等值修改定位 |
| position:relative相对定位 | 基于标签原位置做定位 |
| position:absolute绝对定位 | 基于已定位过的父标签做定位(没有父标签则以body为参照) |
| position:fixed固定定位 | 基于浏览器窗口固定不动 |
(1)相对定位、绝对定位
【head】中:
<style>
.c1 {
height: 100px;
width: 100px; /*设置高宽值*/
border: 4px solid red; /*设置边框*/
position:relative; /*相对定位*/
left:20px /*相对定位:距离左边移动20px*/
}
.c2 {
height: 50px;
width: 50px; /*设置高宽值*/
border: 4px solid blue; /*设置边框*/
position: absolute; /*绝对定位*/
left: 20px; /*绝对定位:基于父标签左边移动20px*/
}
</style>
_________________________________
【body】中:
<div class="c1">div1
<div class="c2">div2</div>
</div>

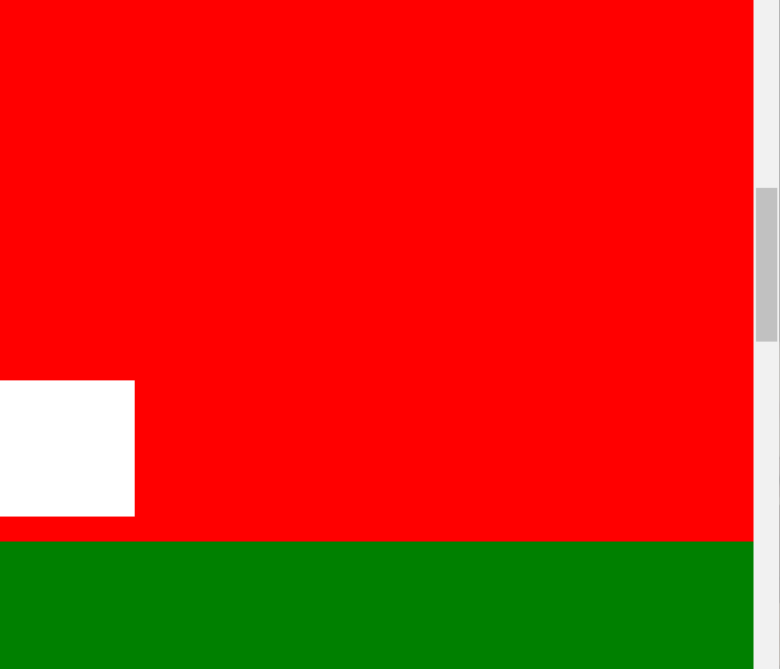
(2)固定定位
【head】中:
<style>
.c1{
height: 50px;
width:50px; /*设置高宽值*/
position:fixed; /*固定定位*/
background-color: white; /*设置背景颜色*/
top:200px; /*固定定位:浏览器窗口上方200px保持不动*/
}
</style>
_________________________________
【body】中:
/*整两个大点的div撑下页面 好实现可以出现滚轮的样子*/
<div style="height: 1000px;background-color: red"></div>
<div style="height: 1000px;background-color: green"></div>
<div class="c1"></div>

8)z-index层叠顺序
浏览器界面其实是一个三位坐标系 z轴指向用户
z-index 就是设置对象的层叠顺序(谁高谁低)
数字0以上的都可以
浮动最顶层的一般称为模态框 modal
中间层一般用cover
如:z-index:10; 高度为10层
(1)制作简易层叠样式的模态框
【head】中:
<style>
.cover{
background-color: rgba(127,127,127,0.6); /*背景颜色*/
position: fixed; /*固定定位*/
left: 0;
right: 0;
top: 0;
bottom: 0; /*固定定位:浏览器窗口上下左右都是0px*/
z-index: 100; /*层叠顺序为100*/
}
.modal{
height: 200px;
width: 400px; /*设置长宽*/
background-color: white; /*背景颜色*/
position: fixed; /*固定定位*/
left: 50%; /*固定定位:占据左边屏幕50%*/
top: 50%; /*固定定位:占据上边屏幕50%*/
margin-left: -200px;
margin-top: -100px; /*由于移动是按照左上角的点来移动,所以微调下位置*/
z-index: 200; /*层叠顺序为200*/
}
</style>
_________________________________
【body】中:
<div class="modal"> /*顶层*/
<form action="">
<p>账户:<input type="text"></p>
<p>密码:<input type="text"></p>
</form>
</div>
<div class="cover"></div> /*中间层*/

9)简易博客页面搭建
(1)如何给标签加阴影
box-shadow: 15px 15px 15px rgba(0,0,0,0.8);
(2)代码
1.先分析页面结构
然后使用div和span构建出基本骨架
2.给标签起id或class便于后续查找并修改样式
id与class的命名也要做到见名知意
3.写不同的语言应该存储不同的文件
html文件、css文件、js文件
CSS文件:
/*页面通用样式*/
body{
margin: 0;
background-color: #eeeeee;
}
ul{
list-style-type: none;
padding: 0;
}
a{
text-decoration: none;
}
/*页面左侧样式*/
.blog-left{
float: left;
width: 20%;
height: 100%;
background-color: #4e4e4e;
position: fixed;
left: 0;
top: 0;
}
.blog-left-avatar{
height: 150px;
width: 150px;
border: 3px solid white;
border-radius: 50%;
overflow: hidden;
margin:20px auto
}
.blog-left-avatar img{
max-width: 100%;
}
.blog-left-title,.blog-left-info{
color: darkgray;
text-align: center;
margin-top: 25px;
}
.blog-left-link, .blog-left-tag{
margin-top: 70px;
}
.blog-left-link ul>li,.blog-left-tag ul>li{
text-align: center;
padding: 5px;
}
.blog-left-link a,.blog-left-tag a{
color:darkgray;
font-size: 20px;
}
.blog-left-link a:hover,.blog-left-tag a:hover{
color:white;
}
/*页面右侧样式*/
.blog-right{
float: right;
width: 80%;
height: 100%;
}
.blog-right-article-list{
background-color: white;
margin: 20px 40px 20px 20px;
box-shadow: 15px 15px 15px rgba(0,0,0,0.8);
}
.blog-right-article-list .title{
font-size: 40px;
border-left:8px solid red;
padding-left: 10px;
}
.blog-right-article-list .date{
font-size: 17px;
font-weight: bolder;
float:right;
margin-top: 27px;
margin-right: 5px;
}
.blog-right-article-info{
font-size: 16px;
text-indent: 20px; /*缩进20px*/
border-bottom: 3px solid #9c9c9c; /*下边框*/
}
.blog-right-article-tag{
padding:5px 10px 5px 20px;
}
html文件
【body】中:
<div class="blog-left">
<!--头像区开始-->
<div class="blog-left-avatar">
<img src="0073y8zagy1h8ju43j7izg30ce0cetuy.gif" alt="">
</div>
<!--头像区结束-->
<!--博客左侧标题开始-->
<div class="blog-left-title">
<span>丸子的博客</span>
</div>
<!--博客左侧标题结束-->
<!--博客左侧简介开始-->
<div class="blog-left-info">
<span>这个人很懒什么也没有留下</span>
</div>
<!--博客左侧简介结束-->
<!--博客左侧联系开始-->
<div class="blog-left-link">
<ul>
<li><a href="">联系我</a></li>
<li><a href="">微博号</a></li>
<li><a href="">公众号</a></li>
</ul>
</div>
<!--博客左侧联系结束-->
<!--博客左侧标签开始-->
<div class="blog-left-tag">
<ul>
<li><a href="">#Python</a></li>
<li><a href="">#Golang</a></li>
<li><a href="">#JavaScript</a></li>
</ul>
</div>
<!--博客左侧标签结束-->
</div>
<div class="blog-right">
<div class="blog-right-article-list">
<!--博客右侧标题开始-->
<div class="blog-right-article-title">
<span class="title">论发财之道</span>
<span class="date">2022-12-01</span>
</div>
<!--博客右侧标题结束-->
<!--博客右侧简介开始-->
<div class="blog-right-article-info">
<span>身体好、吃苦耐劳、坚韧不拔、软饭硬吃</span>
</div>
<!--博客右侧简介结束-->
<!--博客右侧标签开始-->
<div class="blog-right-article-tag">
<a href="">#百万大奖</a>
<a href="">#重金求子</a>
</div>
<!--博客右侧标签结束-->
</div>
</div>

