React中状态提升
代码案例
function A({ onGetAName }) { const name = `> ${new Date().getTime()} <`; return ( <div> This is A component ! {/*箭头函数形式来调用事件函数*/} <button onClick={() => onGetAName(name)}>sendAName</button> </div> ) } function B({name}) { return ( <> Transfer Data from A: {name} This is B component ! </> ) } // 1. 通过子传父 A -> App // 2. 通过父传子 App -> B function App() { const [name, setName] = useState(''); const getAName = (name) => { console.log('【print】name: ', name) setName(name) } return (<> This is App <A onGetAName = {getAName}/> <B name={name}/> </>) } export default App;
useEffect依赖项参数说明

- useEffect使用案例
function App() { // 1. 没有依赖项 - 每次都会更新 useEffect(() => { console.log('每次更新都会触发!', ) }) let [count, setCount] = useState(0); const changeCount = () => { setCount(++count); } useEffect(() => { console.log('空数组的时候只会在初始渲染的时候触发', ) }, []) useEffect(() => { return () => { console.log('初始渲染以及count发生变化的时候触发', ) }; }, [count]); return (<> <button onClick={changeCount}>change count</button> </>) } // 每次更新都会触发! // 空数组的时候只会在初始渲染的时候触发 // 初始渲染以及count发生变化的时候触发 // 每次更新都会触发! // 初始渲染以及count发生变化的时候触发 // 每次更新都会触发! export default App;

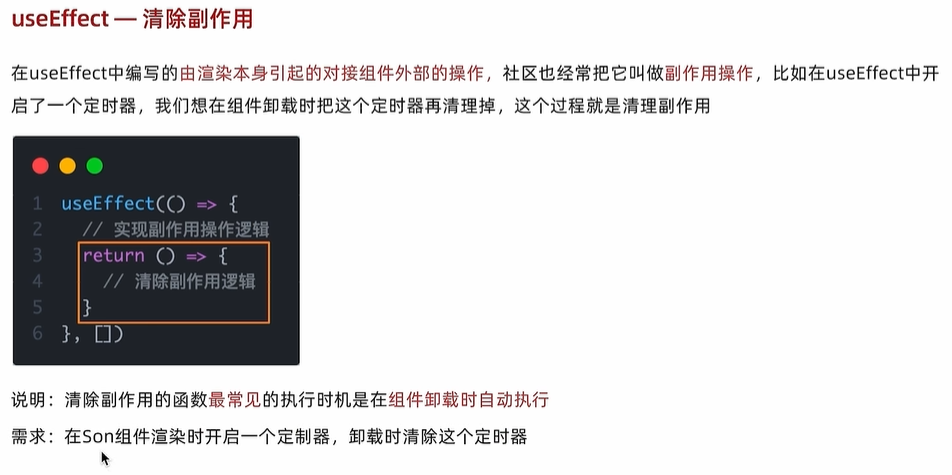
useEffect清除副作用代码案例
function Son() { // 渲染的时候开启一个定时器 useEffect(() => { const timer = setInterval(() => { console.log('每隔1s触发一次',) }, 1000) return (() => { clearInterval(timer) }) }, []) return (<> </>) } function App() { // 通过条件渲染模拟组件卸载 const [show, setShow] = useState(true); return (<> <div> {show && <Son/>} <button onClick={() => setShow(false)}> 卸载Son组件 </button> </div> </>) } export default App;
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-11-05 阿里云ECS服务器之服务器访问(测试访问Tomcat8080端口)