微信云开发 创建一个云函数
1. 开通云开发功能
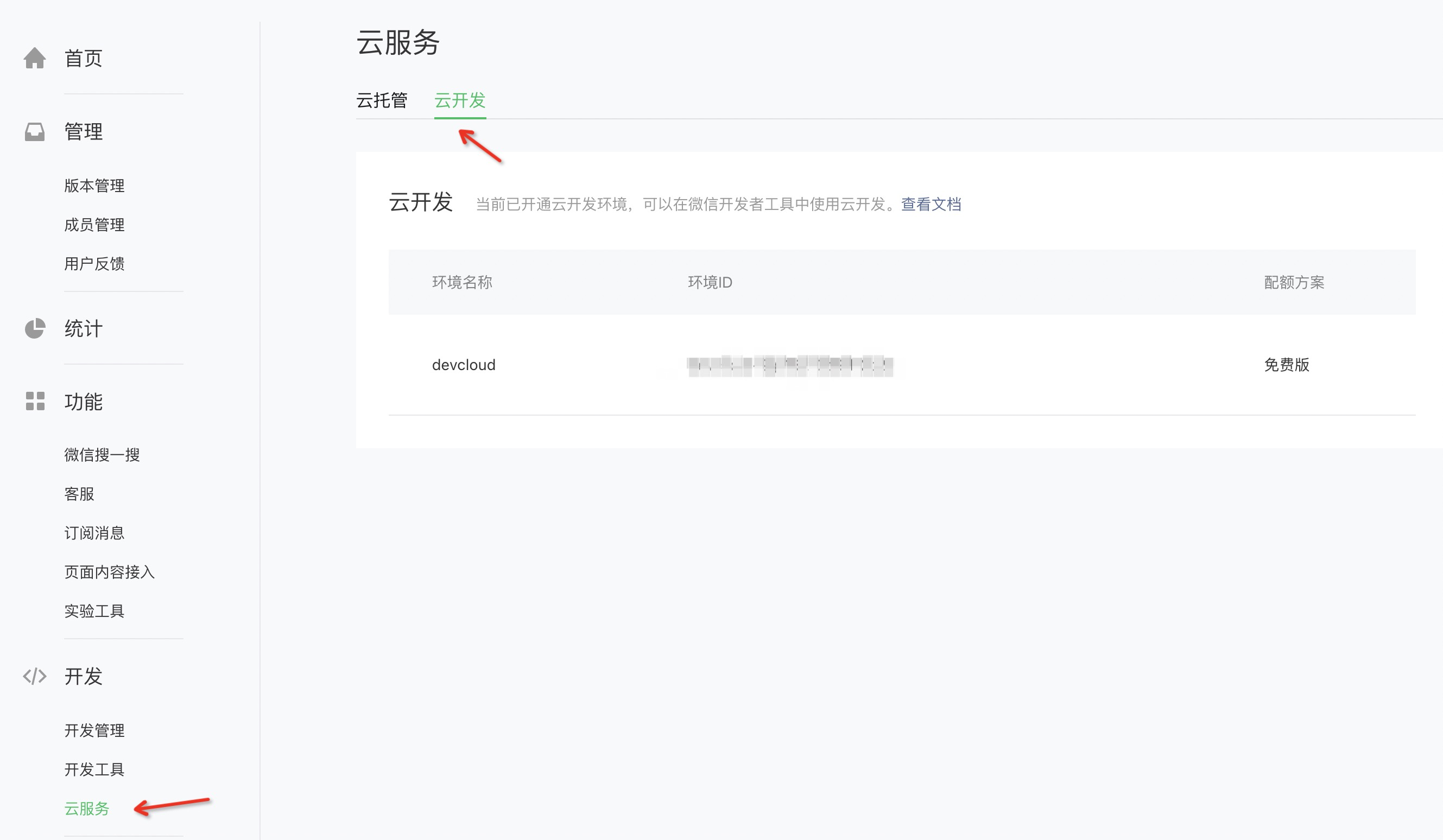
(1) 打开微信公众平台,登录小程序账号
(2) 点击 云服务 - 云开发,开启并创建云环境