4.JavaScript语言
1)JavaScript语言简介
1.JavaScript与Java没任何关系 只是为了蹭热度起的名字
2.JavaScript与ECMAScript关系
JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。但是商标问题,把这种语言称为ECMAScript,还有一个原因是保持这门语言的中立性和开发性,后面有将这门语言改为JavaScript。
3.JavaScript语言特点
脚本语言
一种轻量级的编程语言
可插入HTML页面的编程代码
插入HTML页面后,可由所有的现代浏览器执行
2)JS基础知识
(1)注释
// 单行注释
/*多行注释*/
(2)引用JS的多种方式
1.head内script标签内编写
<script></script>
2.head内script标签中src属性引用外部js文件
<script src="外部js文件"></script>
3.body内最底下通过script标签中src属性引用外部js文件(常用)
<script src="外部js文件"></script>
(3)结束符
;
/*可写可不写 建议写上*/
(4)支持编写JS代码的地方
1.pycharm中
2.浏览器中
右键>>检查>>Console/控制台
'换行用: shift + Enter'
3)JS变量与常量
console.log('hello') 类似于print
在JS中第一次使用变量名或常量名都需要声明一下,后面修改则不需要再声明
声明 变量 和 常量 都需要使用关键字
名字区分大小写,命名推荐使用驼峰式
//声明变量的关键字
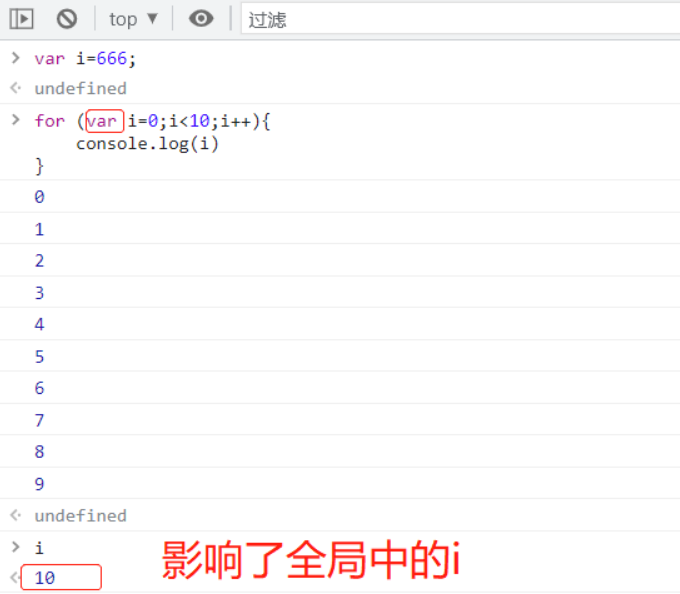
var:全局有效
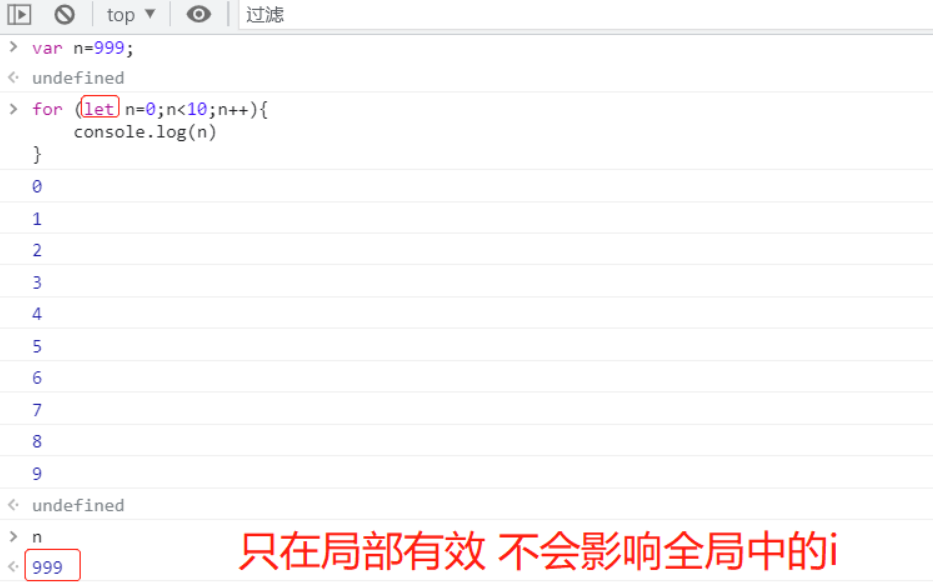
let:局部名称空间中有效不会影响全局
var name = 'jason';
let name = 'torry';
# let 是ECMA6新语法 可以在局部定义变量而不影响全局
# 用哪个无所谓,顶多用var变量名不起一样就好
————————————————————————————
//声明常量的关键字
const:定义后如果要修改会报错
const pi = 3.14
(1)var与let的区别举例
var

