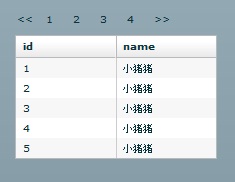
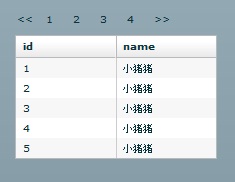
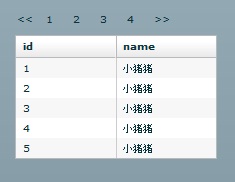
使用flex的DataGrid组件,如果条目过多就会出现滚动条。有时不想让它出现滚动条,但是又要浏览所有的条目,那该怎么办呢?最好办法的就是使用分页导航。

如何实现分页呢?
其实只要知道DataGird有个VerticalScrollPosition就很容易解决这个问题了。怎么理解这个VerticalScrollPosition呢?比如有1 2 3 4 5 6 7 8 9 标号的含有9个条目的list。这个list只能显示5个条目,其他只有拖动滚动条才能实现。现在拖动滚动条,第一条消失了,list的第一个显示条目变成了2,那么此时的VerticalScrollPosition为1。当第一个显示条目变成了5,那么VerticalScrollPosition就为4。就是这个样子。懂得了这个,分页导航就很容易了。
下面是源代码:

 Code
Code
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" creationComplete="init()">
<mx:Script>
<![CDATA[
import mx.events.IndexChangedEvent;
import mx.controls.Label;
import mx.collections.ArrayCollection;
private var index:int;
private var currentPage:int;
[Bindable]
private var array:ArrayCollection=new ArrayCollection();
//准备数组
private function initArray():void{
for(var i:int=20;i>0;i--){
var obj:Object=new Object();
obj.name='小猪猪';
obj.id=i;
array.addItemAt(obj,0);
}
}
private function generatePage():void{
//<<
var pre:Label=new Label();
pre.text="<<";
pre.addEventListener(MouseEvent.CLICK,doPrevious);
nav.addChild(pre);
//12345
for(var i:int=1;i<=index;i++){
var pp:Label=new Label();
pp.text=i.toString();
pp.addEventListener(MouseEvent.CLICK,toWhichPage);
nav.addChild(pp);
}
//>>
var ne:Label=new Label();
ne.text=">>";
ne.addEventListener(MouseEvent.CLICK,doNext);
nav.addChild(ne);
}
private function init():void{
initArray();
index=array.length/5;
generatePage();
currentPage=1;
}
private function doPrevious(event:MouseEvent):void{
if(currentPage>1){
navigateTo(currentPage-1);
}
}
private function doNext(event:MouseEvent):void{
if(currentPage<index){
navigateTo(currentPage+1);
}
}
private function toWhichPage(event:Event):void{
var toPage:Number=Number((event.currentTarget as Label).text);
navigateTo(toPage);
}
private function navigateTo(toPage:int):void{
dg.verticalScrollPosition=5*(toPage-1);
currentPage=toPage;
}
]]>
</mx:Script>
<mx:VBox x="50" y="50">
<mx:HBox id="nav">
</mx:HBox>
<mx:DataGrid dataProvider="{array}" rowCount="5" verticalScrollPolicy="off" id="dg"/>
</mx:VBox>
</mx:Application

 Code
Code




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 《HelloGitHub》第 106 期
· 数据库服务器 SQL Server 版本升级公告
· 深入理解Mybatis分库分表执行原理
· 使用 Dify + LLM 构建精确任务处理应用