第一次结对编程作业
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 20 | 30 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 30 |
| Development | 开发 | 960 | 1050 |
| · Analysis | · 需求分析 (包括学习新技术) | 60 | 120 |
| · Design Spec | · 生成设计文档 | - | - |
| · Design Review | · 设计复审 | - | - |
| · Coding Standard | · 代码规范 (为目前的开发制定或选择合适的规范) | - | - |
| · Design | · 具体设计 | 900 | 930 |
| · Coding | · 具体编码 | - | - |
| · Code Review | · 代码复审 | - | - |
| · Test | · 测试(自我测试,修改代码,提交修改) | - | - |
| Reporting | 报告 | 50 | 30 |
| · Test Repor | · 测试报告 | - | - |
| · Size Measurement | · 计算工作量 | 20 | 10 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出改进计划 | 30 | 20 |
| · 合计 | 1030 | 1110 |
结对成员
陈金杰、蔡峰
写在前头
自从有了软件工程的作业后的每一周都过得挺快,今天又到了写博客的时间。回顾一下,每周都是一波猛烈的冲冲冲完成任务,然后哆嗦一下索然无味,开始写博客。我们是蔡峰和金杰,这里给大家介绍一下我们这次的原型设计,这次的设计来源于我们两个人的独特品味,希望大家能够开心欣赏。
原型设计
首先让大家吐槽一下我们的非摆拍,不用怀疑,我们绝对是蓄意非摆拍,两个人关于这次原型设计的沟通交流十分充分,想必每个人都应该看得出来我们在这张图里的密切交流。关于结对过程,因为我们本来都不太在意结对的对象是谁,但是碰巧就是我们俩结对。简单来说就是,缘分天注定水到渠成。

这次的原型设计我们采用的工具是Axure Rp 9,一个神奇的软件,大概是两个人都花了老长的时间看慕课研究这软件的使用,最后跌跌撞撞设计出来了一些神奇的页面。