let

4)JS基本数据类型
在JS中查看数据类型的方式为:typeof
typeof 123;
'number'
typeof 123.23;
'number'
//在JS中整型和浮点型不分开,都属于number
(1)数值类型(Number)
①特点
1.在JS中整型和浮点型不分开,都属于number
2.NaN也属于数值类型 意思是:不是一个数字(Not A Number)
typeof NaN;
'number'
②数值类型转换
parseInt('123');
'number'
parseInt('123.12');
'number'
parseFloat('123');
'number'
parseFloat('123.12');
'number'
//当一个数值想保留后面的小数点就用parseFloat
//当一个数值不想保留后面的小数点就用parseInt
——————————————————————————————————————————————
parseInt('ABC');
'NaN'
parseFloat('ABC');
'NaN'
//如果括号里不是一个数字,则会返回NaN
(2)字符类型(String)
①定义字符串的方式
单引号 'jason'
双引号 "jason"
模板字符串 `jason`
// 模板字符串:支持格式化输出(可多行文本)
——————————————————————
//举例:
var name='zy';
var age=18;
var s1=`我的名字是${name}
年龄是${age}`;
console.log(s1);
//结果:我的名字是zy
// 年龄是18
②字符类型内置方法
| 字符类型内置方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符(类似于索引取值) |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 根据数值获取第一个数值索引位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
针对字符串的拼接建议使用加号
var a='hello';
var b='world';
console.log(a,b);
//结果:hello world
console.log(a+b);
//结果:helloworld
var s1=a+b;
console.log(s1);
//结果:helloworld
1.#.length 返回长度
var name='zy';
console.log(name.length);
//2
2.#.trim() 移除空白
var a = ' zhang ';
var b = a.trim();
console.log(b);
//zhang
3.#.charAt() 返回第n个字符(类似于索引取值 0开始)
var a = 'abcd';
console.log(a.charAt(2));
//c
4.#.indexOf() 根据数值获取第一个数值索引位置
var a = 'abcd';
console.log(a.indexOf('c'));
//2
5.#.slice() 切片
var a = 'abcde';
console.log(a.slice(1,4))
//bcd
6.#.toUpperCase() 大写
var a = 'abcde';
var b = a.toUpperCase();
console.log(b)
//ABCDE
7.#.split() 分割
var a = 'abcde';
console.log(a.split('b'))
//(2) ['a', 'cde']
console.log(a.split('b',1))
//['a']
(3)布尔类型(Boolean)
①与python中布尔值的区别
JS中的布尔值与python不同
JS是纯小写
python是首字母大写
true
false:(空字符串)、0、null、undefined、NaN
②null与undefined的区别
null表示值为空(曾经拥有过)
undefined表示没有定义(从来没有过)
(5)对象(Object)
JS中同样一切皆对象
①对象——数组(Array)
类似于python中的 列表
let l1=[11,22,33];
typeof l1;
'object'
//虽然只能查看到类型是对象 但实际上是数组(pytgon中的列表)
——————————————————————————————
# 索引取值
console.log(l1[0]);
//11
| 数组的内置方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 拼接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数(类似for循环) |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组(类似于映射) |
1.#.length 数组的大小
var l1 = [11,22,33,44];
console.log(l1.length);
//4
2.#.push() 尾部追加元素
var l1 = [11,22,33,44];
l1.push(55);
//5 (表示现在数组中有5条数据)
console.log(l1);
//[11, 22, 33, 44, 55]
3.#.join() 将数组元素连接成字符串
var l1 = [11,22,33,44];
console.log(l1.join('|'));
//11|22|33|44
console.log(l1.join());
//11,22,33,44
console.log(l1.join(''));
//11223344
4.#.concat 拼接数组
var l1 = [11,22,33,44];
console.log(l1.concat([1,2,3]));
//[11, 22, 33, 44, 1, 2, 3]
5.#.sort() 数组排序
var l1=[2,1,3,8,4];
console.log(l1.sort());
//[1, 2, 3, 4, 8]
6.#.forEach() 将数组的每个元素传递给回调函数(类似for循环)
//一个参数:
var l1=[11,22,33];
l1.forEach(function(a){
console.log(a)
})
//11
//22
//33
# 第一个参数是数组中的每一个数据
——————————————————————————————
//两个参数:
var l1=[11,22,33];
l1.forEach(function(a,b){
console.log(a,b)
})
//11 0
//22 1
//33 2
# 第二个参数为索引值
——————————————————————————————
//三个参数:
var l1=[11,22,33];
l1.forEach(function(a,b){
console.log(a,b,c)
})
//11 0 [11, 22, 33]
//22 1 [11, 22, 33]
//33 2 [11, 22, 33]
# 第三个参数是被循环的数组本身
7.#.splice 删除元素,并向数组添加新元素
var l1=[11,22,33,44];
l1.splice(0,1) //从索引0的位置删一条数据
console.log(l1);
//[22,33,44]
————————————————————————
var l1=[11,22,33,44];
l1.splice(0,1) //从索引0的位置删一条数据 并添加一条数据
console.log(l1);
//[99,22,33,44]
8.#.map 返回一个数组元素调用函数处理后的值的新数组(类似于映射)
var l1=[11,22,33,44];
l1.map(function(a){
return a+1
})
//[12, 23, 34, 45]
②对象——自定义对象(Object)
类似于python中的 字典
let d1= {'name':'jason','age':18};
typeof d1;
'object'
//虽然只能查看到类型是对象 但实际上是自定义对象(pytgon中的字典)
——————————————————————————————
console.log(d1['name']);
//jason
console.log(d1.name);
//jason
console.log(d1.xxx);
//undefined 打印不存在的只会显示没有定义
d1.hobby='rap'; //可直接添加新键值对
console.log(d1);
//{name: 'jason', age: 18, habby: 'rap'}
③产生空对象(默认空字典)
let d2 = new Object(); # 产生一个空字典对象
console.log(d2);
//{}
d2.name='jason'; # 给空字典对象中新增键值对
console.log(d2);
//{name: 'jason'}
5)JS运算符
(1)算数运算符
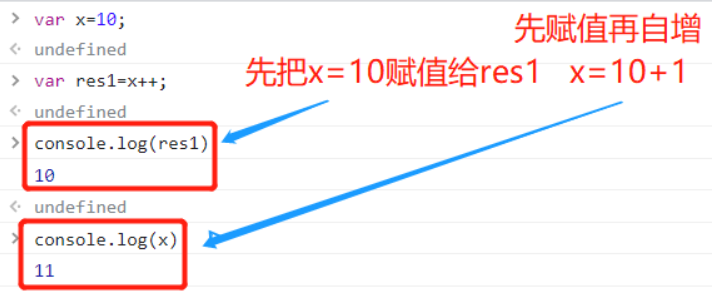
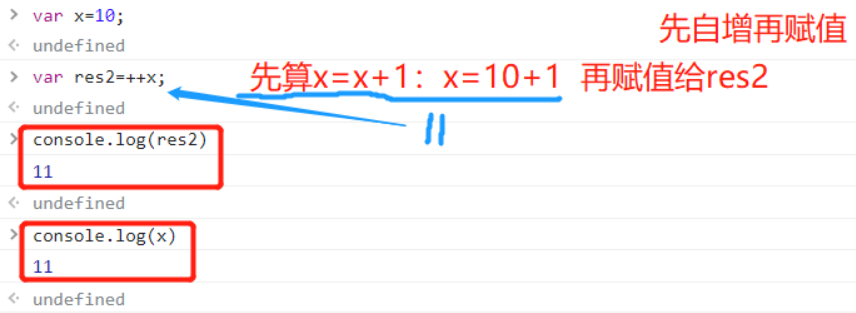
+ - * / ++ --
_______________
var x=10;
var res1=x++; //加号在后 先赋值再自增
console.log(res1)
//10
________________
var x=10;
var res2=++x; //加号在前 先自增再赋值
console.log(res2)
//12


