CSS 常见 margin 问题解决方法
- 父元素 margin 塌陷
只发生在垂直方向,父元素的第一个或最后一个子元素设置了同方向的 margin 值,两个属性之间没有其他内容进行隔离,导致父元素margin-top或margin-bottom塌陷;
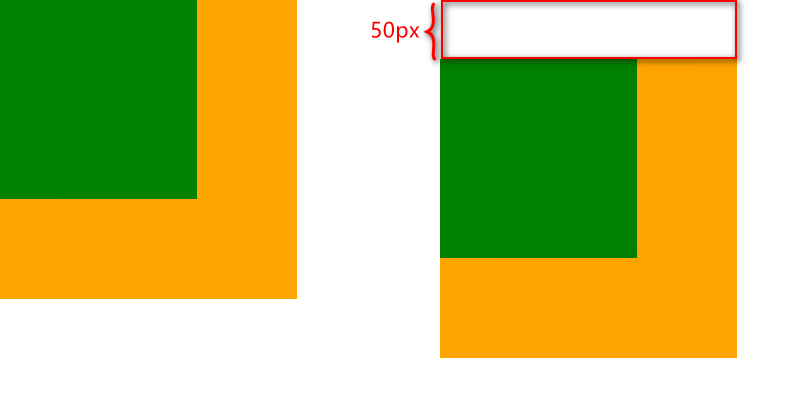
当父子元素margin-top均为0px,效果如左图;当橙色父元素margin-top: 20px, 绿色子元素margin-top: 50px, 效果如右图;当父元素的上边距大于子元素的上边距时,子元素会带着父元素一起掉下来。
效果图:

常见解决方法:
- 给父级元素设置边框或内边距
- 触发BFC布局,改变父级元素渲染规则,将父级元素独立,可给父级盒子添加:position:absolute/fixed、display:inline-block、float:left/right、overflow:hidden等一些触发BFC的属性,但是使用的时候都会带来不同的问题,具体使用中还需根据具体情况选择
- 给子元素前面添加一个空的兄弟元素,其overflow设为hidden,起隔离作用
- 同级元素 margin重叠
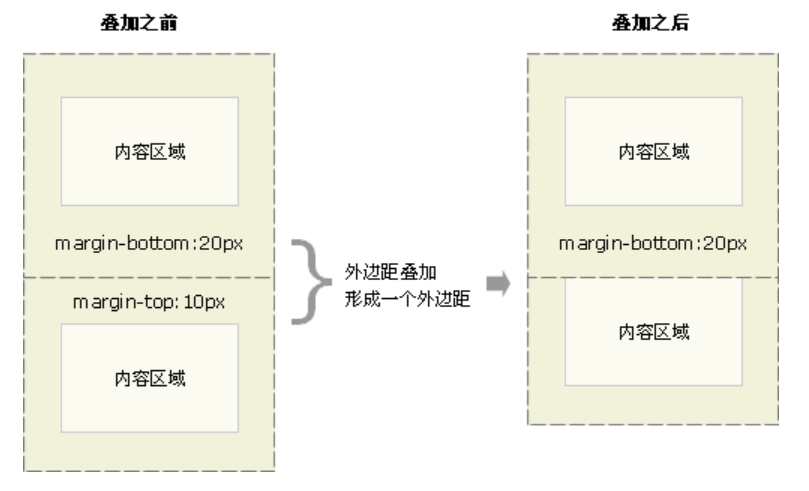
只发生在垂直方向,在同一个BFC区域内,相邻的兄弟元素会出现margin重叠情况,通常是上一个盒子的margin-bottom和下一个盒子的margin-top,叠加后的间距通常是:两者为正取大值(如下图所示效果),一正一负/两者为负取两者之和

常见解决办法:
触发BFC布局,改变元素渲染规则,将其中一个元素独立出来;


