Servlet-随机生成验证码(初级版本)
Servlet之 验证码(初级)
需求:
使用Servlet向页面响应验证码,并且点击验证码或者"看不清楚,换一张"可以刷新验证码
需求分析:
Servlet中需要完成的需求:
- 验证码的本质:就是一张图片
- 使用Servlet向页面响应验证码和现实中使用画板绘画一样:
- 设置画布的尺寸:宽度(width),高度(height)
- 有了画布之外还需要画笔
- 设置画笔的颜色,使用RGB颜色,red,green,blue三种颜色随机组合
- 要组合颜色就需要使用Random随机生成器对象
- 画布的背景颜色默认为black,我们需要随机更改画布的背景色
- 画布准备就绪以后,就需要准备验证码的素材了
准备一串字符串,包含26个大写字母、26个小写字母、0-9数字字母
- 一般验证码的位数为4位,我们在验证码素材字符串中随机选择4位即可
- 将随机选择的字符写入画布中;写入画布的验证码的颜色也是随机的
- 画干扰线(在画布上使用不同的颜色画上几条干扰线)
- 将完成的画布响应到页面即可
HTML页面中需要完成的需求:
简单显示几个标签即可(本需求重点不在HTML页面)
使用JavaScript实现点击验证码和点击"看不清楚,换一张"刷新验证码的需求
HTML页面代码实现:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>login</title>
6
7 </head>
8 <body>
9
10 <form action="/day28_response/checkcodeServlet" method="post">
11 <table>
12 <tr>
13 <td>用户名</td>
14 <td><input type="text" name="username"/></td>
15 </tr>
16 <tr>
17 <td>密码</td>
18 <td><input type="password" name="password"/></td>
19 </tr>
20 <tr>
21 <td>验证码:</td>
22 <td><input type="password" name="checkcode"/></td>
23 </tr>
24 <tr>
25 <td></td>
26 <td><img id="img" src="/day28_response/checkcodeServlet"/></td>
27 <td><a href="javascript:void(0)" id="change">看不清楚,换一张</a></span></td>
28 </tr>
29
30 <tr>
31 <td></td>
32 <td><input type="submit" value="登录"/></td>
33 </tr>
34 </table>
35 </form>
36
37 </body>
38 </html>
39
40 <script>
41
42 //给验证码和"看不清楚,换一张"绑定单机事件
43 window.onload = function () {
44
45 var img = document.getElementById("img");
46 img.onclick=function () {
47 img.src="/day28_response/checkcodeServlet?r="+new Date().getTime();
48 };
49 var change = document.getElementById("change");
50 change.onclick = function () {
51 img.src="/day28_response/checkcodeServlet?r="+new Date().getTime();
52 }
53 }
54
55 </script>
Servlet中代码实现:
1 package servlet;
2
3 import javax.imageio.ImageIO;
4 import javax.servlet.ServletException;
5 import javax.servlet.annotation.WebServlet;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9 import java.awt.*;
10 import java.awt.image.BufferedImage;
11 import java.io.IOException;
12 import java.util.Random;
13
14 @WebServlet("/checkcodeServlet")
15 public class CheckcodeServlet extends HttpServlet {
16 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
17 this.doGet(request, response);
18 }
19
20 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
21 //创建画布
22 //画布的宽,高
23 int width = 120;
24 int height = 40;
25 BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
26
27 //获得画笔
28 Graphics graphics = bufferedImage.getGraphics();
29
30 //获取随机对象
31 Random random = new Random();
32
33 //设置画笔颜色随机生成
34 //graphics.setColor(Color.gray);//固定颜色
35 graphics.setColor(new Color(random.nextInt(255),random.nextInt(255),random.nextInt(255)));
36 //填充背景颜色
37 graphics.fillRect(0, 0, width, height);
38
39 //生成随机字符
40 //准备数据
41 String str = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
42
43 //声明变量存储生成的验证码
44 String code = "";
45
46 //随机生成4个字符
47 for (int i = 1; i <= 4; i++) {
48 //设置字体
49 graphics.setFont(new Font("宋体", Font.HANGING_BASELINE, 30));
50 //随机生成颜色
51 graphics.setColor(new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)));
52 //随机生成字符索引
53 int index = random.nextInt(str.length());
54 String cha = str.charAt(index) + "";
55 //将随机生成的字符写入画布
56 graphics.drawString(cha, 120 / 5 * i, random.nextInt(height / 2) + height / 2);
57 code += cha;
58 }
59
60
61 //画干扰线:
62 for (int i = 0; i < 10; i++) {
63 //随机生成画笔颜色
64 graphics.setColor(new Color(random.nextInt(255), random.nextInt(255), random.nextInt(255)));
65 //画干扰线到画布中
66 graphics.drawLine(random.nextInt(width), random.nextInt(height), random.nextInt(width), random.nextInt(height));
67 }
68
69
70
71 //将画布写到浏览器中
72 ImageIO.write(bufferedImage, "png", response.getOutputStream());
73 }
74 }
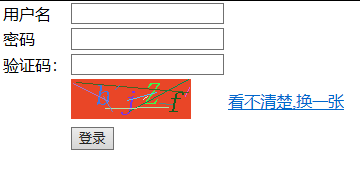
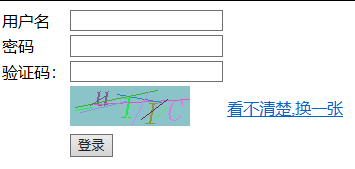
实现效果:
- 打开HTML页面显示效果:

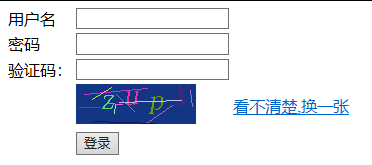
- 刷新HTML页面,验证码也随即刷新:

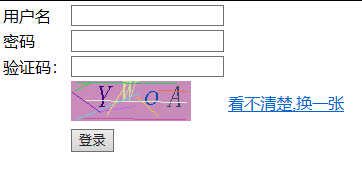
- 点击验证码图片,验证码也随即刷新:

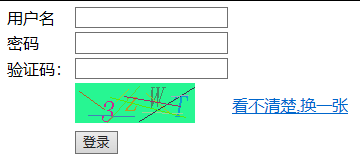
- 单击"看不清楚,换一张"也可以实现刷新验证码的需求: