vue-grid-layout添加占位符辅助线样式
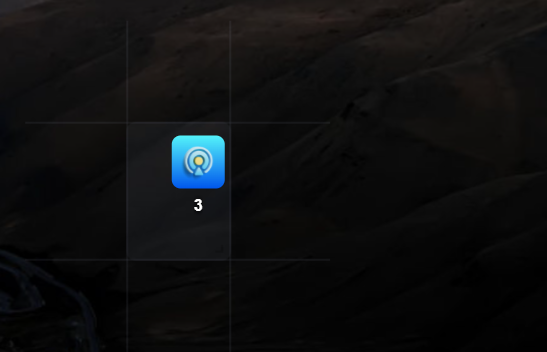
示例

CSS样式代码
.vue-grid-item.vue-grid-placeholder { background: var(--theme-mono-a500); border-radius: 8px; position: relative; &::before { content: ''; width: calc(100% + 160px); height: 100%; position: absolute; top: 0; left: -81px; border-top: 2px solid var(--theme-mono-a500); border-bottom: 2px solid var(--theme-mono-a500); } &::after { content: ''; width: 100%; height: calc(100% + 160px); position: absolute; top: -81px; left: 0; border-left: 2px solid var(--theme-mono-a500); border-right: 2px solid var(--theme-mono-a500); } }
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具