设计说明
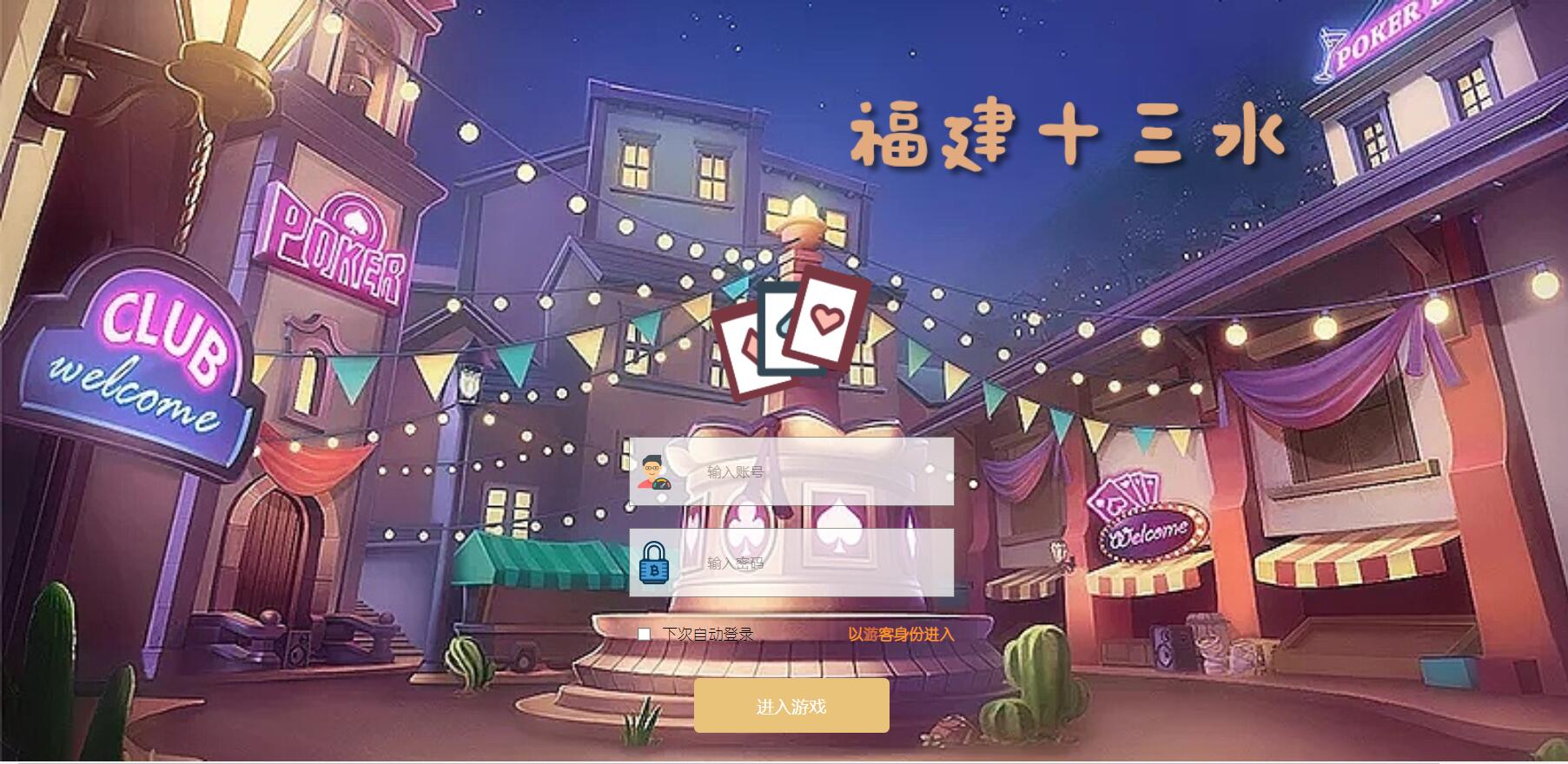
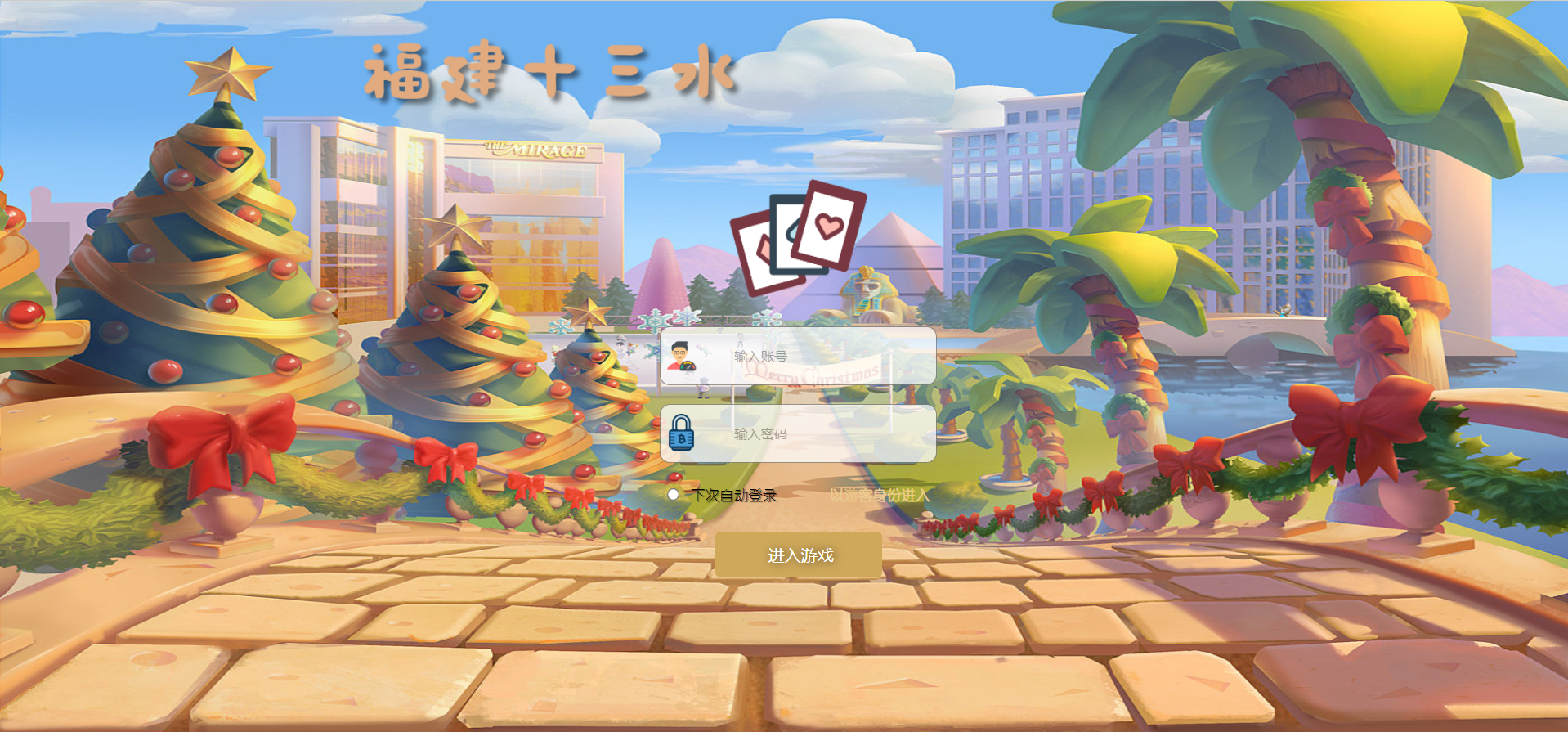
登陆界面
其实起初我们的想法是这样的

在灯红酒绿的赌城,“热爱牌类的人们”走进幽暗的赌场里,点击进入游戏,和面前的性感荷官熟悉地交流一下眼色,猛掷一大笔钱开始豪赌。
但是后来仔细认知了一下身为正派人物的我们,想想还是做点阳光向上的牌类竞技游戏比较合适。于是有了下图,并且将本次主题色大致定为“黑金”和“黄金”。将登录界面设计了账号+密码登录,并且为了用户的便捷设置了“下次自动登录”的功能供其选择。不仅如此,我们还对想要试玩的用户提供了“以游客身份进入游戏”的功能。最后,就是点击进入游戏。

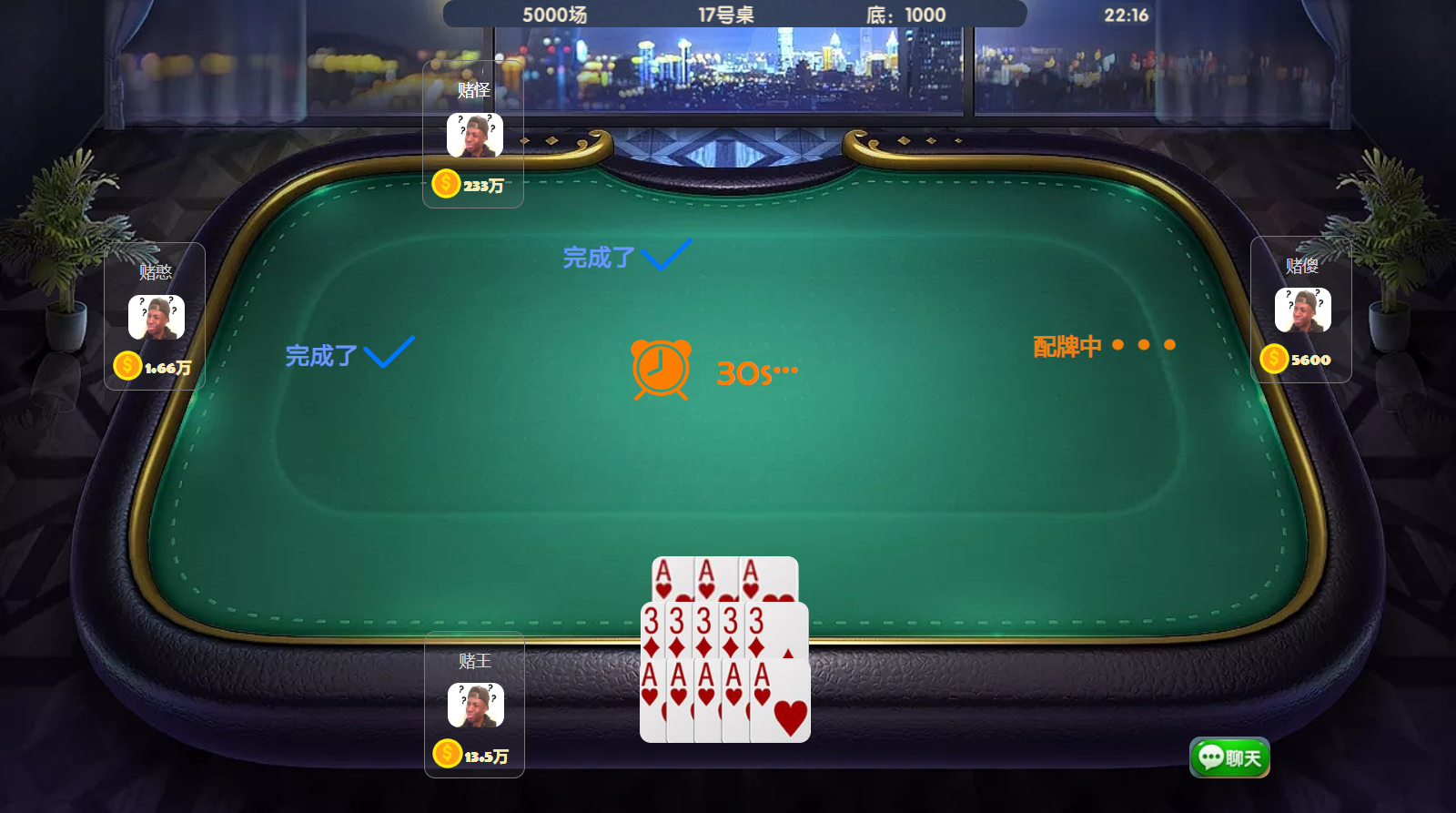
当前对局界面
当然赌场里还是要有赌场的样子,蔡峰本来精心设计了性感荷官发牌的界面,可惜被金杰残忍拒绝,最后忍痛用了夜景赌房的设计。在顶端加上了场次、桌号和底数的说明,而且在右侧有实时时间提示,防止用户沉迷我们的游戏没注意到时间。在偌大的牌桌上可以容纳多达四人,牌桌中央设有计时器,用于用户的出牌倒计时。不仅如此,在用户同台竞技的同时,位于界面的右下角我们也为喷子们贴心地提供了便捷的聊天功能。

排行榜
排行榜我们还是沿用了牌桌的背景设计,在左侧可以看到属于当前游戏中位列前次的一些优秀选手的排名和用户名,并在右侧对其财富进行了详细的说明。在我们的原型设计中,我们拟将金币数量作为财富多少的衡量标准。并对全游中描述金币的数字都设置了Berlin Sans FB字体的统一标准。与此同时,我们的排行榜页面不仅设置了“实时刷新”按钮,还为装逼用户贴心地提供了“分享”排行榜的功能,当然还有必不可少的“关闭界面”按钮。

往期对战结果
我们没有直接设计往期对战结果这个界面,因为考虑到这个可以收在“个人信息”这个界面内,所以我们设计了个人信息,收录了战绩和勋章。而战绩就可以查询到往期对战结果了。在战绩中,我们设计了游戏模式和游戏人数以及比赛时间,这样全面的信息有利于用户对往期战局进行回顾。与此同时,我们还简要地提到了战果,也就是当局的用户局分和金币的变更量,具体的底数会在详情中介绍,而我们做的渐变框也正指引用户对矩形框进行点击便可查询详细战局介绍。最后,我们还对用户进行了战果的分析,引导用户冲冲冲!