(2)比较运算符
!=(值不等 弱) ==(值相等 弱)
!==(值不等 强) ===(值相等 强)
//弱等于:JS会自动转换成相同数据类型比较
//强等于:JS不转换成相同数据类型比较
(3)逻辑运算符
&&(与) // 类似于python中的and
||(或) // 类似于python中的or
! (非) // 类似于python中的not
(4)三元运算符
三元运算:
# 当二选一时用三元表达式更简单
'条件成立使用值1,条件不成立用值2'
python中: 值1 if 条件 else 值2
JS中: 条件?值1:值2
————————————————————————————————
1===1?console.log('a'):console.log('b');
//a
6)JS流程控制
(1)分支结构
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
(2)for循环结构
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
————————————————————————————————
//eg:循环打印0~9的数字
for(var i=0;i<10;i++){
console.log(i)
}
//eg:循环打印数组中的键
var d1 = {'name':'jason','age':18}
for(var i in dd){
console.log(i)
}
while循环
while(循环条件){
循环体代码
}
_________________________________
//eg:循环打印0~9的数字
var i = 0;
while (i < 10){
console.log(i);
i++;
}
7)JS函数
function 函数名(形参){
//函数注释
函数体代码
return 返回值
}
(1)有参函数
参数的个数不需要一一对应,如果想限制参数个数则需要使用内置关键字:arguments
function func(a,b){
console.log(a,b)
}
______________________
func(1);
//1 undefined
func(1,2)
//1 2
func(1,2,3)
//1 2
用arguments限制参数
function func(a,b){
if(arguments.length===2){
console.log(a,b)
}else{
console.log('参数个数不一致')
}
}
————————————————————————————————————
func(1)
//参数个数不一致
func(1,2)
//1 2
func(1,2,3)
//参数个数不一致
(2)匿名函数
var s1 = function(a,b){
return a+b;
}
__________________________
s1(1,2)
//3
(3)箭头函数※
做简单逻辑的编写
var f = v => v;
//等同于:
var f = function(v){
return v;
}
________________________
var f = () => 5;
//等同于:
var f = functon(){
return 5;
}
________________________
var f = (a,b) => a+b;
//等同于
var f = function(a+b){
return a+b; # 需注意:这里的return只能返回一个值,如想返回多个值,则需要手动处理成一个整体
}
8)JS内置对象
相当于python中的内置方法或内置模块
(1)Date日期对象
//语法结构:
var 变量名 = new 内置对象名();
| 内置方法 | 说明 |
|---|---|
| .getDate() | 获取今天几号 |
| .getDay () | 获取今天星期 |
| .getMonth () | 获取当前月(0-11)需+1 |
| .getFullYear () | 获取年 |
| .getYear () | 获取年(看不懂) |
| .getHours () | 获取小时 |
| .getMinutes () | 获取分钟 |
| .getSeconds () | 获取秒 |
| .getMilliseconds () | 获取毫秒 |
| .getTime () | 返回累计毫秒数(从1970/1/1午夜) |
var obj = new Date(); //获取时间对象
Obj.toLocaleString() //转成当地时间 2022/8/25 21:17:00
obj.getDate(); //获取今天是几号
//1
(2)JSON序列化对象※
var d1 = {name: 'jason', age: 18}
var ss=JSON.stringify(d1) //序列化
JSON.parse(ss) //反序列化
(3)RegExp正则对象
定义正则两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
1.全局模式的规律
lastIndex
2.test匹配数据不传默认传undefined
9)BOM浏览器对象模型
通过JS代码可以和浏览器交互
所有浏览器都支持window对象,表示的是浏览器窗口
Window对象是客户端JavaScript最高层对象之一,由于window对象是其它大部分对象的共同祖先,在调用window对象的方法和属性时,可以省略window对象的引用。例如:window.document.write()可以简写成:document.write()
(1)窗口相关操作
//以下代码均为省掉window前缀的 尽量写全(见名知意)
open() //打开新的空白网页(可跟网址)
open('网址','','宽,高') //打开新的子页面窗口
close() //关闭当前浏览器页面
innerHeight //获取当前窗口高度
innerWidth //获取当前窗口宽度
navigator.userAgent() //标识自己是浏览器,获取浏览器信息(主要用于爬虫)
history.forward() //页面前进一页
history.back() //页面后退一页
—————————【#重点#】———————————————————————————————
location.href //获取当前页面网址
location.href='新网址' //重新访问一个新网址
location.reload() //刷新当前页面
alert('可写文本') //弹出一个警告框
confirm('可写文本') //弹出一个确认框(按钮分别返回true或false)
prompt('可写文本') //弹出一个提示框(用户输入的消息可返回回来)
(2)计时器相关操作(重点)
1.n毫秒后执行代码:
n毫秒后执行一次代码
let t = setTimeout(参数1,参数2)
//参数1:可以放js语句,或函数名
//参数2:放毫秒
每n毫秒循环执行代码 (缺陷:会造成叠加)
let s = setInterval(参数1,参数2)
//参数1:可以放js语句,或函数名
//参数2:放毫秒
2.取消计时任务
clearTimeout(t)
clearInterval(s)
3.案例:每两秒执行一次弹警告框定时任务,5秒后结束该任务
【body】中:
<script>
let s; //提前声明s变量名
function func1(){
alert('我本将心向明月,奈何明月照沟渠') // 弹出警告框
}
s=setInterval(func1,2000) //每2000毫秒后循环执行func1
function func2(){
clearInterval(s) //清除计时任务
}
setTimeout(func2,5000) //5000毫秒后执行一次func2
</script>
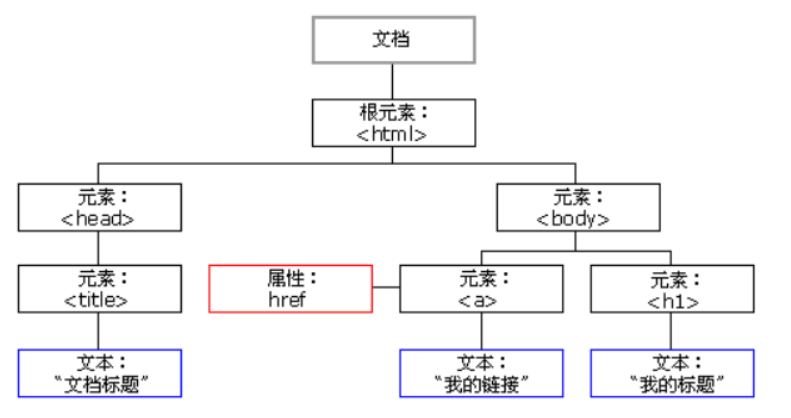
10)DOM文档对象模型※
通过JS代码可以和html文档的元素交互可以和页面上任何一个标签交互
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。html文档其实各个标签都是有关系的,通过一个标签就可以找到其他任何标签

