CSS 清除浮动
为什么需要清除浮动
在一般情况下,一个盒子里使用了 CSS float 属性,导致父级盒子不能被撑开;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>清除浮动</title>
<style type="text/css">
.root {
border: 2px solid;
margin: 20px;
}
.item {
width: 200px;
height: 200px;
border: 2px green solid;
margin: 20px;
}
.item.left {
float: left;
}
.item.right {
float: right;
}
</style>
</head>
<body>
<div class="root">
<div class="item left"></div>
<div class="item right"></div>
</div>
</body>
</html>
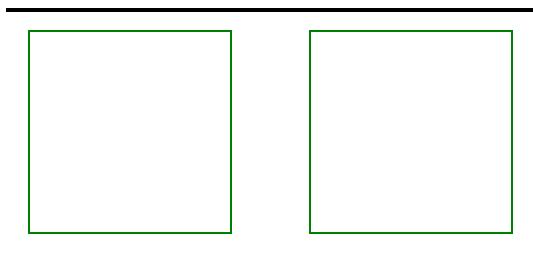
效果图:

本来两个绿色对象盒子是在黑色盒子内,因为对两个绿色盒子使用了float浮动,所以两个黑色盒子产生了浮动,导致黑色盒子不能撑开;
副作用:由于父级盒子不能被撑开,导致父级盒子CSS背景不能显示,边框不能随内容撑开,margin、padding设置值而不能正确显示;
清除浮动的几种常见的作法
clear: both;清除浮动:
在父级元素结束标签前加一个空的div元素,给空元素设置clear: both;
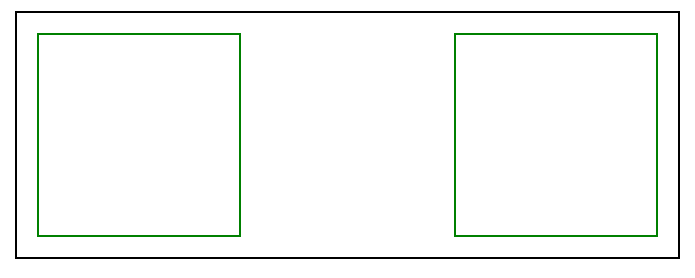
效果图:<style type="text/css"> .clear { clear: both; } /*剩余样式省略,参考文章开头*/ </style> <div class="root"> <div class="item left"></div> <div class="item right"></div> <div class="clear"></div> </div>

缺点:添加了不必要的空元素;overflow: hidden;(BFC布局) 清除浮动:
给父级元素设置overflow:hidden;
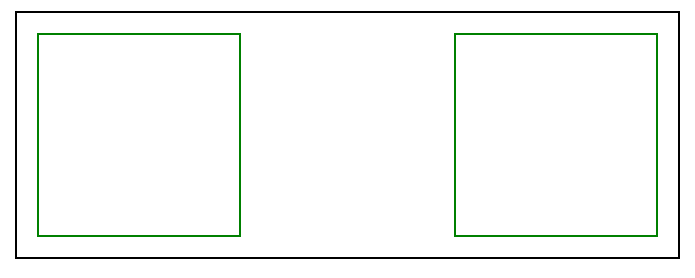
效果图:<style type="text/css"> .root { border: 2px solid; margin: 20px; overflow: hidden; } /*剩余样式省略,参考文章开头*/ </style> <div class="root"> <div class="item left"></div> <div class="item right"></div> </div>

缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素;::after伪元素清除浮动:
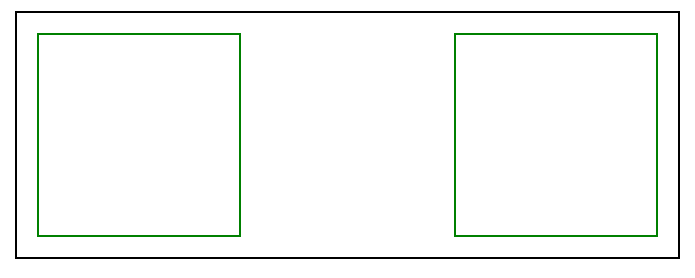
效果图:<style type="text/css"> .clear::after { height: 0; clear: both; content: ""; display: block; visibility: hidden; } .clear { /*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/ *zoom: 1; } /*剩余样式省略,参考文章开头*/ </style> <div class="root clear"> <div class="item left"></div> <div class="item right"></div> </div>

缺点:ie6-7不支持伪元素::after,使用zoom:1触发hasLayout;
分类:
CSS




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)