02 2023 档案
摘要:参考:https://blog.csdn.net/CRMEB/article/details/112471770 参考:https://juejin.cn/post/6844903734380593160 <div id="app"> <main-view @btn-click="descclick
阅读全文
摘要:https://www.cnblogs.com/zhengzhijian/p/16859812.html
阅读全文
摘要:参考: https://blog.csdn.net/qq_37130872/article/details/128133646 useImages.js // 获取assets静态图片 export const getAssetsImge = (name) => { return new URL("
阅读全文
摘要:<a-input class="api-ant-input" allowClear placeholder="输入账号" v-model:value="userFilterParams.userName"/> <a-input class="api-ant-input" allowClear pla
阅读全文
摘要:在加载nmp时有时会很慢,是由于node安装插件是从国外服务器下载,受网络影响大,速度慢且可能出现异常,这时候就需要更换镜像,使插件的安装快捷,以便于我们项目的开发 查看npm镜像地址 npm get registry 如果镜像地址不是http://registry.npm.taobao.org/则
阅读全文
摘要:<template> <div> <a-range-picker format='YYYY-MM-DD' @change='onUpdateChange' :default=value='[dataParams.updatedTime_begin, dataParams.updateTime_end
阅读全文
摘要:样式穿透 从浏览器中找到需要改动的组件父class,在CSS文件中通过::v-deep或/deep/进行样式改动 两种方式 外层容器 >>> 组件名(在less中使用) 外层容器 /deep/ 组件名 (在less中使用) <style lang='less' scoped> .box >>> .e
阅读全文
摘要:https://zhuanlan.zhihu.com/p/601715098 依赖注入 依赖注入:将实例变量传入到一个对象中去 在Vue中父组件中声明依赖,将他们注入到子孙组件实例中去,很大程度上代替全局状态管理的存在 // 代码案例 // parent.vue <template> <child
阅读全文
摘要:
阅读全文
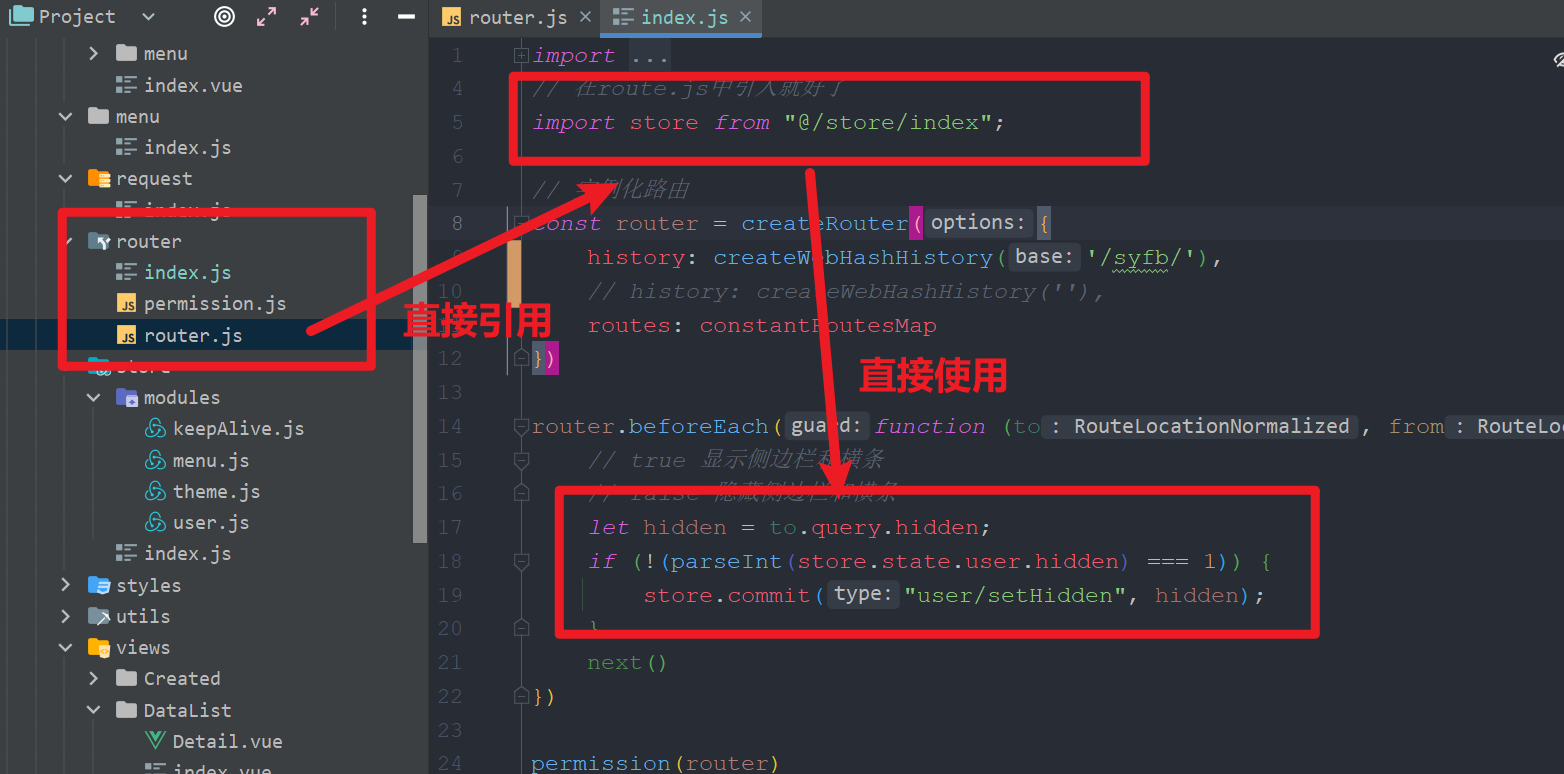
摘要:业务场景: 根据路由传递的标志eg: hidden来控制侧边栏和横条显示或隐藏 核心代码: <a-layout-header class="header" v-if="!(parseInt(hidden) 1 ? true : false)"> <layout-header/> </a-layout
阅读全文
摘要:
阅读全文
