CSS 盒模型
简单来讲,就是用来装页面元素的一个矩形区域。
CSS 中的盒子模型包括IE盒子模型和标准的W3C盒子模型。
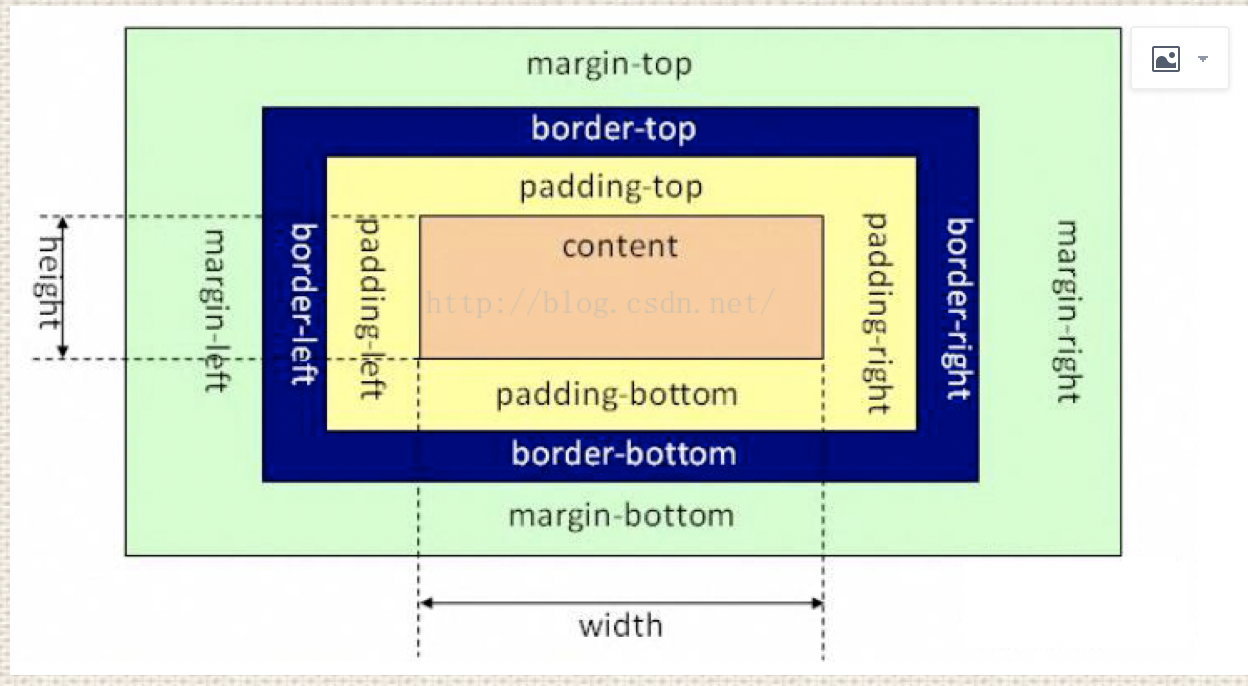
标准盒子模型:

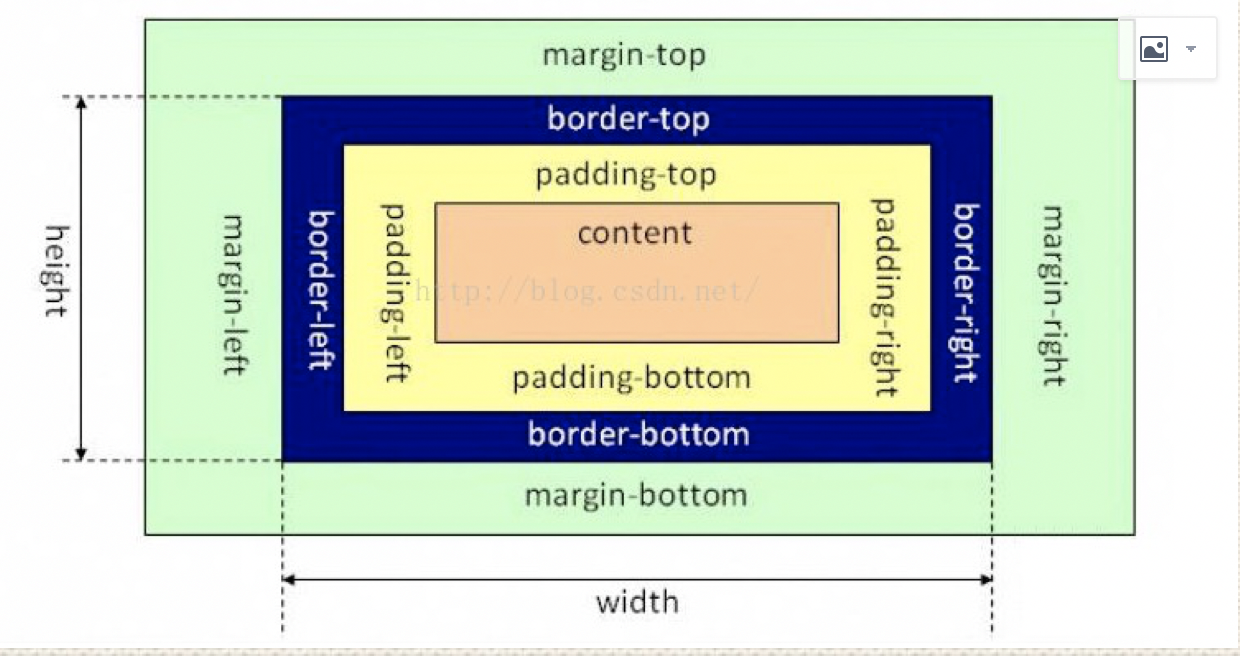
IE盒子模型:

从上面的两个图可以看出,这两种盒子模型不同点在于 width 的包含范围。
- 在标准盒子模型中: css中的宽(width) = content
- 在IE盒子模型中: css中的宽(width) = content + padding + border
所以,计算整个盒子的宽度时存在差异:
- 标准盒子模型的盒子宽度:2(border) + 2(padding) + width
- IE盒子模型的盒子宽度:width
在CSS3中引入了box-sizing属性,它有两个值 content-box,border-box;
box-sizing:content-box表示标准盒子模型;
box-sizing:border-box表示IE盒子模型;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)