What is React compiler ?




3 assumptions
- Code is valid JavaScript
- Test values / properties are defined before acceessing them
- Code follows Rules of React
React Compiler will most likely detect that and skip compilation for the component.
There is alose ESLint plugin that can warn you about potential problems.
How does the compilation work ?
- unoptimized code
const Movies = (...) => { ... const favoriateMovies = findFavoriteMovies(movies, person); return ( <MoviesList items={favoriteMovies}/> ) }
- optimized code
const Movies = (...) => { const favoriteMovies = useMemo(() => { return findFavoriteMovies(movies, person) }, [movies, person]) return ( <MoviesList items={favoriteMovies}/> ) }
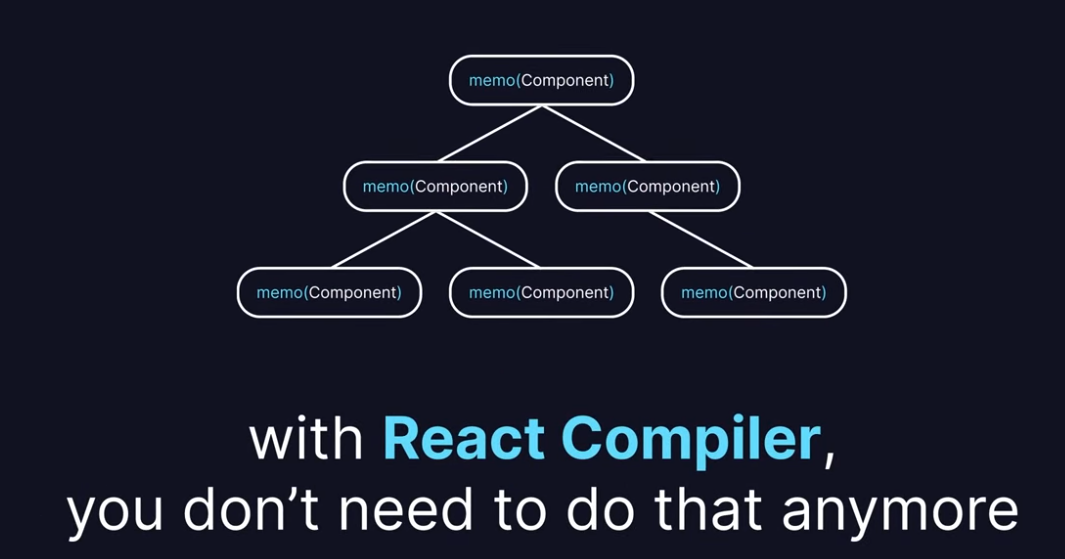
with React Compiler, we don't need to do that anymore, So what exactly does the compiler do in this cases?
It doesn't use useMemo or useCallback at all, Instead, the compiler manualy caches the values and
resuses them if dependencies stay the same.
🚨Do we need to manually memoize anything ?

What about useMemo and useCallback ?


学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2023-01-04 可视化Echart模板component