DOM标准规定HTML文档中的每个成分都是一个节点(node):
-
文档节点(document对象):代表整个文档
-
元素节点(element 对象):代表一个元素(标签)
-
文本节点(text对象):代表元素(标签)中的文本
-
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
-
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
(1)查找标签操作
①JS中变量名的命名风格建议是驼峰体:aEle、userName..
②JS代码查找到的标签如果需要反复使用可以用变量接收。
let divEle = document.getElementByID('d1')
③涉及标签查找时,要在标签加载下面写(只有加载了的标签才能查找到,一般在body最下方)
document.getElementByID('d1');
//根据ID查找标签 结果是标签对象本身
document.getElementsByClassName('c1');
//根据class查找标签 结果是数组里含有多个标签对象
document.getElementsByTagName('span');
//根据标签名查找标签 结果是数组里含有多个标签对象
'注:不想要数组可以在后面跟索引[0],拿到的就是标签本身'
查找出来的标签赋值给一个变量名后还可以点下面的去找对应标签:(支持连续点)
parentElement //父节点标签元素
children //所有子标签
firstElementChild //第一个子标签元素 (可用children[0])
lastElementChild //最后一个子标签元素
previousElementSibling //上一个老哥标签元素
nextElementSibling //下一个老弟标签元素
(2)节点操作
①节点在这里表示就是标签
②用JS代码动态创建的标签仅仅是临时的,页面一刷新就没了
1.//创建新节点
let XXXEle = document.createElement('标签名')
2.//添加节点 【注:divEle必须是父标签】
divEle.appendChild(XXXEle) //尾部添加
divEle.insertBefore(XXXEle,某个节点); //某个节点前添加
3.//删除节点 【注:divEle必须是父标签】
divEle.removeChild(要删除的节点)
4.//替换节点 把某个标签替换为新标签
divEle.replaceChild(XXXEle,某个标签)
1.//添加属性
XXXEle.setAttribute('name','jason')
XXXEle.setAttribute('id','di')
2.//获取属性
XXXEle.getAttribute("name")
3.//删除属性
XXXEle.removeAttribute("name")
1.//获取标签中所有(包括子标签)的文本内容
XXXEle.innerText
2.//获取标签中所有(包括子标签)的文本内容与标签名字
XXXEle.innerHTML
3.//给标签添加/替换文本内容 原先没有则设置,原先有则替换
XXXEle.innerText='这是动态创建的XXX标签'
4.//给标签添加/替换文本内容 原先没有则设置,原先有则替换
XXXEle.innerHTML='<h1>这是动态创建的XXX标签</h1>'
1.案例:给提前写好的标签中用js动态添加一个a标签
【提前准备一个div标签】
<body>
<div>
<p>无语无语</p>
</div>
</body>
【网页控制台中用JS动态创建a标签】
//js代码创建一个标签 名字为a标签
let aEle = document.createElement('a')
//js代码操作标签属性
aEle.href='www.hao123.com'
//js代码操作标签文本
aEle.innerText='好123'
//js代码查找div标签 并把新创建的a标签追加到div标签内部
let divEle = document.getElementsByTagName('div')[0]
divEle.appendChild(aEle)

(3)获取值操作
1.针对用户输入的 和 用户选择的标签
标签对象.value
2.针对用户上传的文件数据
标签对象.files //返回一个数据里面包含很多文件对象
标签对象.files[0] //返回该文件对象
1.案例:通过JS代码动态获取用户输入、选择的数据
【准备数据】:
<form action="">
<p>姓名:
<input type="text" id="name">
</p>
<p>地址:
<select name="" id="addr">
<option value="上海">上海市</option>
<option value="深圳">深圳市</option>
<option value="重庆">重庆市</option>
</select>
</p>
<p>选择文件:
<input type="file" id="filee">
</p>
</form>
【网页控制台中】
let inputnameEle=document.getElementById('name')//查找标签对象
console.log(inputEle.value); //获取用户输入的值
let selectEle=document.getElementById('addr')
console.log(selectEle.value); //获取用户选择的值
let inputfileEle=document.getElementById('filee')
console.log(inputfileEle.files); //获取用户上传的数组,里面是一个个数值
console.log(inputfileEle.files[0]); //获取用户上传的文件内容
(4)JS操作class属性与css样式
1.JS也可以操作标签CSS样式,但是不建议这样做应该各司其职
标签对象.style.样式名='样式值'
divEle.style.color='red'
2.JS操作标签class属性
标签对象.classList //查看标签所有class值
标签对象.classList.contains() //判断标签中是否存在该class值
标签对象.classList.add() //添加一个class值
标签对象.classList.remove() //删除指定class值
标签对象.classList.toggle() //class值存在就删除,不存在就添加
(5)事件
事件可以简单的理解为通过js代码给html标签绑定一些自定义的功能也就是达到某个条件自动触发某个功能
| 事件 | 说明 | 应用场景 |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件 | 单击某个标签可以跳出某个功能 |
| ondbclick | 当用户双击某个对象时调用的事件 | 双击某个标签可以跳出某个功能 |
| onfocus | 获得焦点时 | 输入框 |
| onblur | 失去焦点时 | 用于表单验证,用户离开某个输入框时代表已输入完了,可以对他进行验证 |
| onchange | 域的内容被改变 | 通常用于表单元素,当元素内容被改变时触发。 (select联动) |
| onkeydown | 某个键盘按键被按下 | 当用户在最后一个输入框按下回车键时,表单提交。 |
| onkeypress | 某个键盘按键被按下并松开 | |
| onkeyup | 某个键盘按键被松开 | |
| onload | 一张页面或一副图像完成加载 | |
| onmousedown | 鼠标按钮被按下 | |
| onmousemove | 鼠标被移动 | |
| onmouseout | 鼠标从某元素移开 | |
| onmouseover | 鼠标移到某元素之上 | |
| onselect | 在文本框中的文本被选中时发生 | |
| onsubmit | 确认按钮被点击,使用的对象是form |
#常见事件
onclick # 当用户点击某个对象时调用的事件
onfocus # 获得焦点时
onblur # 失去焦点时
onchange # 域的内容被改变
①绑定事件的多种方式
/*方式一:提前写好函数,在标签内部指定*/ 【不常用】
<body>
<button onclick="func1()">按钮</button> /*给按钮标签中添加事件*/
<script>
function func1(){
let msg = confirm('点我点我点我'); /*弹出一个确认框*/
console.log(msg) /*把确认框的结果打印出来*/
}
</script>
</body>

/*方式二:先查找标签,然后用标签对象去点某个对象*/ 【常用】
<body>
<input type="button" value="按钮" id="d1">
<script>
let inputEle=document.getElementById('d1');/*查找标签*/
inputEle.onclick = function (){ /*让查找到的标签对象去点事件*/
alert('点我点我点我') /*弹出一个警告框*/
}
</script>
</body>

