vue的环境的搭建
1.nodeJS的安装(node的安装详见:http://www.runoob.com/nodejs/nodejs-install-setup.html);
2.vue-cli环境的搭建:npm install -g vue-cli
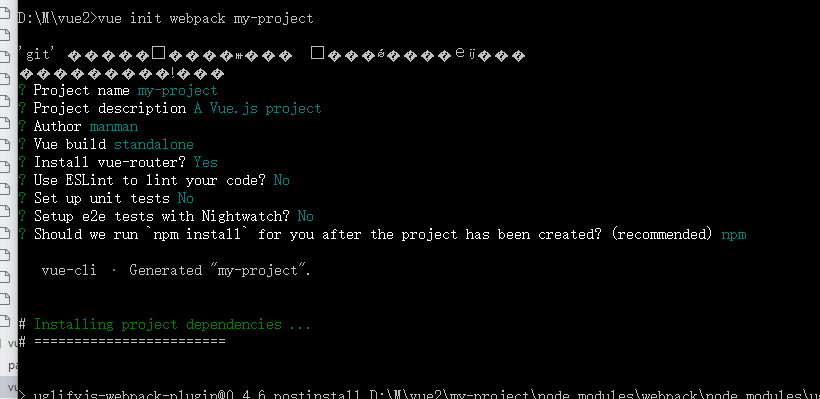
3.vue init webpack my-project(这里填写自己的需要搭建的名称就可以)

4.以window系统为例子,进入搭建的文件夹:cd my-project
5.npm install

6.npm run dev来启动程序

出现这个就说明环境已经搭建完成
进入http://localhost:8080,会进入一个搭建好的简易的程序