12 2024 档案
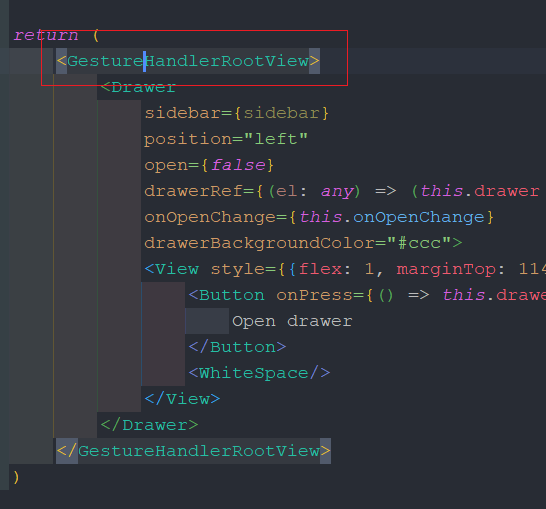
摘要:参考修改依赖版本内容 Packages & dependencies "@react-navigation/drawer": "^6.6.3", "@react-navigation/native": "^6.1.7", "react": "18.2.0", "react-native": "0.7
阅读全文
摘要:
阅读全文
摘要:示例 相关代码 <a-tree-select v-model="type" show-search style="width: 100%" :dropdown-style="{ maxHeight: '400px', overflow: 'auto' }" placeholder="请选择" all
阅读全文
摘要:Web Worker是什么? Web Worker是浏览器的API,可以创建worker线程,在主线程之外运行JS脚本 Web Worker的作用? Web Worker的目的是:为JS创造多线程环境 在主线程中创建Worker线程,将耗时的任务分配给Worker线程,Worker线程在后台运行和主
阅读全文
摘要:示例 代码 ImgPreview.vue <template> <div class="preview" @click="onClick"> <div class="preview-img"> <div class="opt-box"> <CloudDownloadOutlined :style="
阅读全文
摘要:什么是透传Attributes 透传属性指的是 没有被该组件声明为props或emits的属性或v-on事件监听器,eg:class、style、id... 在 JavaScript 中访问透传 Attributes // 使用useAttrs() API来访问一个组件的所有透传属性 <script
阅读全文
摘要:1.通过v-model 2.通过props和emit 3.通过provide和inject 4.通过ref 5.通过事件总线EventBus或Mitt 6.通过Vuex/Pinia 1.通过v-modle v-model 是 Vue 提供的用于双向绑定的语法糖,适用于父子组件之间的数据同步。 //
阅读全文
摘要:1. 【通过ref】父组件创建ref绑定到子组件并通过forwardRef将父组件的中ref绑定到子组件中具体的DOM元素进而操作。eg: 父组件的ref绑定到子组件的input框上 2. 【通过useImperativeHandle】ref + forwardRef + useImperative
阅读全文


