React And Design自定义Pagination分页数量,支持自定义输入、选择、搜索
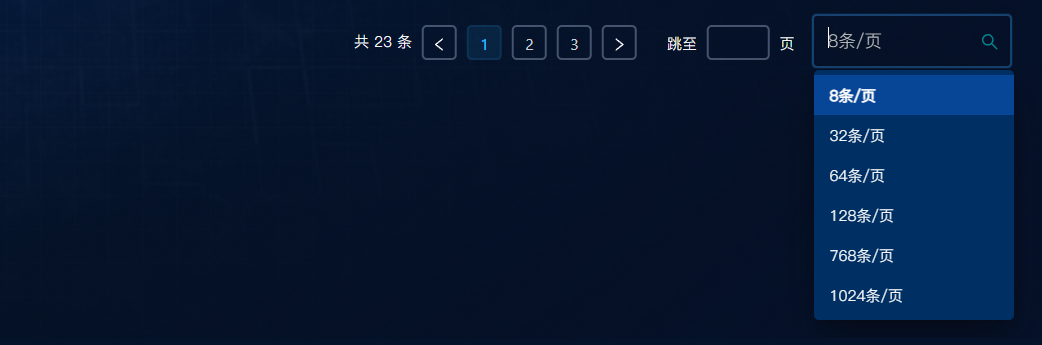
示例图

- usePageSizeSelect.js
import {useState} from "react"; import Bus from "../../utils/eventBus"; export function usePageSizeSelect() { const onInputKeyDown = (e) => { const tempVal = e.target.value; if (String(e.key) === 'Enter') { console.log('output-> key', e.target.value) setVal(e.target.value) let totalOptions = [ ...pageOptions, { value: `${tempVal}`, label: `${tempVal}条/页` } ] totalOptions.sort((a, b) => parseInt(a.value, 10) - parseInt(b.value, 10)); setPageOptions(totalOptions) Bus.emit('handle-page-size-change', {pageSize: tempVal}) } } const handleSelect = (val, option) => { setVal(val) Bus.emit('handle-page-size-change', {pageSize: val}) } const [val, setVal] = useState('8') const [pageOptions, setPageOptions] = useState( [ { value: '8', label: '8条/页', }, { value: '32', label: '32条/页', }, { value: '64', label: '64条/页', }, { value: '128', label: '128条/页', }, { value: '768', label: '768条/页', }, { value: '1024', label: '1024条/页', }, ] ) return { onInputKeyDown, val, setVal, pageOptions, handleSelect } }
- 【🥑核心组件】PageSizeSelect.tsx
import { Select } from 'antd'; import React from 'react'; import {usePageSizeSelect} from "../../../hooks/keyMan/usePageSizeSelect"; const PageSizeSelect = () => { const { val, setVal, onInputKeyDown, pageOptions, handleSelect } = usePageSizeSelect() return( <Select allowClear showSearch defaultValue="8" size={'middle'} style={{ width: 160, marginBottom: 0,}} placeholder="请输入分页数" getPopupContainer={((triggerNode: any) => triggerNode.parentElement) as any} value={val} optionFilterProp="label" onInputKeyDown={e=> onInputKeyDown(e)} options={pageOptions} onSelect={handleSelect} /> ) } export default PageSizeSelect;
- PageSizeSelect组件和Pagination搭配使用
<div style={{display: 'flex', justifyContent: 'flex-end', alignItems: 'center'}}> <span> <Pagination current={pageNo} pageSize={pageSize} total={pageTotal} showQuickJumper onChange={onPaging} onShowSizeChange={onPagingSizeChange} showTotal={total => `共 ${total} 条`} /> </span> <span style={{ marginLeft: '14px', marginTop: '12px' }}> <PageSizeSelect/> </span> </div>
学而不思则罔,思而不学则殆!
分类:
React





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具