React中AntDesign upload组件 自定义请求将多个上传请求合并成一个并
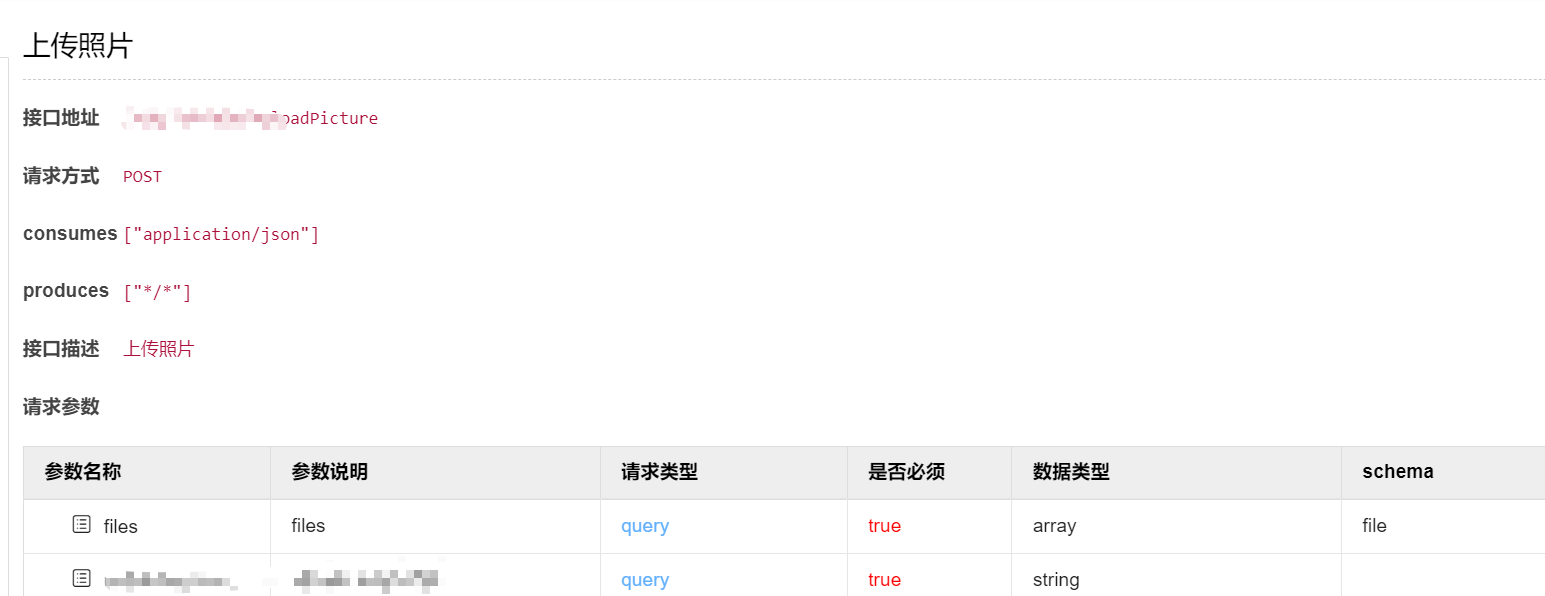
接口文档

核心代码
const ImportPictureUpload = () => { const [fileList, setFileList] = useState([]) const onBeforeUpload = (file: any, fileList: any) => { setFileList(fileList) return false; } useEffect(() => { if(fileList.length > 0) { onCustomRequest().then(r => r) } }, [fileList]); const onCustomRequest = async () => { const formData = new FormData() fileList.map(file => { formData.append('files', file) }) formData.append('uploadVersionNo', sessionStorage.getItem('upload-version-no')) const res = await KeyManServices.uploadMultiPicture(formData) if(res.status === 200) { message.success('上传成功') } } const props: UploadProps = { fileList, name: 'files', multiple: true, showUploadList: false, accept: ".png,.jpg,.jpeg", beforeUpload: onBeforeUpload, }; return ( <> <Upload {...props}> <Button icon={''} className="shared-colorful-btn">照片导入{fileList.length}</Button> </Upload> </> ) } export default ImportPictureUpload;
请求示例
var formdata = new FormData(); formdata.append("files", fileInput.files[0], "C:\Users\fuhanchao\Desktop\xxx.txt"); formdata.append("files", fileInput.files[0], "C:\Users\fuhanchao\Desktop\xxx.xlsx"); formdata.append("files", fileInput.files[0], "C:\Users\fuhanchao\Desktop\xxx.xlsx"); formdata.append("uploadVersionNo", "111");
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具