2. 创建并部署云函数
(1)在project.config.json中添加以下配置
"cloudfunctionRoot": "cloudfunctions/"
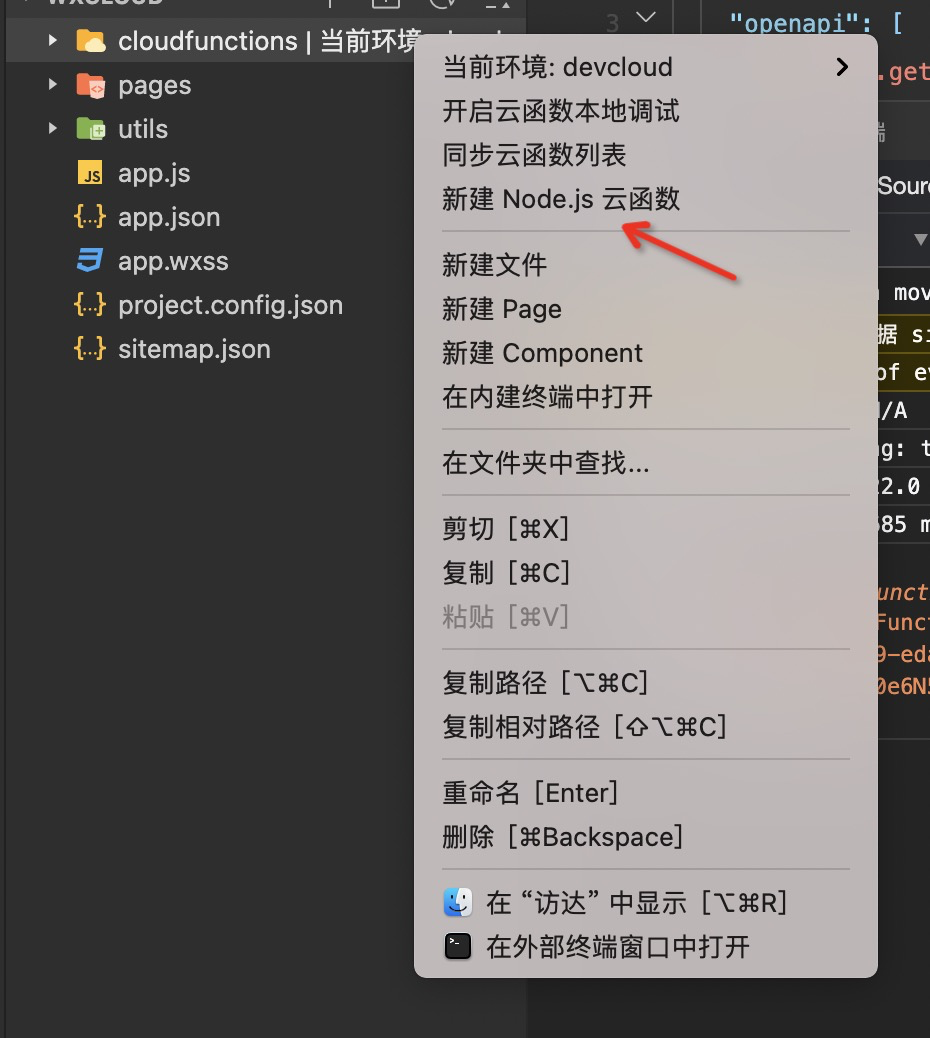
(2)创建cloudfunctions文件夹,点击鼠标右键创建云函数

(3) 自定义函数实现,此处定义一个加法函数
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const { num1, num2 } = event
return num1 + num2
}
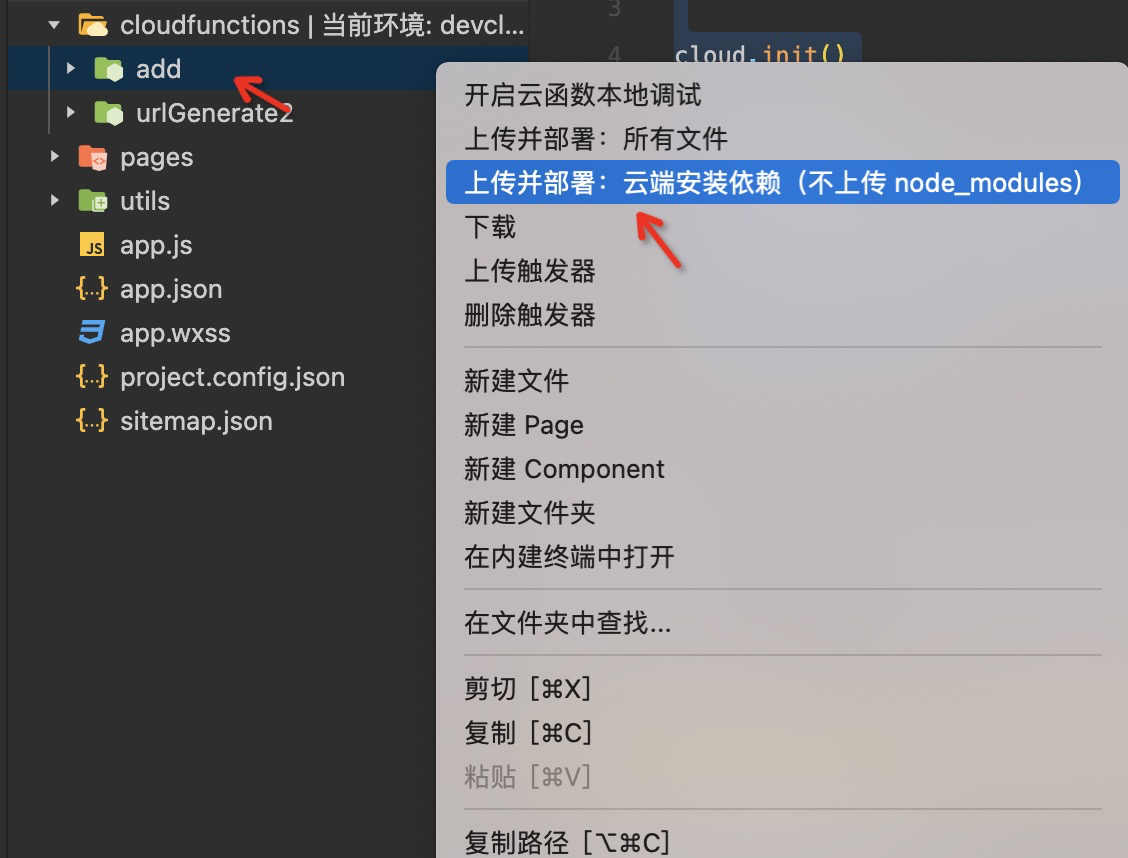
(4) 部署云函数