②事件中的this关键字
this指的就是在当前事件中被触发的标签对象本身
如果事件函数内有多层嵌套,那最好一开始就用一个变量存储this,防止后续this变化找不到
好处是:打印this可以用this.getAttribute('属性名')获取对应的属性值
<body>
<input type="button" value="按钮" id="d1">
<script>
let inputEle=document.getElementById('d1');/*查找标签*/
inputEle.onclick = function (){ /*让查找到的标签对象去点事件*/
alert('点我点我点我') /*弹出一个警告框*/
console.log(this) /*打印this*/
}
</script>
</body>
————————————————————————————————————————————————
/*打印this后结果为【标签本身】:*/
<input type="button" value="快点" id="d1">
③onload方法
等待文档加载完毕之后再执行一些代码
一般情况下要想给元素绑定事件时要等文档加载完才可以.如果在加载前添加js事件会报错,通俗点就是说事件要在body标签最后面写!
如果一定要在head中写事件也可以,不过需要在事件前加window.onload
<head>
<script>
window.onload=function(){ /*加上onload方法*/
function showMsg() {
let msg = prompt('你确定要这样吗?');
console.log(msg)
}
)
</script>
</head>
额外用法:
XXX.onload 等待XXX加载完毕之后再执行后面的代码
(6)事件实战案例
①搜索框案例
1.要求:鼠标点到input框出来显示一个文本,失去焦点再显示一个文本
<input type="text" id="d1" value="小帅哥快来玩~">
<script>
let inputEle=document.getElementById('d1')
inputEle.onfocus = function(){
this.value='哦哟你来啦'
}
inputEle.onblur = function(){
this.value='小帅哥快来玩~'
}
</script>
但是在实际项目中用的最多的还是placeholder="xxx"
<input type="text" id="d1" placeholder="请输入用户名">

②校验用户输入数据
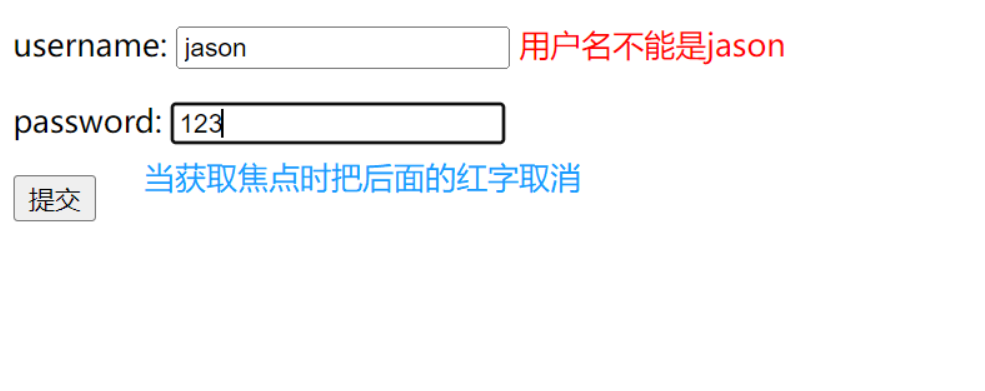
1.要求:用户名不能是jason,密码不能是123,如果提交后是则在后面打印错误,当用户获取焦点时把错误关闭
<p>username:
<input type="text" id="d1">
<span style="color: red"></span>
</p>
<p>password:
<input type="text" id="d2">
<span style="color: red"></span>
</p>
<button id="d3">提交</button>
<script>
let subEle = document.getElementById('d3')
let nameEle=document.getElementById('d1')
let pwdEle=document.getElementById('d2')
subEle.onclick=function (){
if(nameEle.value==='jason'){
nameEle.nextElementSibling.innerText='用户名不能是jason'
}
if(pwdEle.value==='123'){
pwdEle.nextElementSibling.innerText='密码不能是123'
}
}
nameEle.onfocus=function (){
this.nextElementSibling.innerText=''
}
pwdEle.onfocus=function (){
this.nextElementSibling.innerText=''
}
</script>

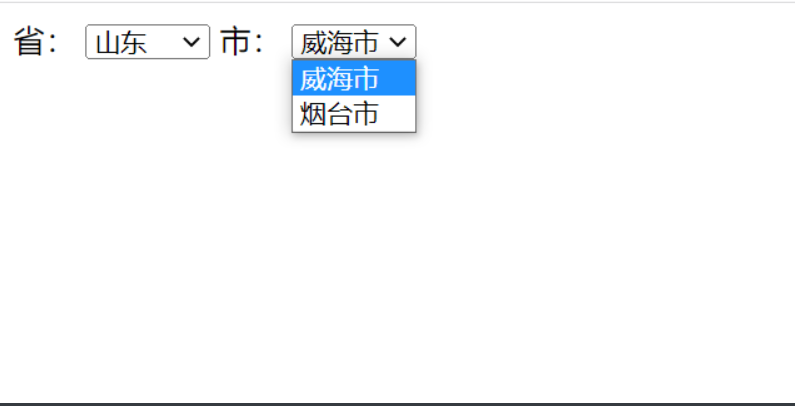
③省市联动
后续有现成插件,当前仅作了解
<body>
省:
<select name="" id="d1">
</select>
市:
<select name="" id="d2">
</select>
<script>
let data = {
"河北省": ["廊坊市", "邯郸市"],
"北京": ["朝阳区", "海淀区"],
"山东": ["威海市", "烟台市"],
"山西": ["太原市", "临汾市"],
}
let shengEle = document.getElementById('d1')
let shiEle = document.getElementById('d2')
// 1.1.获取所有的省份信息
for (let i in data) {
// 1.2.创建option标签
let iEle = document.createElement('option')
// 1.3.添加文本及属性
iEle.innerText = i
iEle.setAttribute('value', i)
// 1.4.将创建好的标签添加到省标签中
shengEle.appendChild(iEle)
}
// 2.1.给省标签绑定文本域变化事件(change)
shengEle.onchange = function(){
// 给市操作数据前先把市里面原有数据清空
shiEle.innerHTML=''
// 2.2.获取用户选择的省信息 根据省获取市信息
let target = this.value
let shilist = data[target]
// 2.3循环获取每一个市信息
for (let j=0;j<shilist.length;j++){
// 2.4创建option标签
let jEle = document.createElement('option')
// 2.5.添加文本及属性
jEle.innerText=shilist[j]
jEle.setAttribute('value',shilist[j])
// 2.6将创建好的标签添加到市标签中
shiEle.appendChild(jEle)
}
}
</script>
</body>