对战结果详情
这是一个对局详情的页面,在标题之下有着对房间ID、对战模式以及一些特殊规则,包括对战时间的详细介绍。而参赛人员介绍中,包括对房主的介绍和四位选手的头像昵称的介绍。最重要的是,对每个选手的牌型都有详细介绍和具体墩的胜负分加减。最终对每个人的当局局分进行总结操作并对胜负所用的数字颜色也采取了区分效果。

困难与解决方法
首先是我们对是否加入真人性感荷官的讨论……
蔡峰:
对于界面的设计当然第一个碰到的困难就是画面与主题构思。之前没有接触过这一类的任务,所以刚开始脑子是空洞的,后来的尝试是在多个棋牌游戏中穿梭寻找灵感,最后和金杰定下了主题和基本框架构思。
第二个困难就是原型设计工具的使用了。这个是前一天去买鞋的时候恰好排队了一个小时,尝试就是从慕课网开始入手,看了七八个网课就有点跃跃欲试了,当然这种软件要实际用起来了才能慢慢领悟其中的感受。
第三个困难就是一些关于我们结队设计界面要求的各种问题,我们想要的许多效果和我们在软件里可以简单使用的还是存在一些差距,所以我做的尝试就是在各大素材网上找寻材料,艺术字转换器里不断地尝试,并对一些活动面板和板块制作有了自己的学习和了解。第四个困难就是做这个设计图是真的很考验耐心,刚开始有点烦躁,感觉做什么都太丑了。直到后来不断尝试新的玩法,在其中寻找一些趣味,慢慢地完成这个小任务,当然在这其中,金杰给我提供了许多效果反馈和属于他的后期制作构思,我也是在这样的组合作战中获得了很多乐趣。
陈金杰:
困难描述
- 之前没有接触过原型设计,也不会使用相关工具
- 要寻找相关的素材
解决尝试
- 选定一款原型设计工具,上慕课网寻找相关教程学习,学会入门基础操作
- 通过搜索引擎寻找素材和上阿里图标库找合适的矢量图
是否解决
- 基本解决
收获
- 学会了Axure的一些基础操作,对原型设计有了一些认识与了解,培养了一点点筛选素材的审美(?)
- 感受到了网上资源的丰富以及学习途径的多样
心得和收获:
蔡峰:
在上面的困难里也有提到,我又是肝了两三天才完成这次任务,所以当然收获了一些半夜迷糊上床把床帘扯断的经历,但是最重要的还是这段学习过程。不仅能够和队友并肩作战,还能让自己在团队中享受自己的给团队带来的贡献,最后能学到一些工具的简单使用方法和原型界面设计方法。这样下来,还挺有意思的,就是有点困。
大三好像真的要投入许多时间在学习中。回想起前几个学期的娱乐至上,想去哪玩去哪玩,平时上课都不怎么需要听,期末学一个月足够了。在看看这学期的狼狈,每天早上起来都是睡眼惺忪,看着镜子里的自己像个憨批。讲句俗的,这可能就是之前听说过的,一个人要进步和前进最好的方式就是走出自己的舒适区。我反正现在挺不舒适的,希望自己能保持状态,冲!
陈金杰:
一开始听到要做十三水相关的项目,注意力都在如何设计算法上。但第一周的结对任务,让我接触到了原型设计,由于对它没有什么概念,查找了一些资料和看了一些网上课程后,大概了解了它的作用和必要性。让我感受到了开发有很多细节和环节
由于这一周有训练和其他一些琐事,导致个人花在这次任务上的时间不多,大多数工作是搭档完成的,而且完成的很出色(我躺了)。有些不好意思,会在接下里的几周里多投入时间在后续的算法设计和项目开发上。
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 0 | 0 | 18.5 | 18.5 | 学会了原型设计工具Axure的基本使用方法,培养了一些审美(或许),学会了十三水的玩法 |