3. 调用云函数
app.js
onLaunch() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力');
} else {
wx.cloud.init({
traceUser: true,
env: "你的环境ID"
});
}
}
index.js
Page({
async getSum() {
const res = await wx.cloud.callFunction({
name: 'add',
data: {
num1: 3,
num2: 4
}
})
console.log(res.result) // 7
}
})
index.wxml
<button bindtap="getSum">云函数测试</button>
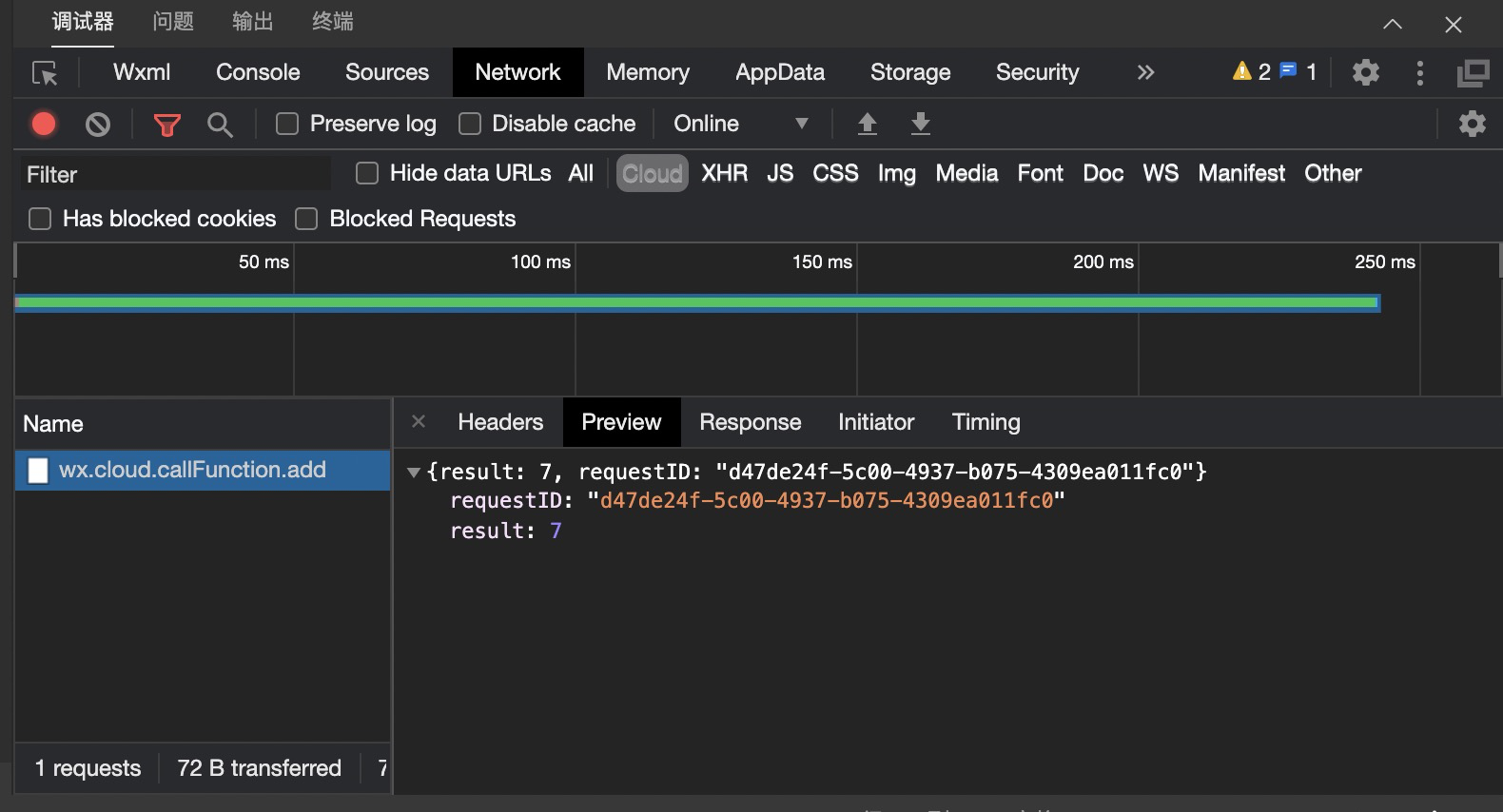
点击按钮后,控制台打印结果为7,云函数调用成功

调用请求如下:

参考文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/getting-started.html






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具