摘要:转载自:https://blog.csdn.net/icansoicrazy/article/details/128342811 操作步骤 1. 切换到新的分支 git checkout --orphan latest_branch git checkout --orphan 核心用途:以类似git
阅读全文
摘要:业务效果 // 直接放在style标签中 不要放在<style lang="scss" scoped>标签中 <style> .ant-table.ant-table-bordered .ant-table-title { background: #f3f3f3; } </style> 上述方式会导
阅读全文
摘要:业务效果 核心代码 <template> <a-layout class="layout"> <a-layout-header class="header" style="height: 50px"> <div class="wrapper content"> <span class="info">
阅读全文
摘要:判断当前代码运行环境 const isBrowser = typeof window 'object' && typeof document 'object'; 清除所有Cookies const clearCookies = () => document.cookie.split(';').for
阅读全文
摘要:给时间添加 am或pm // 'h' is an hour number const suffixAmPm = (h) => `{h < 12 ? 'am' : 'pm'}`; suffixAmPm(0); // '12am' suffixAmPm
阅读全文
摘要:enum.js /** * 获取枚举值:STATUSMAP.TTT * 获取枚举描述:STATUSMAP.getDesc('SH') * 通过枚举值获取描述:STATUSMAP.getDescFromValue('TG') */ function createEnum(definition) { c
阅读全文
摘要:参考:https://1loc.dev/ 将一个值转为数组的方法 const castArray = (value) => (Array.isArray(value) ? value : [value]); caseArray(1); // [1] 或直接使用Array.of(val)这个构造方法代
阅读全文
摘要:<head> <meta charset="utf-8"> <title></title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } .container { display: flex; flex-wrap: wrap
阅读全文
摘要:2023年02月01日 编程题 const obj = { name: "张三", age: 10 } const obj1 = obj; let obj2 = obj1; obj2.age = 21; console.log(obj.age); // 21 obj2 = { age: 20 } c
阅读全文


