AntDesignVue 通过点击确定按钮实现文件上传
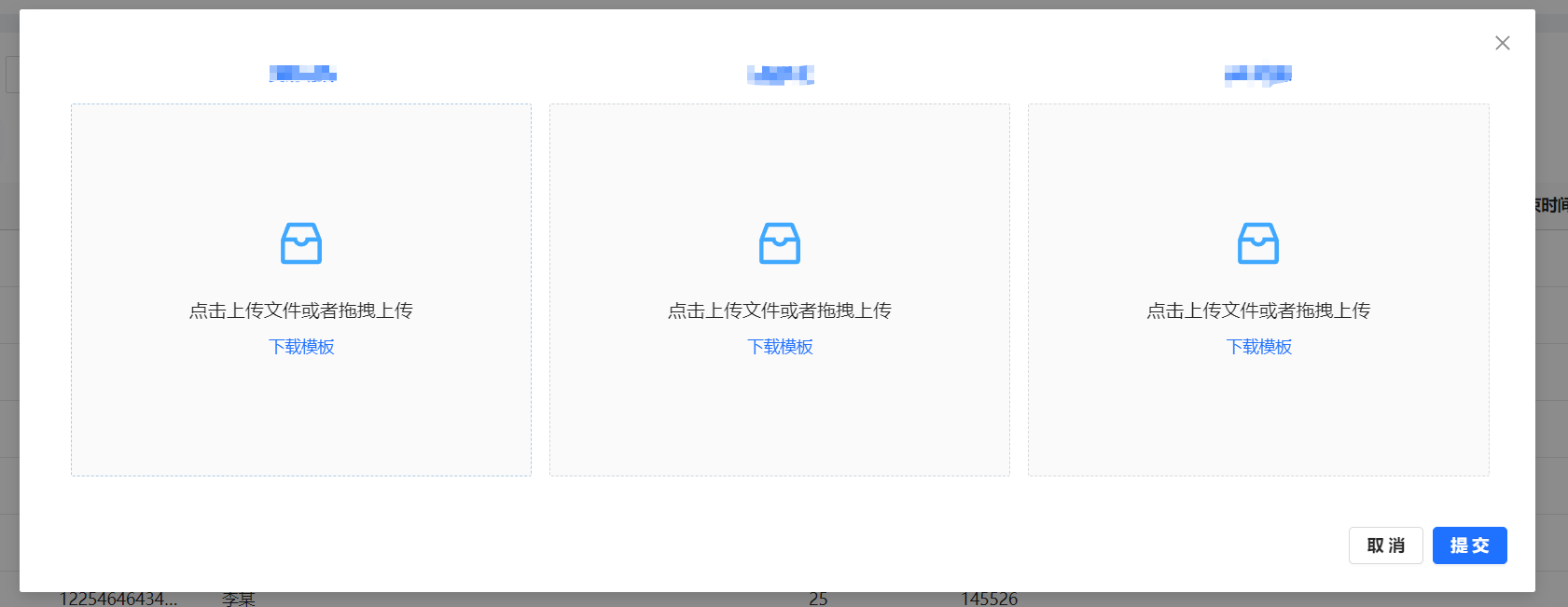
示例图

相关代码
<template> <div> <a-modal v-model:visible="props.uploadVisible" width="1300px" :footer="null" maskClosable @cancel="onCancelClick" > <div class="upload-box-container"> <div class="upload-box"> <span class="title-box">xxxx</span> <a-upload-dragger accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel" v-model:file-list="dealFileList" name="file" :multiple="false" :action="actionTarget" :before-upload="(e) => beforeUpload(e, 'deal')" @change="handleFileChange" > <p class="ant-upload-drag-icon"> <InboxOutlined/> </p> <p class="ant-upload-text">点击上传文件或者拖拽上传</p> <p class="ant-upload-hint" style="z-index: 100"> <a-button type="link" @click.stop="handleTemplateDownload('xxxxx', 'T05')" style="font-weight: 400;"> <LoadingOutlined v-if="dealBtnLoading"/>下载模板 </a-button> </p> </a-upload-dragger> </div> <div class="upload-box"> <span class="title-box">xxxxx</span> <a-upload-dragger accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel" v-model:file-list="topicFileList" name="file" :multiple="false" :action="actionTarget" :before-upload="(e) => beforeUpload(e, 'topic')" @change="handleFileChange" > <p class="ant-upload-drag-icon"> <InboxOutlined/> </p> <p class="ant-upload-text">点击上传文件或者拖拽上传</p> <p class="ant-upload-hint" style="z-index: 100"> <a-button type="link" @click.stop="handleTemplateDownload('xxxxxx', 'T04')" style="font-weight: 400;"> <LoadingOutlined v-if="topicBtnLoading"/>下载模板 </a-button> </p> </a-upload-dragger> </div> <div class="upload-box"> <span class="title-box">账户信息</span> <a-upload-dragger accept="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet,application/vnd.ms-excel" v-model:file-list="accountFileList" name="file" :multiple="false" :action="actionTarget" :before-upload="(e) => beforeUpload(e, 'account')" @change="handleFileChange" > <p class="ant-upload-drag-icon"> <InboxOutlined/> </p> <p class="ant-upload-text">点击上传文件或者拖拽上传</p> <p class="ant-upload-hint" style="z-index: 100"> <a-button type="link" @click.stop="handleTemplateDownload('xxxxx', 'T03')" style="font-weight: 400;"> <LoadingOutlined v-if="accountBtnLoading"/>下载模板 </a-button> </p> </a-upload-dragger> </div> </div> <div class="modal-btn"> <a-space style="margin-top: 40px;display: flex; justify-content: flex-end"> <a-button @click="onCancelClick">取消</a-button> <a-button type="primary" @click="handleSubmit" :loading="state.btnLoading"> 提交 </a-button> </a-space> </div> </a-modal> </div> </template> <script setup> import {defineProps, reactive, ref, watch} from "vue"; import {message} from "ant-design-vue"; import {InboxOutlined, LoadingOutlined} from "@ant-design/icons-vue"; import {useRoute} from "vue-router"; import mitt from "@/utils/mitt"; import axios from "axios"; import {templateDownload} from "@/api/biz/common"; import {doDownload} from "@/utils/common"; const route = useRoute(); const props = defineProps({ uploadVisible: { type: Boolean, default: false, }, }); watch(() => props.uploadVisible, () => { dealFileList.value = []; topicFileList.value = []; accountFileList.value = []; }, {deep: true}) const emits = defineEmits(['changeFundChangeUploadVisible']); const importFileList = ref([]); const actionTarget = ref(''); const dealBtnLoading = ref(false); const topicBtnLoading = ref(false); const accountBtnLoading = ref(false); const state = reactive({ btnLoading: false, fileList: [], }) const dealFileList = ref([]); // 交易明细 const topicFileList = ref([]); // 主题信息 const accountFileList = ref([]); // 账户信息 const handleSubmit = async () => { if (!dealFileList.value) { message.warn('请上传xxxx!') return; } if (!topicFileList.value) { message.warn('请上传xxxx!') return; } if (!accountFileList.value) { message.warn('请上传xxxx!') return; } if (dealFileList.value && topicFileList.value && accountFileList.value) { state.btnLoading = true; const [res01, res02, res03] = await Promise.all([ handleImportFile(dealFileList.value, '/economic/economyDeal/import'), handleImportFile(topicFileList.value, '/economic/economyMain/import'), handleImportFile(accountFileList.value, '/economic/economyAccount/import'), ]).catch((error) => { console.log('output-> error::: ', error) }) if (res01 && res02 && res03) { state.btnLoading = false; onCancelClick(); resetFile(); message.success('文件上传成功') } } } const resetFile = () => { dealFileList.value = []; topicFileList.value = []; accountFileList.value = []; } const handleImportFile = (file, requestPath) => { return new Promise((resolve, reject) => { let param = new FormData() param.append('file', file) axios.post(requestPath, param, { 'Content-type': 'multipart/form-data' }) .then(() => { resolve(true) }).catch(() => { reject(false) }) }) } const beforeUpload = (file, type) => { console.log('output-> type::: ', type) let fileList; if (type === 'deal') { fileList = dealFileList; } if (type === 'topic') { fileList = topicFileList; } if (type === 'account') { fileList = accountFileList; } fileList.value = null; // 判断文件类型 const isJpgOrPng = file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' || file.type === 'application/vnd.ms-excel'; if (!isJpgOrPng) { message.warning('仅允许 xls 或 xlsx 文件类型!'); return; } console.log('output-> file', file) fileList.value = file; return false; }; const handleTemplateDownload = async (name, code) => { let btnLoading = undefined; if(code === 'T05') { btnLoading = dealBtnLoading } if(code === 'T04') { btnLoading = topicBtnLoading } if(code === 'T03') { btnLoading = accountBtnLoading } btnLoading.value = true const res = await templateDownload({code: code}) let param = { address: res.data.data, name: name, extName: 'xlsx' } doDownload(param) btnLoading.value = false } const onCancelClick = () => { emits('changeFundChangeUploadVisible') } const handleDownload = () => { emits('templateDownload') } const handleFileChange = (e) => { let fileList = [...e.fileList] fileList = fileList.map(file => { if (file.response) { console.log('output-> file.response:::: ', file.response) if (file.response.message === 'success') { importFileList.value = []; mitt.emit('emitResetForm'); message.success('操作成功') onCancelClick(); return; } else { importFileList.value = []; mitt.emit('emitResetForm'); return; } } return file }) } </script> <style lang="scss" scoped> :deep(.ant-upload .ant-upload-drag .ant-upload-btn) { top: 18px; height: 220px; } .upload-box-container { display: flex; justify-content: space-between; padding-left: 20px; .upload-box { flex: 1; height: 320px; margin-right: 15px; position: relative; top: 20px; margin-bottom: 60px; } } .title-box { margin-bottom: 15px; display: flex; justify-content: center; font-weight: 800; color: var(--primary-900); } </style>
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具