
| 1. 安装history包:yarn add history |
| 2. 创建 utils/history.js文件 |
| 3. 在app.js中使用我们新建的路由并配置history参数 |
| 4. 通过响应拦截器处理 token 失效,如果发现是401调回到登录页 |
代码实现
| |
| |
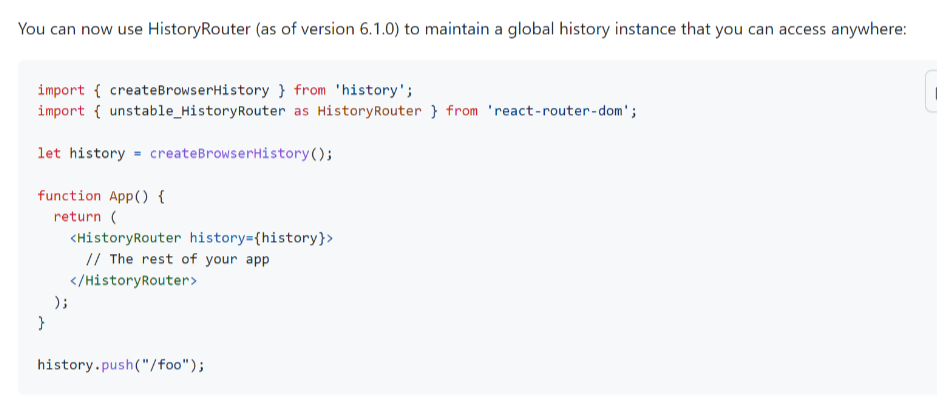
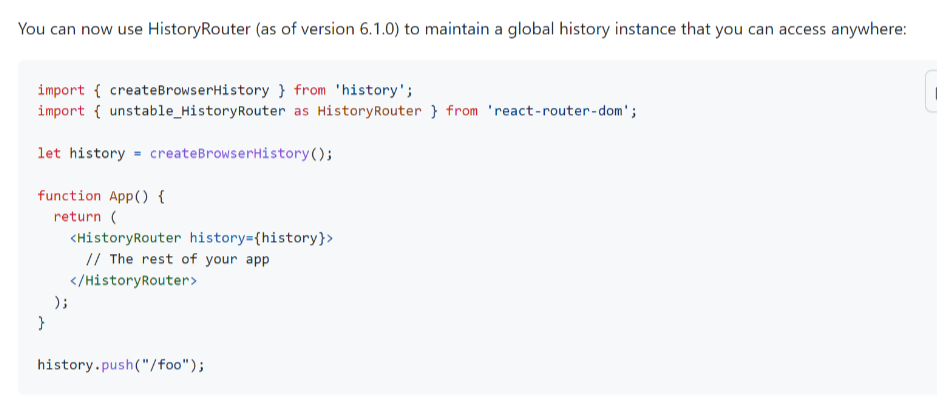
| import { createBrowserHistory } from 'history' |
| import { unstable_HistoryRouter as HistoryRouter } from 'react-router-dom' |
| const history = createBrowserHistory() |
| |
| export { |
| HistoryRouter, |
| history |
| } |
| import { HistoryRouter, history } from './utils/history' |
| |
| function App() { |
| return ( |
| <HistoryRouter history={history}> |
| ...省略无关代码 |
| </HistoryRouter> |
| ) |
| } |
| |
| export default App |
| import { history } from './history' |
| |
| http.interceptors.response.use( |
| response => { |
| return response.data |
| }, |
| error => { |
| if (error.response.status === 401) { |
| |
| clearToken() |
| |
| history.push('/login') |
| } |
| return Promise.reject(error) |
| } |
| ) |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具