11)jQuery类库
(1)jQuery类库简介
①.兼容多浏览器的JavaScript库
极大的简化JavaScript编程。它的宗旨就是:Write less, do more(少写,多做)
②.优势
轻量的JS框架,核心文件很小不会影响页面加载速度、丰富的DOM选择器使JQuery用起来很方便、链式表达式(将多行变为一行,简化代码)、支持事件,样式,动画、Ajax操作、插件扩展开发。
(1)加载速度快 (2)选择器更多且更好用 (3)一行代码走天下 (4)支持ajax请求 (5)兼容多浏览器
③.什么是CDN
内容分发网络
④.jQuery导入后需要使用关键字才能使用
默认的关键字就是jQuery() 但是不好输所以可简写为$()
⑤.jQuery封装了JS代码,虽然编写更简单。但是运行有时候可能没JS代码快
⑥.JS代码与jQuery代码对比
/*JS代码:三行*/
let pEle = document.getElementsByTagName('p')[0]
pEle.style.color = 'red'
pEle.nextElementSibling.style.color = 'green'
——————————————————————————————————————————————————
/*jQuery:一行*/
$('p').first().css('color','red').next().css('color','green')
(1)标签对象与jQuery对象
1.不同的对象能够调用的方法是不同的
在编写代码的时候一定要看清楚手上是什么对象
2.两者可以互相转换
标签对象转jQuery对象
$(标签对象)
jQuery对象转标签对象
jQuery对象[0]
(3)jQuery查找标签
①基本选择器
$('#d1') # id选择器
$('.c1') # class选择器
$('div') # 标签选择器
$('*') # 查找所有标签
②组合选择器
$('div#d1') # 查找id是d1的div标签
$('div.c1') # 查找含有c1类的div标签
$('div,span,p') # 查找div或span或p标签
$('#d1,c1,span') # 查找id是d1的 或 class是c1的 或span标签
③层级选择器
$('div p') # 查找div里所有的后代p标签
$('div>p') # 查找div里面的第一个儿子p标签
$('div+p') # 查找div同级别下紧挨着的p标签(第一个老弟)
$('div~p') # 查找div同级别下所有的p标签(老弟们)
④属性选择器
$('[abc]') # 查找含有abc属性名的标签
$('[abc="jason"]') # 查找含有abc属性名且值等于jason的标签
$('input[abc="jason"]') # 查找含有abc属性名且值等于jason的input标签
(4)基本筛选器
注意:
$('li:first') # jQuery对象
'jQuery.fn.init(4)[li,li,li,li,prevobject:jquery.fn.init(i)]'
$('l1')[0] # 标签对象
'<li>..<l1>'
标签对象不能用句点符去点jQuery封装的方法
:first // 第一个
:last // 最后一个
:eq(index)// 索引取值(-1是最后一个)
:even // 匹配所有索引值为偶数的元素,从 0 开始计数(0算偶数)
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于索引值的元素
:lt(index)// 匹配所有小于索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是通过子标签找父标签)
$('li:first') 可优化简写为: $('li').first()
//————————————————————————————————————————————————//
:has举例:
$("div:has(h1)") // 找到所有后代中有h1标签的div标签
$("div:has(.c1)") // 找到所有后代中有c1样式类的div标签
$("li:not(.c1)") // 找到所有不包含c1样式类的li标签
$("li:not(:has(a))") // 找到所有后代中不含a标签的li标签
(5)表单筛选器
在表单标签中可以看成是属性选择器优化来的,可以简化
查找属性是password的input标签
$('input[type="password"]')
//可简化为: (但是前提是必须是【表单标签中】!)
$(':password')
$(':text') //找属性是text的标签
$(':password') //找属性是password的标签
$(':checked') //小Bug:找默认选中的标签会把checked与selected标签都给找到
$(':selected') //找单选框中选中的标签
(6)筛选器方法
$("#d1").next() //找id是d1的同级别 下一个标签 ※
$("#d1").nextAll() //找id是d1的同级别下 所有标签
$("#d1").nextUntil("div") //找id是d1的同级别下所有标签 直到span就不拿了
$("#d1").prev() //找id是d1的同级别 上一个标签 ※
$("#d1").prevAll() //找id是d1的同级别上 所有标签
$("#d1").prevUntil("#d2") //找id是d1的同级别上所有标签 直到#d2就不拿了
$("#d1").parent() //找id是d1的标签的父标签 ※
$("#d1").parents() //找id是d1的标签 的所有的父标签
$("#d1").parentsUntil('#d2') //找id是d1的所有父标签 直到#d2就不拿了
$("#d1").children()// 找id是d1的所有儿子标签
$("#d1").siblings()// 找id是d1的所有哥弟们标签
链式操作底层原理:
对象调用方法后还会返回一个对象可以再次调用一个方法,这就是链式操作
$('#d1').parent().parent() //找#d1标签的父父标签
$('#d3').parent().css('color','red') //找#d3的父标签,并改样式字体颜色为红色
(7)jQuery操作标签
①class操作
| jQuery操作 | JS操作 | 作用 |
|---|---|---|
| jQuery对象.addClass(); | 标签对象.classList.add() | 添加一个class值 |
| jQuery对象.removeClass(); | 标签对象.classList.remove() | 删除指定class值 |
| jQuery对象.hasClass(); | 标签对象.classList.contains() | 判断标签中是否存在该class值 |
| jQuery对象.toggleClass(); | 标签对象.classList.toggle() | class值存在就删除,不存在就添加 |
let $pEle=$('#d1')
$pEle.addClass('c1')
②位置操作
.offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置
.position() // 获取匹配元素相对父元素的偏移
.scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
.scrollTop() // 获取匹配元素相对滚动条顶部的偏移 ※
//eg:
$(window).scrollTop(0) //移到顶部(常用于滚动条)
$('#d1').offset() //获取标签在当前窗口顶部距离多少 左侧距离多少
③文本操作
| jQuery操作 | JS操作 | 作用 |
|---|---|---|
| jQuery对象.text() | .innerText() | 添加文本 |
| jQuery对象.html() | .innerHTML() | 添加文本+html格式 |
| jQuery对象.val() | .value | 获取值 |
| jQuery对象[0].files | .files[0] | 获取标签内的文件值 |
④创建标签
| jQuery操作 | JS操作 | 作用 |
|---|---|---|
| $('') | document.createElement() | 创建标签 |
⑤属性操作
//添加属性
$XXXEle.attr('name','jason')
//添加多个属性
$XXXEle.attr('name':'jason','pwd':'123')
//获取属性
$XXXEle.attr('name')
//删除属性
$XXXEle.removeAttr('name')
attr针对动态变化的属性获取会错乱,建议用以下方法
.prop('checked')
.prop('selected')
⑥标签文档操作
添加到指定元素内部的后面
$(A).append(B)// 把B标签追加到父标签A中最下方
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B标签前置到父标签A中最前面
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B标签放到A标签的后面
$(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B标签放到A标签的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素 ※
.remove()// 从DOM中删除所有匹配的元素。(把自己也干掉)
.empty()// 删除匹配的元素集合中所有的子节点。(老大留着 小弟都干掉)
(8)jQuery事件
①绑定事件的方式
//JS绑定事件方法
标签对象.on事件名 = function(){
事件代码
}
————————————————————————————————————————
//jQuery绑定事件方法1:
jQuery对象.事件名(function(){
事件代码
})
$btnEle.click(function(){
alter(123)
})
————————————————————————————————————————
//jQuery绑定事件方法2:
jQuery对象.on('事件名',function(){
事件代码
})
$btnEle.on('click',function(){
alter(123)
})
"如果方式1无法触发就用方式2,方式2更厉害但是不会有代码提示"
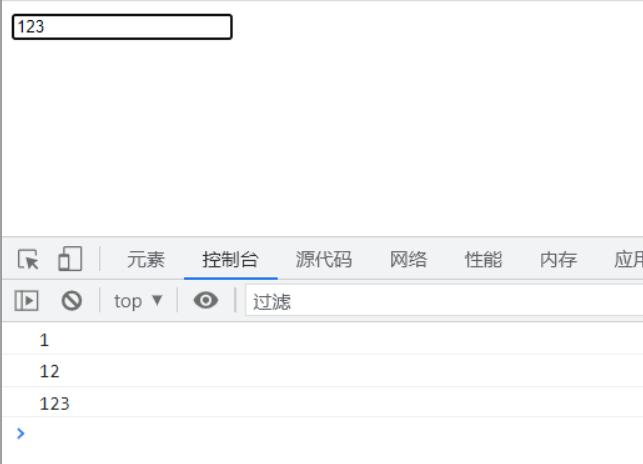
②实时监听input框输入值变化
this指代的是当前被操作的标签对象 如果想调用jQuery的方法 需要转换$()
【body】中:
<input type="text">
<script>
$(':text').on('input',function(){
console.log($(this).val())
})
</script>
//每输入一个值的时候就会返回对应的结果,该方法后期可变为用户刚输完就传到后端去实时校验

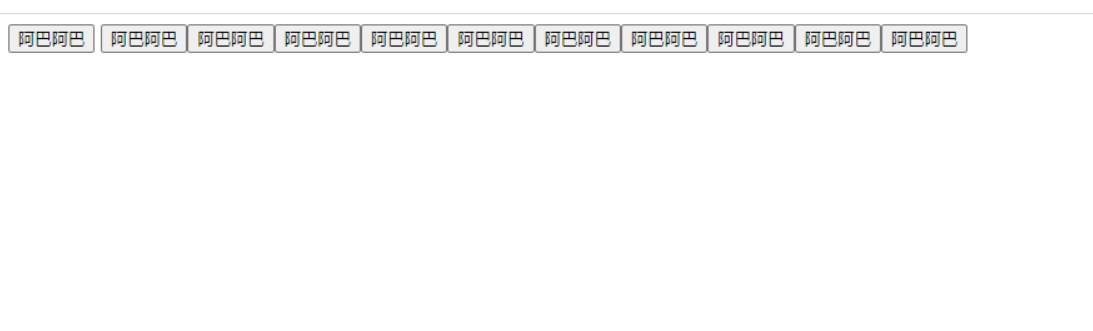
③克隆事件
clone() 括号里加true则是把功能也一起克隆
每单击一下按钮,就把这个按钮标签再克隆一份
【body】中:
<button id="d1">阿巴阿巴</button>
<script>
let $btnEle=$('#d1'); //查找#d1标签给命名$btnEle
$btnEle.click(function(){
//加true就是连该标签的事件也一起克隆
$('body').append($(this).clone(true))
})
</script>

③取消后续事件、阻止事件冒泡
1.给已经有事件的标签绑定新事件 会先执行新绑定的 再去执行旧的。
如何让标签旧的事件不执行:需要加 return false
【body】中:
//submit按钮标签本身自带提交数据事件,再额外添加一个弹出提示框事件发现是先执行新绑定的事件,再执行旧的事件
//只需要事件函数的最后return false 则可以只执行新绑定的,不执行旧绑定的
<form action="">
<p>username:
<input type="text">
</p>
<input type="submit" id="d1">
</form>
<script>
$('#d1').click(function(){
alert(123)
return false //取消后续事件
})
</script>

2.涉及到标签嵌套并且有相同事件的时候,就会逐级往上反馈并执行,这就是事件冒泡。
【body】中:
//由于标签嵌套且有相同事件,点击孙标签则会子标签、父标签一个接一个的执行一次事件。只需要在事件结尾加 return false 则可以取消事件冒泡
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function(){
alert('我是div')
})
$('p').click(function(){
alert('我是p')
return false //取消事件冒泡
})
$('span').click(function(){
alert('我是span')
return false //取消事件冒泡
})
</script>
④等待页面加载完毕再执行代码
$(function(){}) 缩略写法
$(document).ready(function(){}) 完整写法
⑤事件委托
"""
创建标签的两种方式
1.JS
document.createElement('标签名')
document.createElement('button')
2.jQuery
$('<标签名>')
$('<button>')
"""
事件绑定默认情况下是不会对动态创建的标签生效的 如果想生效需要事件委托
$('标签名').on('事件','选择器',function(){
alert('xxxxx')
})
#将标签接收到的所有事件全委托给选择器查找到的标签去执行
'上述方式就可以解决动态标签事件的执行问题(注意委托指得是标签内部的标签)'
————————————————————————————————————————————————
<body>
<div>
<button>按钮1</button>
<button>按钮2</button>
</div>
<script>
$('div').on('click','button',function (){
alert('这是事件委托')
})
</script>
</body>
(9)jQuery动画效果(了解)
基本:
.show() // 展示
.hide() // 隐藏
.toggle() // 如果在展示中就隐藏起来,如果是隐藏状态就展示出来
滑动:
.slideDown() // 向下滑动
.slideUp() // 向上
.slideToggle() // 判断状态如何取反
淡入淡出:
.fadeIn() // 淡入
.fadeOut() // 淡出
.fadeToggle() // 判断状态如何取反
自定义:(了解即可)
.animate(p,[s],[e],[fn])
(10)Bootstrap页面框架
别人提前写好了一大堆css与js,我们只需要引用后按照别人规定好的操作方式即可使用所有的样式和功能
使用之前需要先导入,bootstrap涉及到js的部分需要使用jQuery
bootstrap中文文档3版本:https://v3.bootcss.com/
#1.进入bootstrap3版本中,先下载用于生产环境的解压到桌面,再把下面cdn拷贝到html页面中
'''
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
'''
#解压到桌面的是本地文件,CDN是只有联网才能用。所以本地文件用于当没网时用
#可将上面两句添加到模板中,以后打开html自动就有 但是!必须本地联网,不然没用
#2.第一次使用时需先把本地文件粘贴到pycharm中,再在上面拷贝的cdn下面输入(仅第一次使用时需这样做)
'''
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<srcipt src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></srcipt>
'''
#响应式布局就是根据浏览器窗口大小,动态调整页面布局。
①布局容器
class='container' /*页面有留白*/
class='container-fluid' /*页面没留白*/
②栅格系统
class = "row" /*一行均分12份*/
class = "col-md-8" /*划分一行的12份*/
屏幕参数
col-md-6 col-xs-2 col-sm-3 col-lg-3
栅格偏移
col-md-offset-3
③重要样式
1.表格样式
<table class="table table-hover table-striped">
颜色
<tr class="success">
2.表单标签
class = "form-control"
3.按钮组
class = "btn btn-primary btn-block"
④组件
1.图标
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
https://fontawesome.com.cn/
2.导航条
class="navbar navbar-inverse"
更多参考https://v3.bootcss.com/css/




